Variants have become one of the most important features I use within Figma. They are incredibly powerful! As they are so useful, I find myself looking for the ability to have properties show ONLY when another property is a certain value.
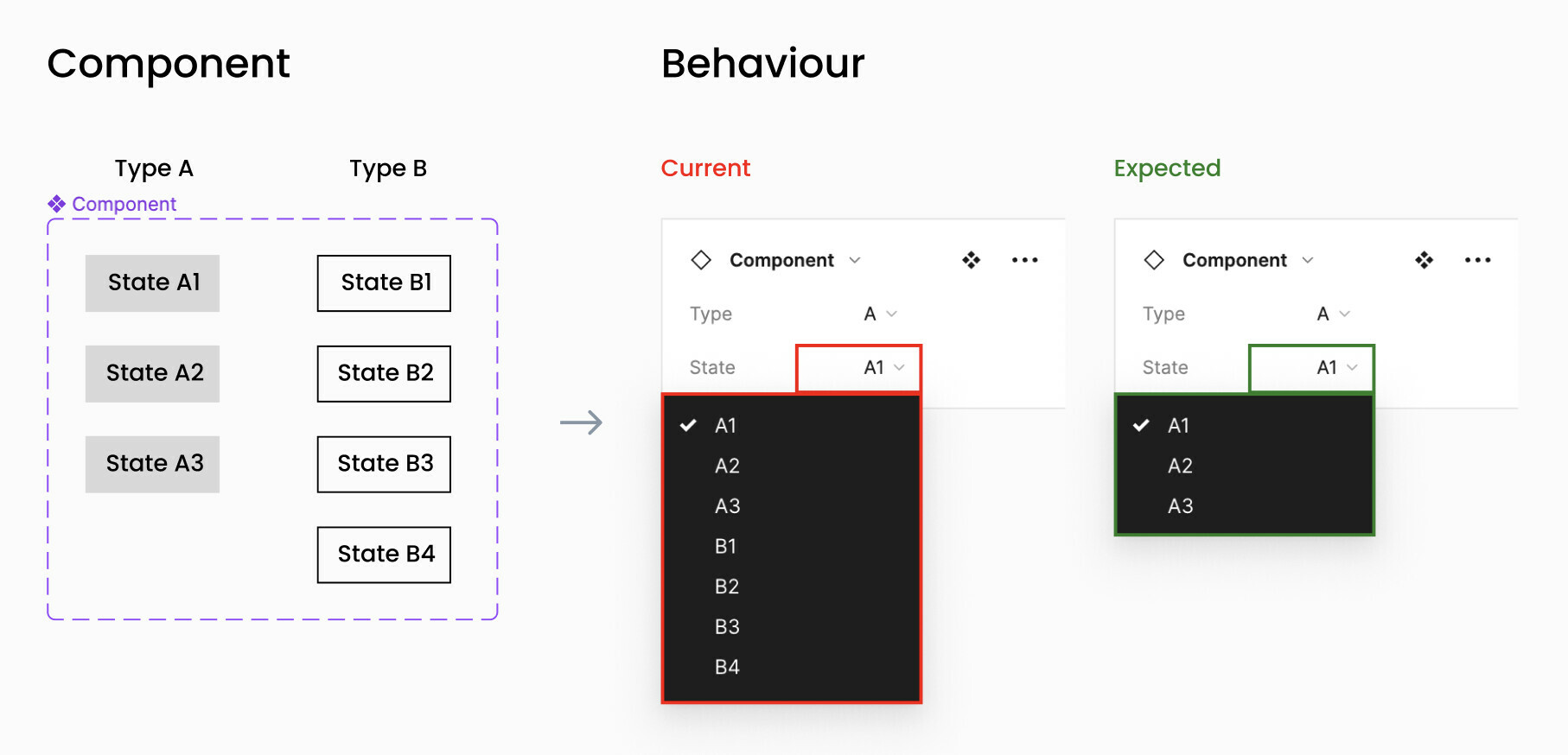
A quick example of what I mean is like this:
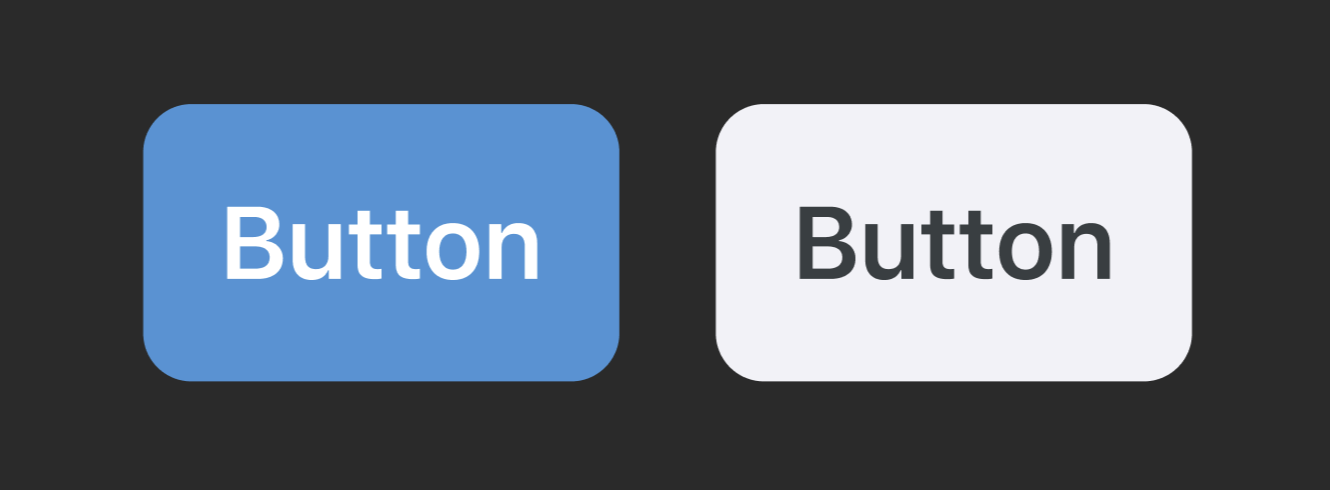
Let’s assume you have a button, and the top level of the properties are set up to be Primary and Secondary:
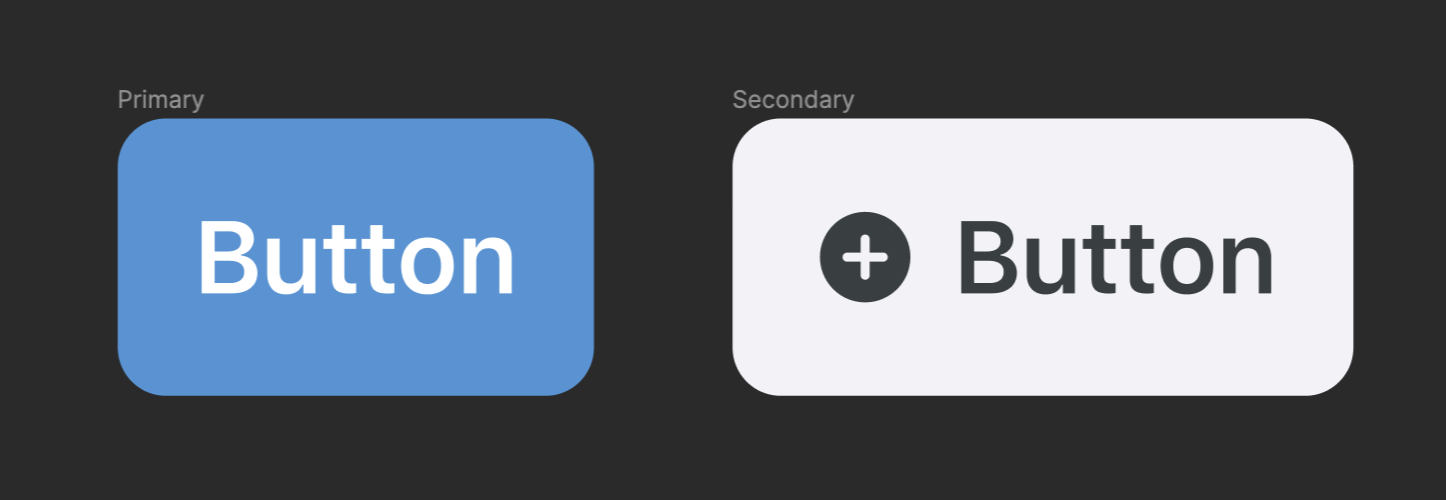
Let’s now assume I have an icon added to my buttons, but they are ONLY available to my Secondary button:
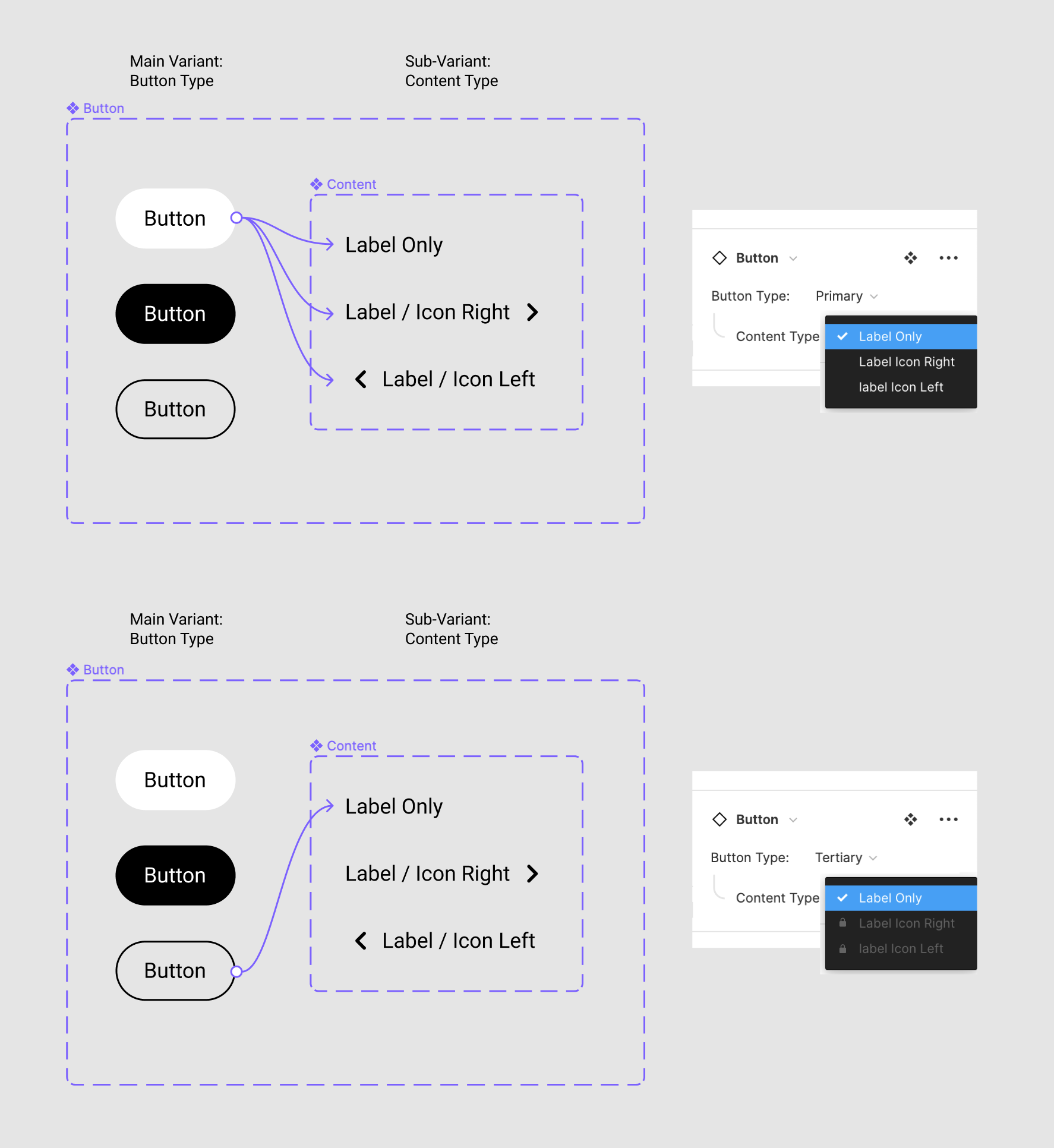
It would be so helpful here if this was possible:
- Select “Secondary” as my Property on the button variant.
- When “Secondary” is the active Property, I can then see ANOTHER Property where I can choose the icon for this example.
- That icon Property is only visible because I have said that it belongs to the “Secondary” Property.
Apologies if I have not explained this very well, but I think this could really be helpful when working with Variants.