Hi all,
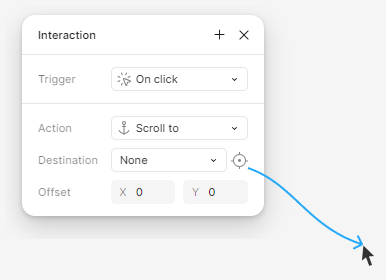
Currently, the only way to select a destination for Scroll to interaction is by dragging and dropping the arrow to select the target object, from the component itself on the frame.
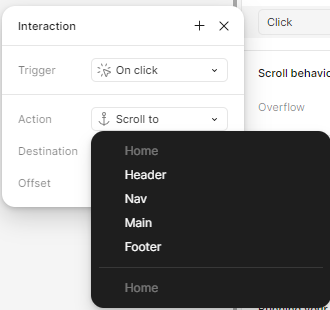
The selection menu in the interaction panel only shows top level objects.

This makes it impossible to select an accurate destination while using conditional interactions for example.
A workaround could be selecting one of the top level elements, then manually add an offset.
Obviously, it’s really not flexible, because if your content changes, you’ll have to manually change the offset. And it doesn’t work in responsive view.
A elegant solution could be to add a manual destination selection, by allowing dragging from the panel to the target.