When I try to use the new beta feature “Swap component” using smart animation transition
And fix the scroll position of that component. the animation jump down then up and doesn’t do the smart transition. I know it is still in beta but i want to shout out for feedback
Solved
Smart animation doesn't work with fix scroll position
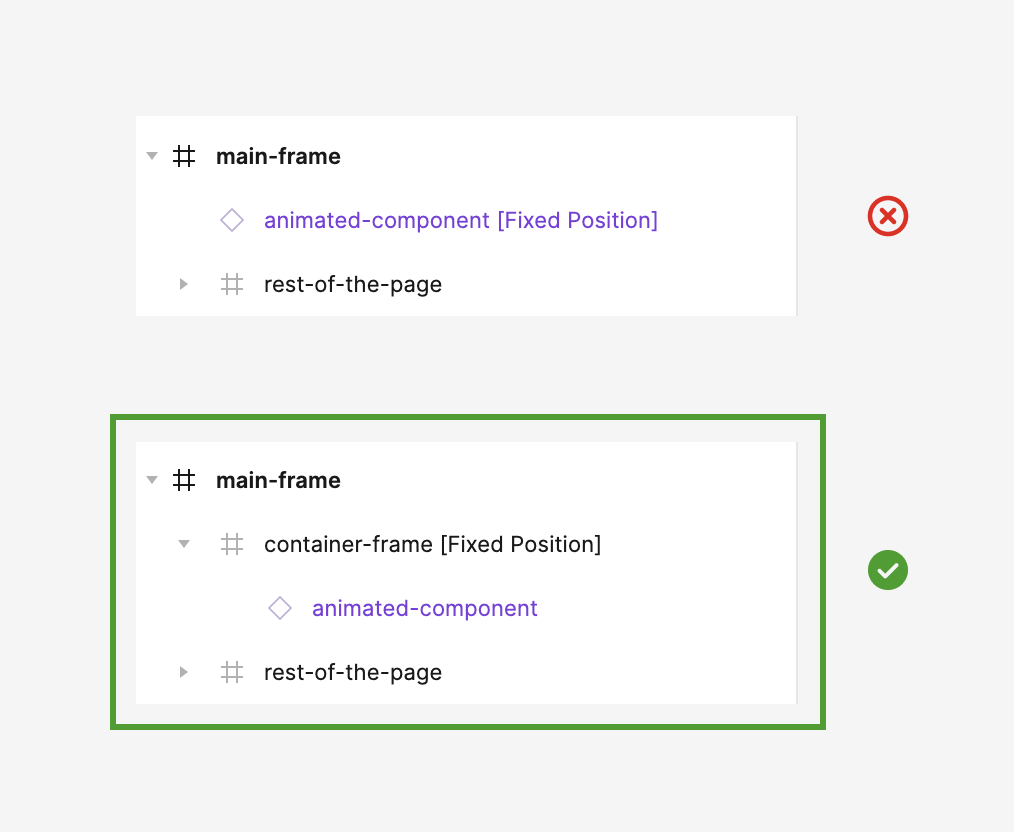
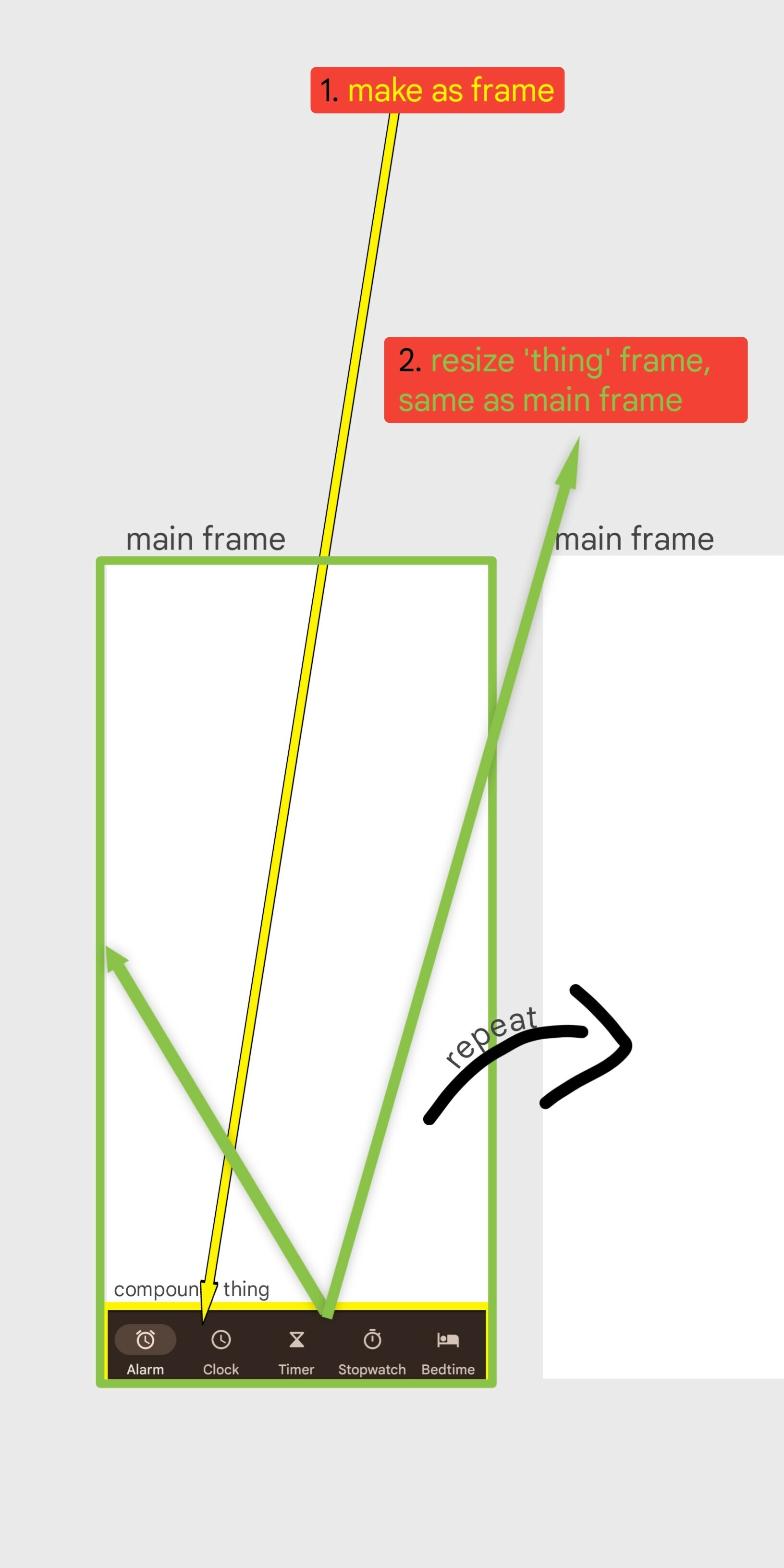
Best answer by aric
View originalThis topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.