I love the Auto-layout feature but is a pity that I need to choose between horizontal or vertical. Why not both?
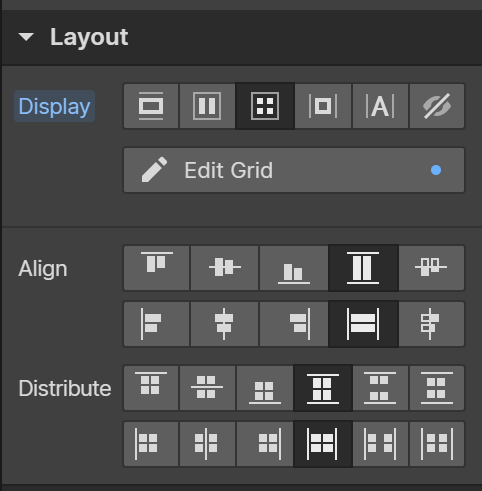
My suggestion is an option inside Auto-Layout called Grid that would allow me to choose the amount of columns and rows and create a grid using a smart layout.