Hi everyone, I created this arrow icon for a dropdown field and noticed I couldn’t flip it (to indicate the dropdown is being expanded).

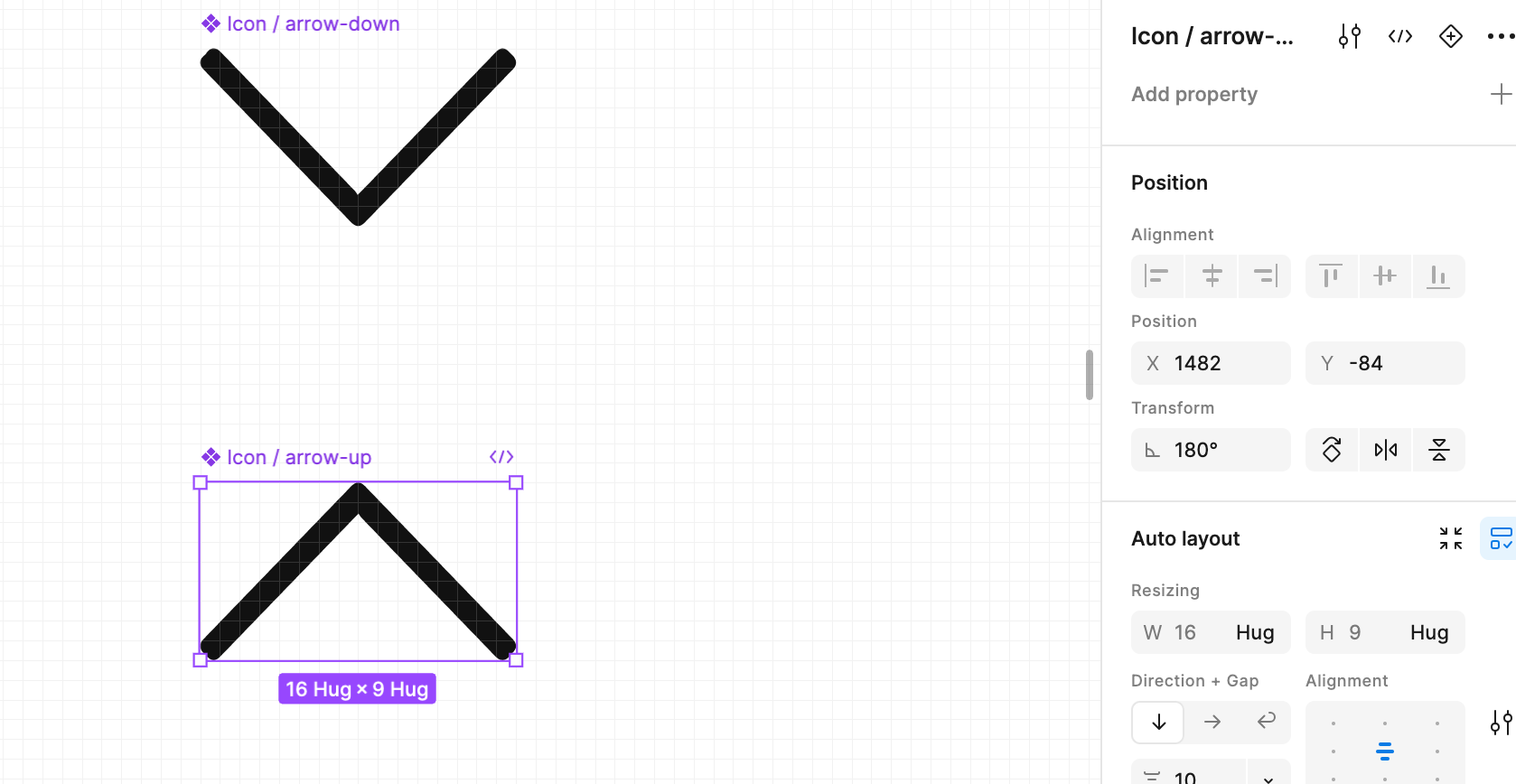
So then I just took the down-arrow, flipped it (I tried transforming by 180 degrees, and also clicking the “flip vertical” button), and created a new component.

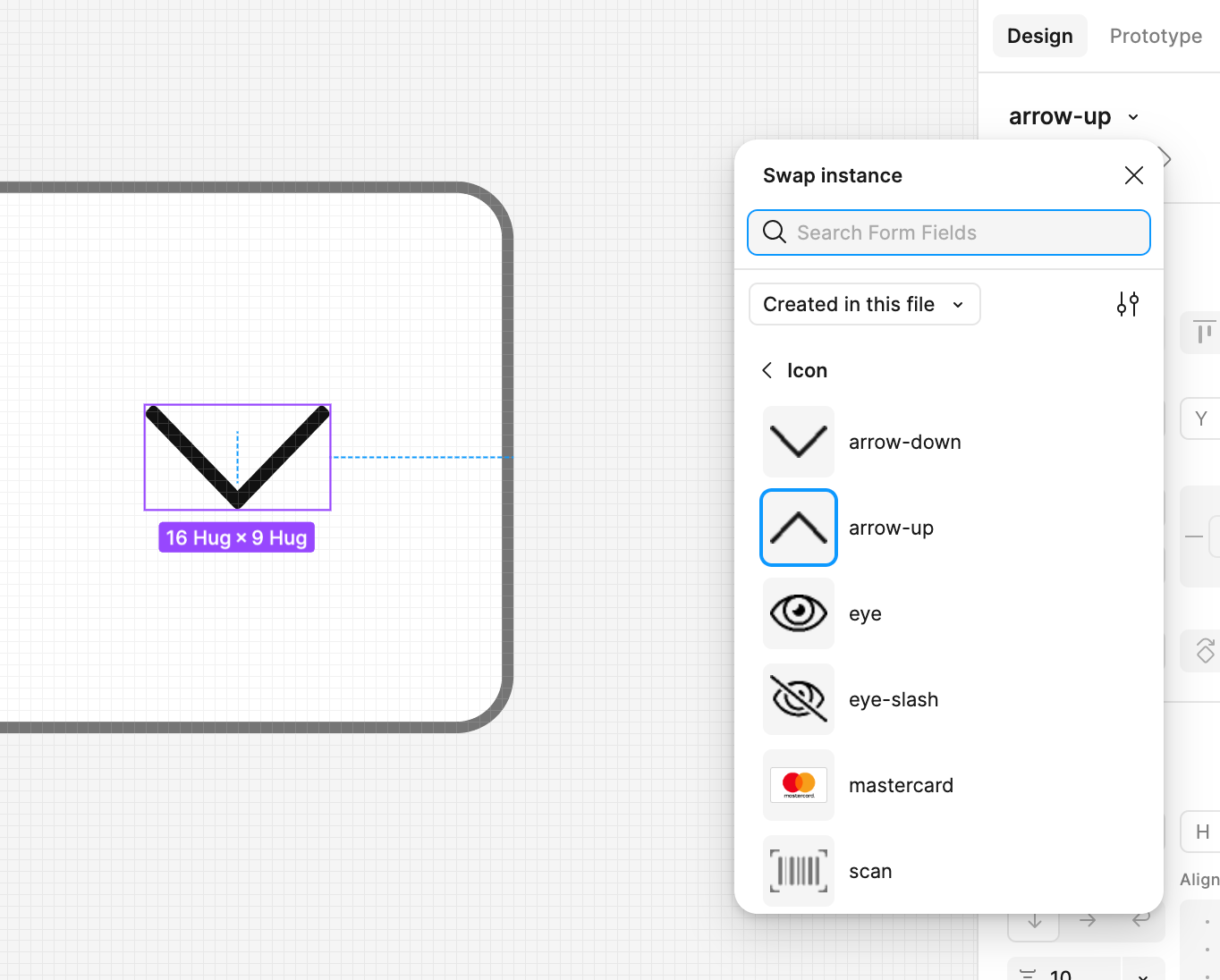
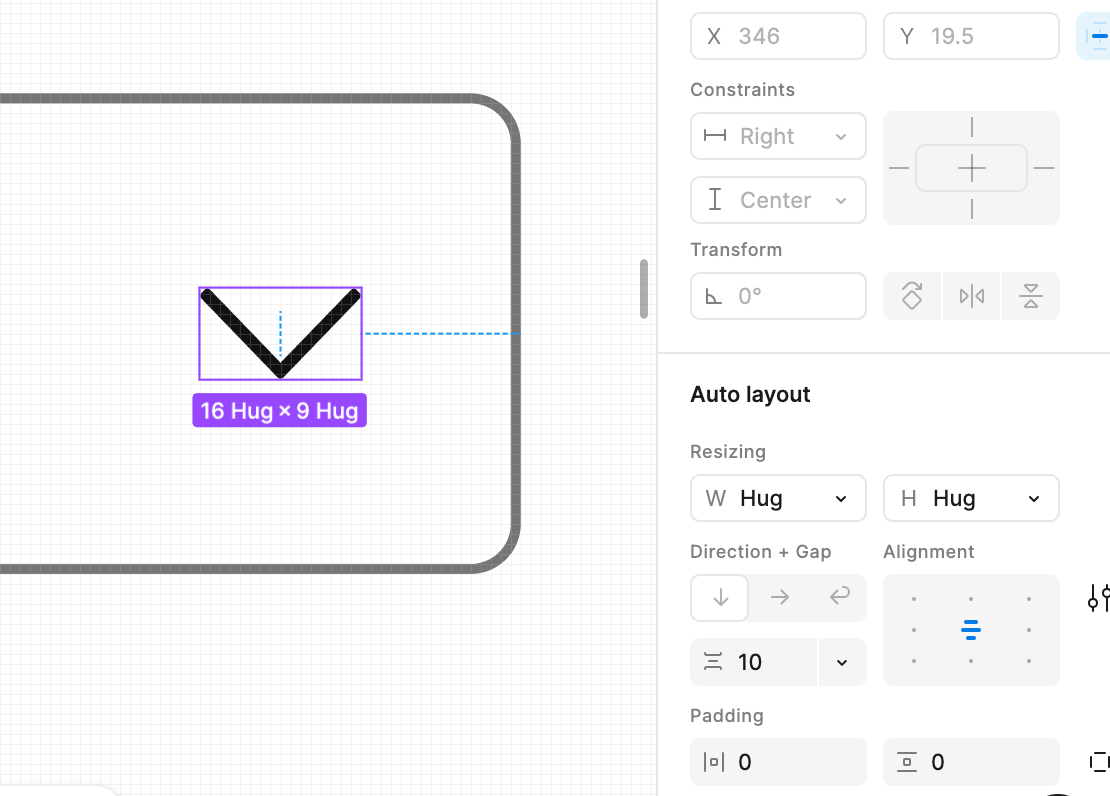
The up-arrow shows in my icon library, but it keeps displaying as a down-arrow in my instances. Would anyone here know what the issue is and how I could fix it? Thank you!