Interesting bug I came across today. I am trying to set up a button component so that I can use a variable to change the icon for a prototype I’m building. However when the component property that assigns the name of the variant is controlled by a variable, the icon itself is visually corrupted. I have experienced several different visual errors, but I cannot figure out how or why this is occurring, only that by not assigning the icon property to the global variable the icon is okay (but this breaks the prototyping goal I need).
Note that the component I am building is a toolbar of many similar buttons (which are nested components, with nested icon components), and every other icon I’m using works as intended, just not this particular one.
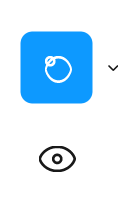
Here are two images to help explain what’s going on (the eye icon below is what is intended).


Setup: Win 11, desktop app v124.3.2
