For some interactions, I need a component that can nest an instance of their own component so that a part of the interaction can be repeated multiple times recursively.
This request also relates to this post: How to make recursive nested components?
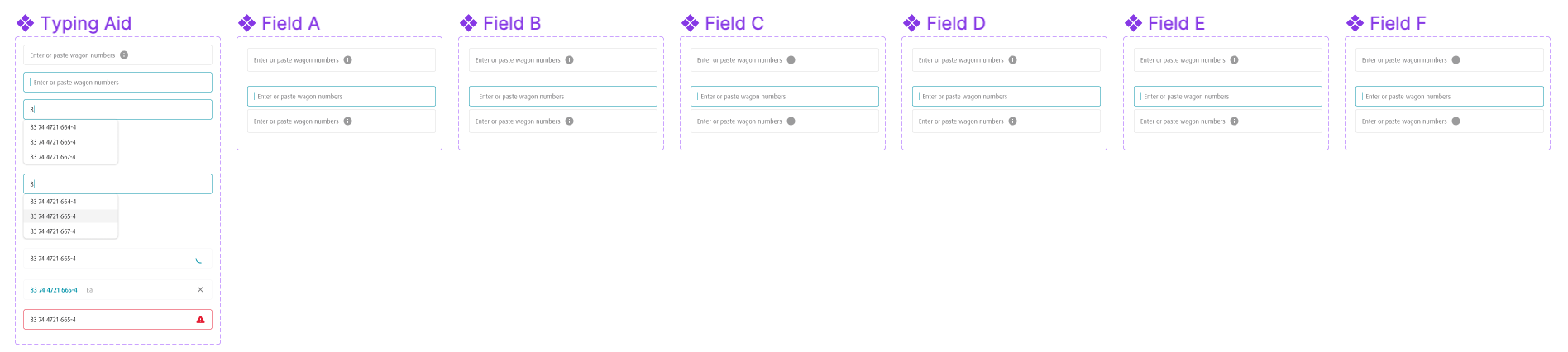
As an example, prototyping a text field that creates a new textfield below the one you type.
Currently, I am faking it by creating one component that has all the states of the textfield. Then, I have multiple components that essentially have an instance of the empty textfield and the next state of the textfield including a new empty one. The new empty one is though a component of the next instance and so on. This bypasses the recursion restriction but it does not scale (as it is limited by the amount of extra components) and is hard to maintain. If I want to make changes, I need to update many components.
If recursion was allowed, one component would be enough as I could just put an instance of the variant within the same component. This would scale and also would be easier to maintain.