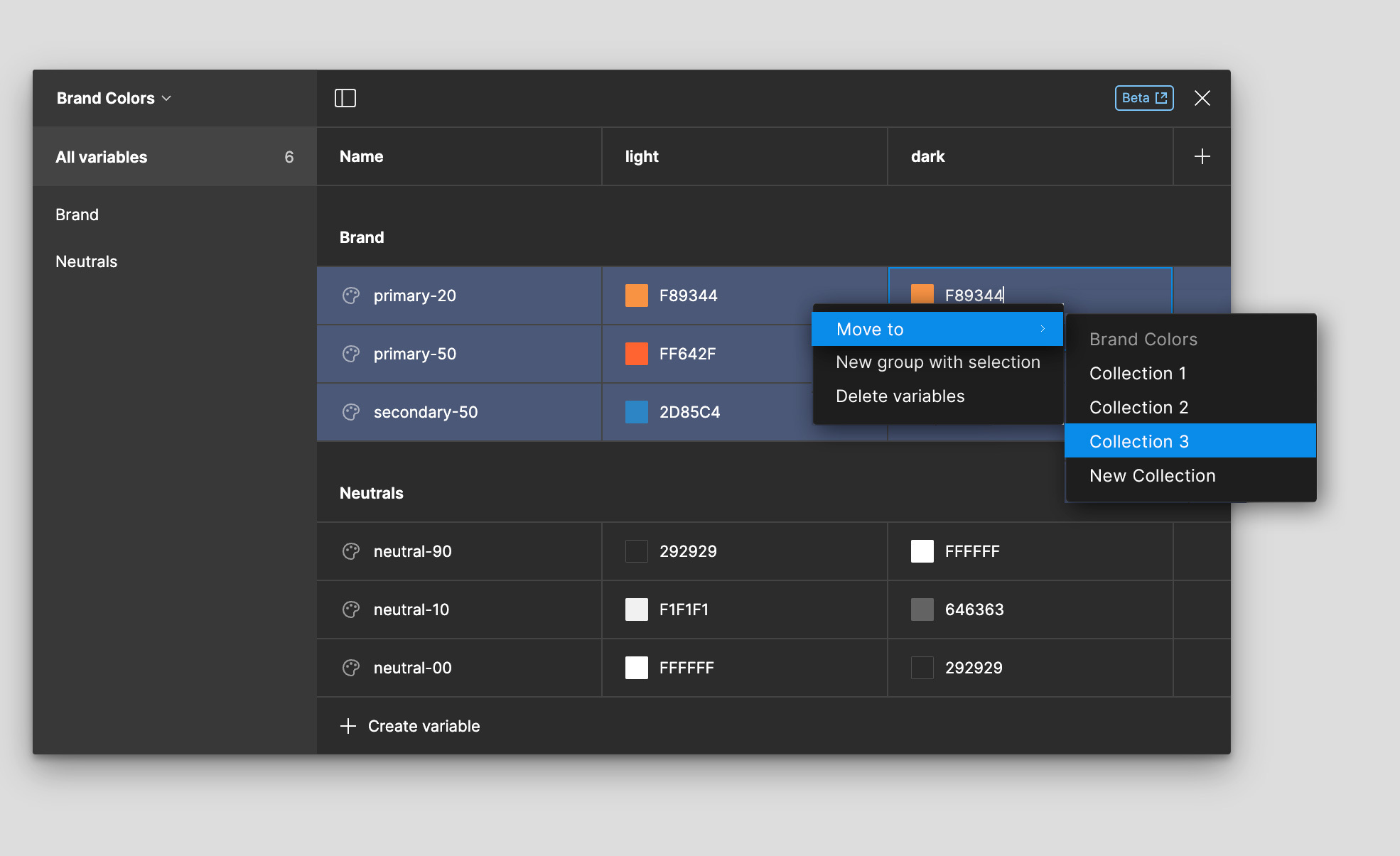
I have been playing around with creating variables but realized I would rather have groups in separate collections, but cannot move them.
I would like to be able to duplicate an entire collection so I don’t have to manually re-create values and can remove what I don’t need from that collection OR simply be able to move groups into other collections.