This topic is also addressed in this thread, but there were no responses to it.
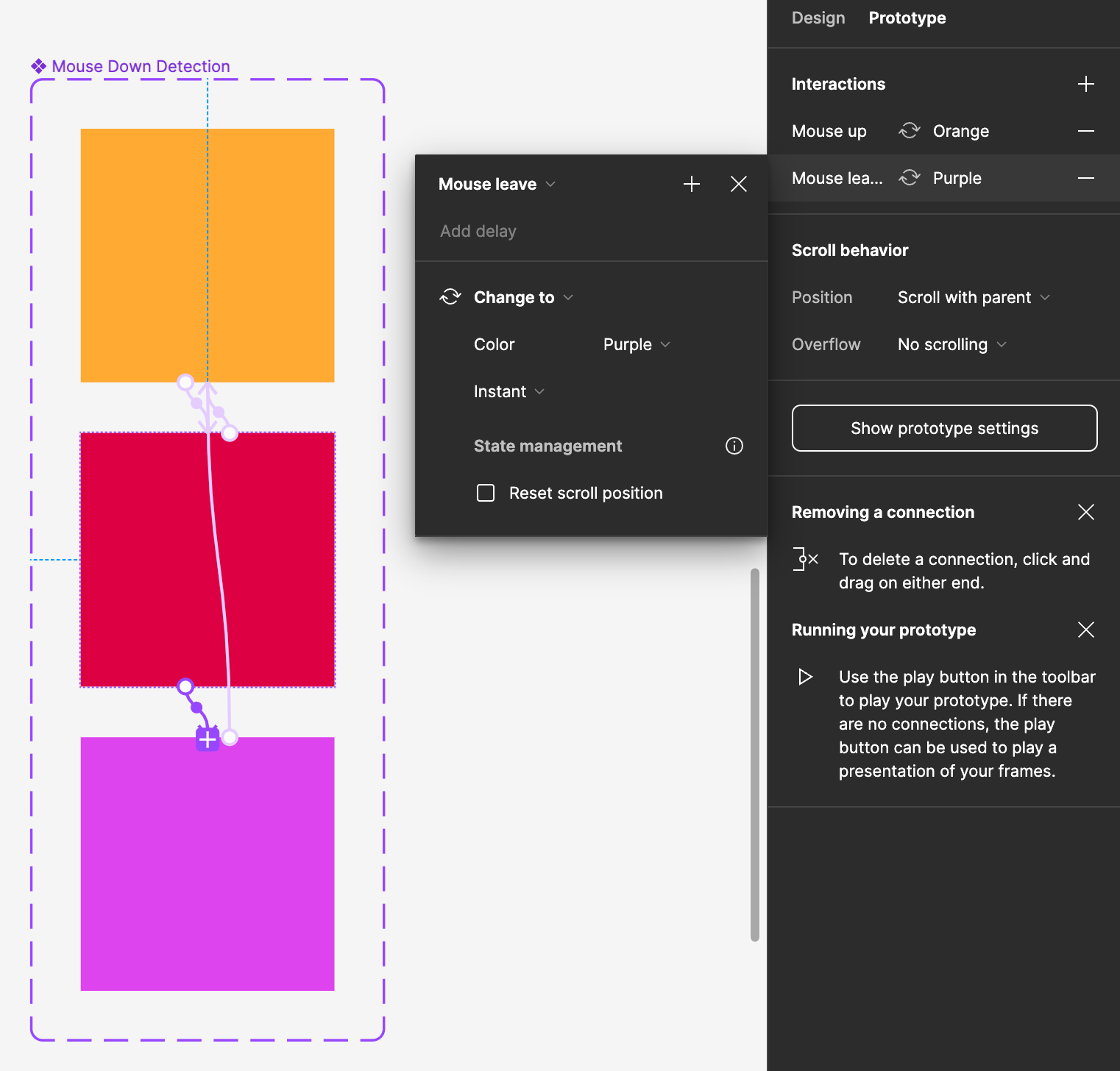
In my scenario, if the mouse is being held down, the mouse leave event doesn’t fire. I’ve wired up a basic component that illustrates this- the orange box changes to red when mouse down fires, and the resulting red box should change to purple on mouse leave (or orange on mouse up). However, the box does not change to purple until I stop holding down my mouse. Here is the prototype and a video of the resulting interaction:
I’ve tested this type of interaction using raw JS in an empty webpage, and Figma does not behave in a consistent way: the mouseleave JS event still fires even while the mouse is held down.
I haven’t tried this with other Figma mouse interactions, but the OP of the thread I mentioned earlier seems to indicate that none of the mouse events properly fire while the mouse is held down. This is holding back my prototype and I can’t find any documentation that would indicate that this is the intended behavior.