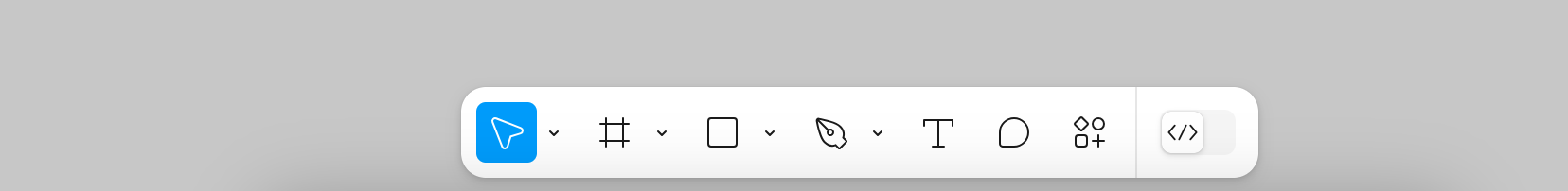
I use keyboard shortcuts (as I’m sure most “power users” do), so I don’t need the toolbar for anything. Now it’s just blocking valuable visible area. Please add an option to hide it.
I know I’m not alone, because there’s already even a Chrome extension that does this. (How to Hide Figma Toolbar (Bottom) in the new UI3 - SaaS Design) Unfortunately that doesn’t help in the desktop app.