It would be nice if we can toggle a boolean variable easily instead of having to use conditional.
Example solutions:
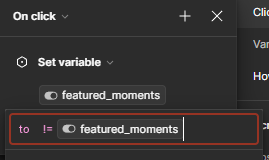
- Set variable [variable_name] to [!variable_name]

- Set variable [boolean_variable] to [true, false, toggle]
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.