It’d be helpful to be able to see a breakdown / total of exactly how many components, variants, and styles (of each type) are in the file — which would help with performance optimisation and library publishing.
At the moment there is a feature when selecting a variant set which shows the total for that set:
But to get the total for the file I have to count all of these by hand.
Total publishable ‘items’ are also seen in the menu when publishing to a team, but it doesn’t offer a breakdown by component, variant and style etc.
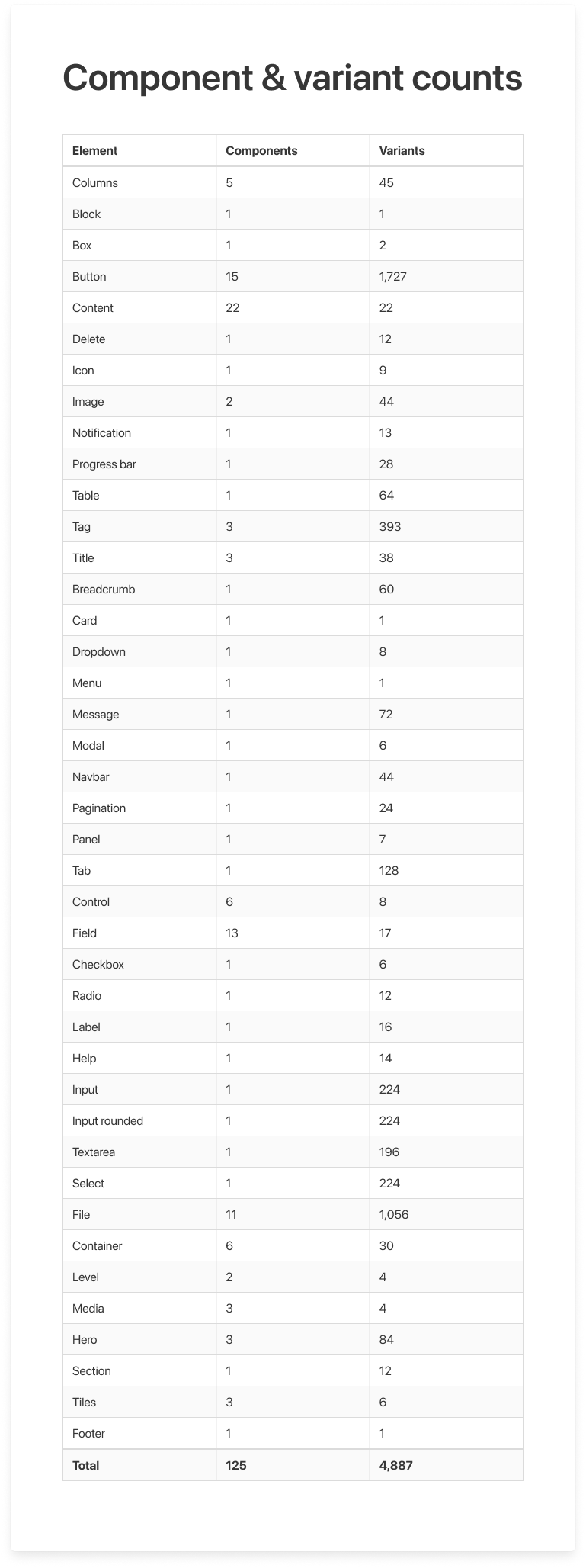
It could also be a neat idea to be able to break this down by the categories the components are organised into so you can see where the ‘largest’ components are in your file that could be optimised, like in this table I put together by hand when trying to work this out for myself 🙂:
For context, I just finished work on a large community component library with hundreds of components and thousands of variants (but I had to total these up manually). In tests, I found publishing this large library from zero was taking quite a long time, and so I went looking for a way to get some metrics about the overall size, and size of different parts of the library to help with comparing it to other files out there to see if what I was trying to do was realistically achievable with Figma.