I’m getting a weird bug, i’m using createImageAsync within a widget (placed in Figma, not FigJam) and loading an external image. after browsing docs and changing the manifest to contain ‘allowDomains’… it still doesn’t work.
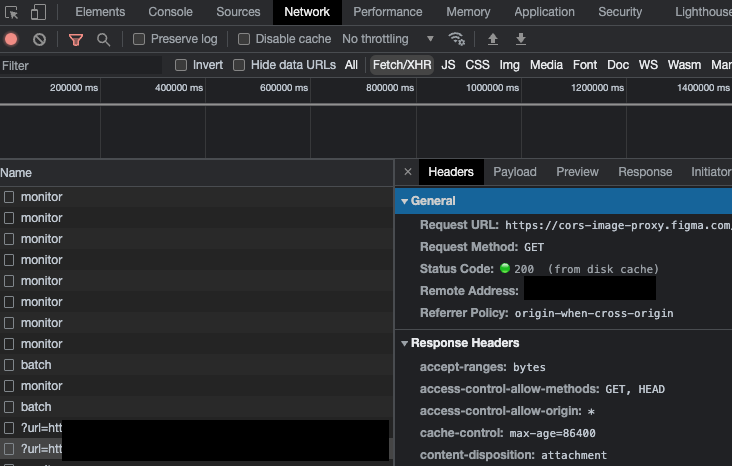
the weird part is looking at the console I can see the image loaded correctly.
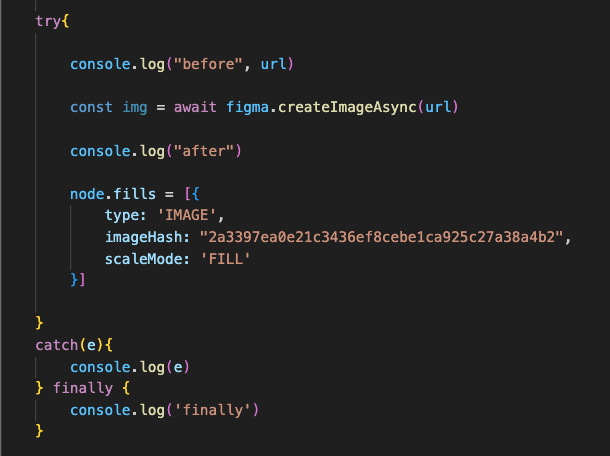
in the code I’m using async/await within try/catch… but no error is thrown out.
any suggestions?
piece of the code below

Network tab in console