Hi all!
I would like to share with you this question with the community, as I have been researching a bit and found nothing. I saw someone shared before this question, but there was no answer and the feed is closed now. [Change "Reset all changes" to "Reset specific changes + drop down menu"](https://Link to the post). ----> Please, read this one for more info.
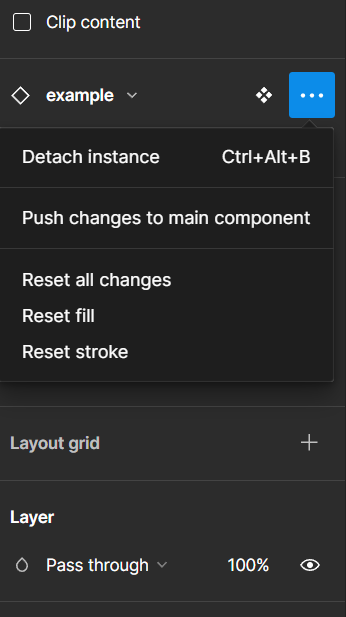
It would be great to hear if anyone has any trick that allows them to reset all changes, without reverting the text content to the original component one.
Any tricks or solutions that might be already in placed?
Thank you!