The scenario is really simple.
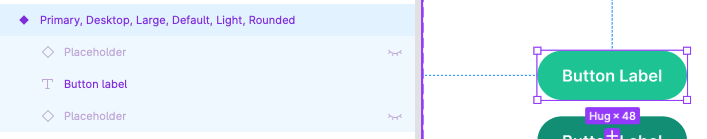
I have a button component with two icons (at the sides). But the icons are hidden.
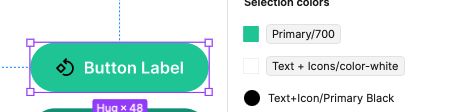
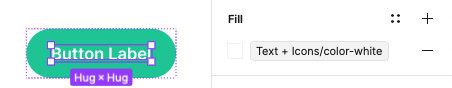
If I select the button and I want to change the font color from the palette colors, it only applies to the visible content (in this case: the text). So if after changing the color, users want to make the icons visible, these icons have the old color.

It would be nice to show on the color palette what colors are hidden (at least). But the best option would be change all the corresponding colors at once.