Desktop App version 124.1.16 (UI3)
When changing auto layout direction, it incorrectly sets the container to hug contents instead of fixed which causes the children (card) to be put to fixed causing unnecessary steps to fix.
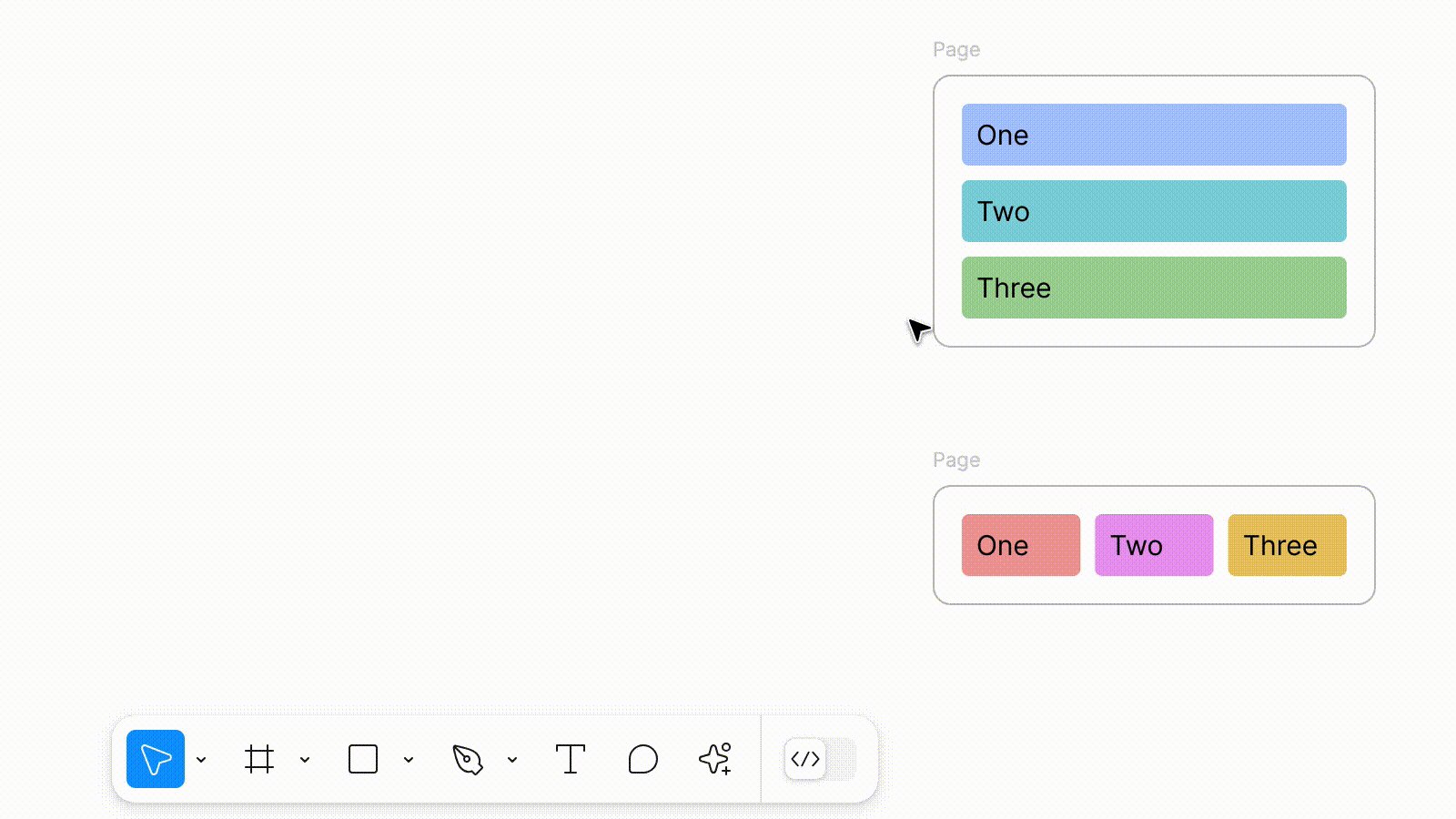
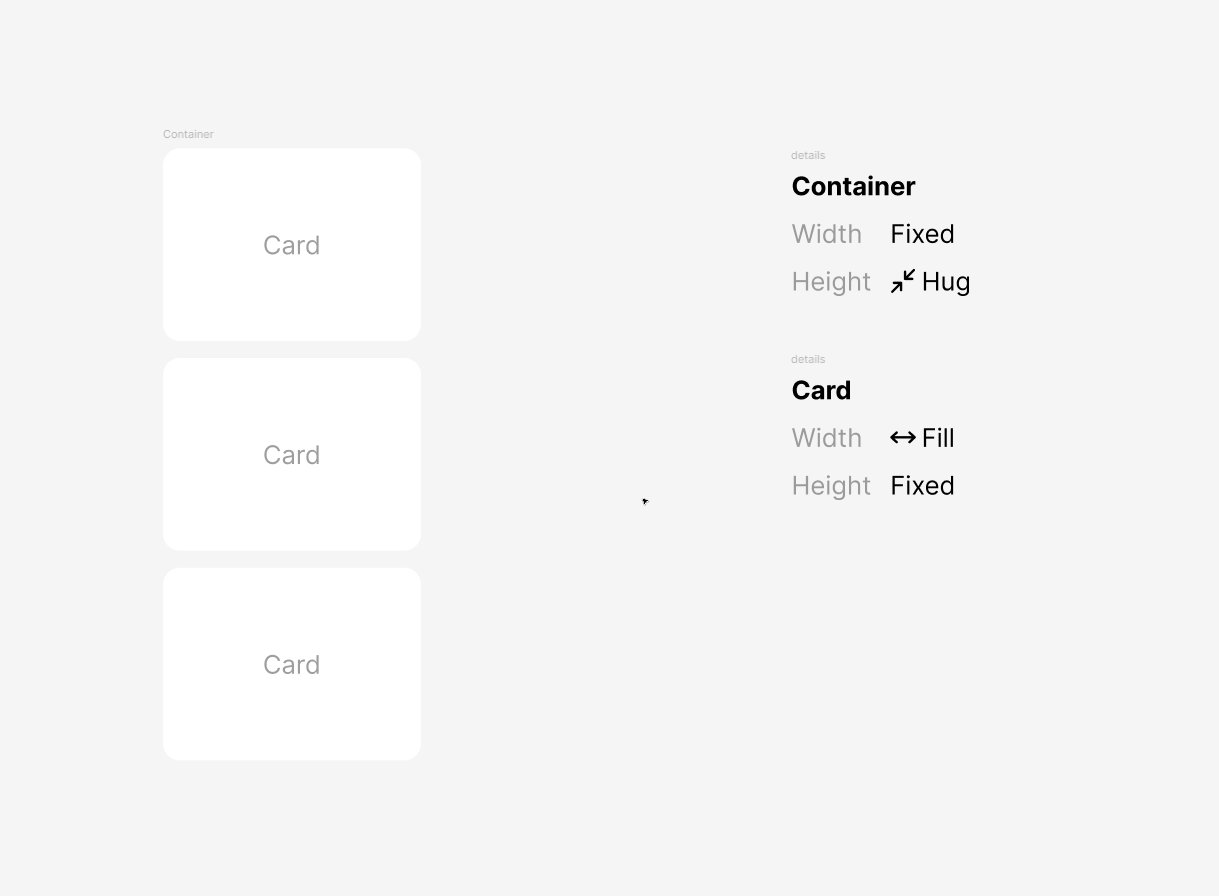
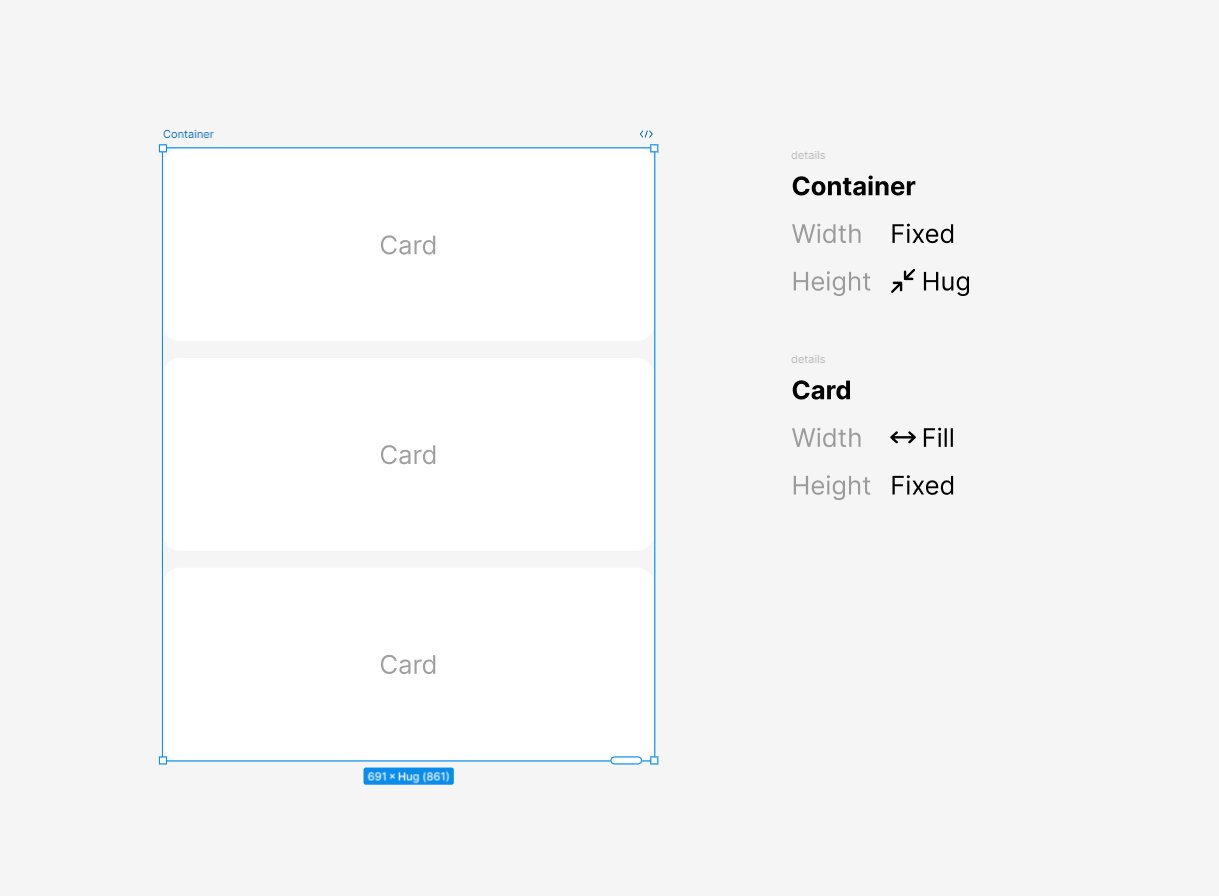
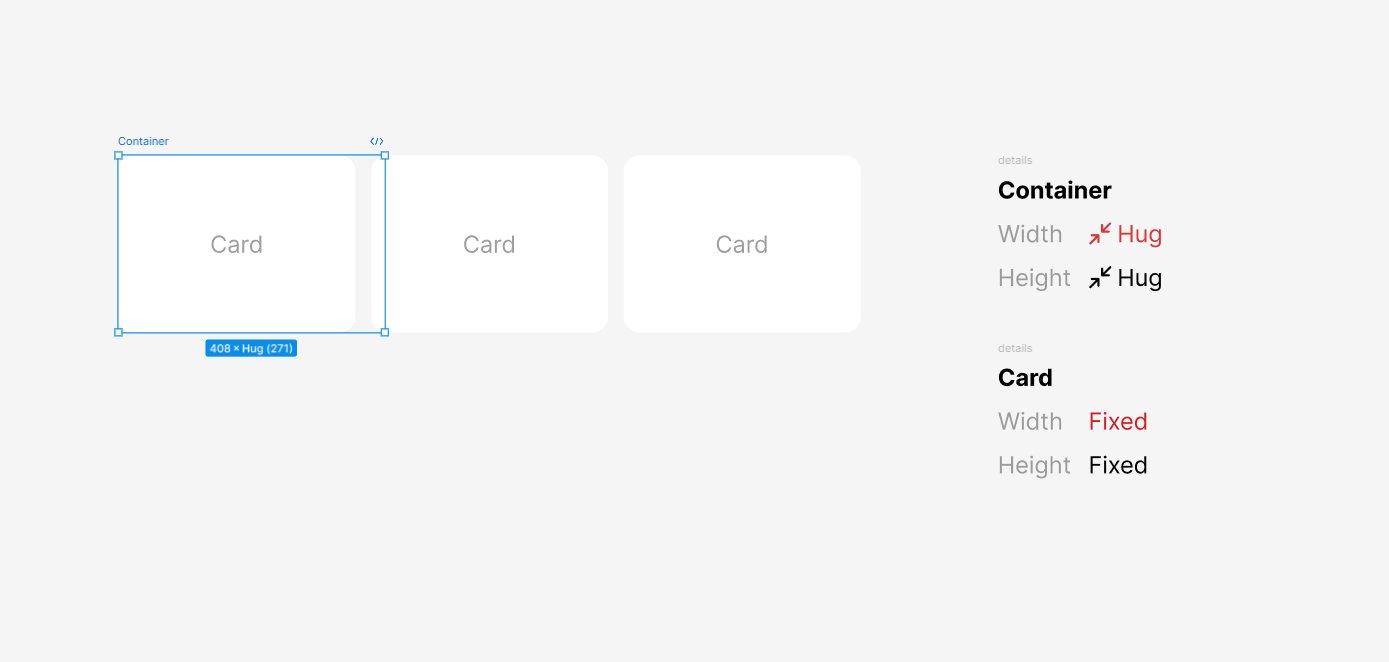
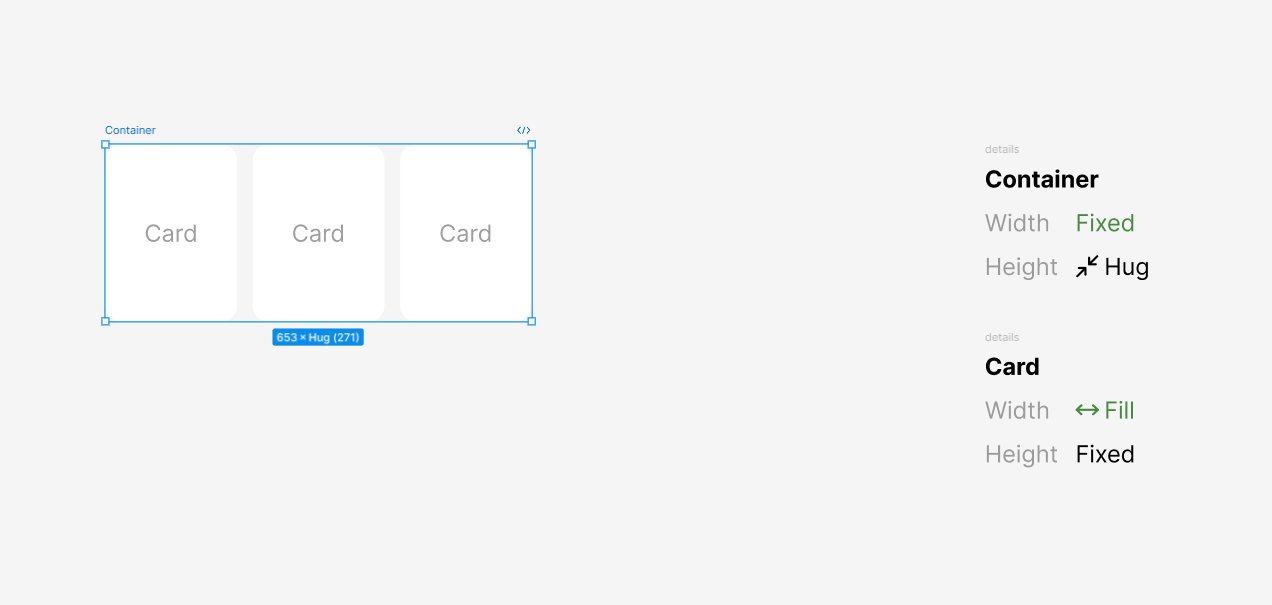
These are the properties before changing the auto layout direction:

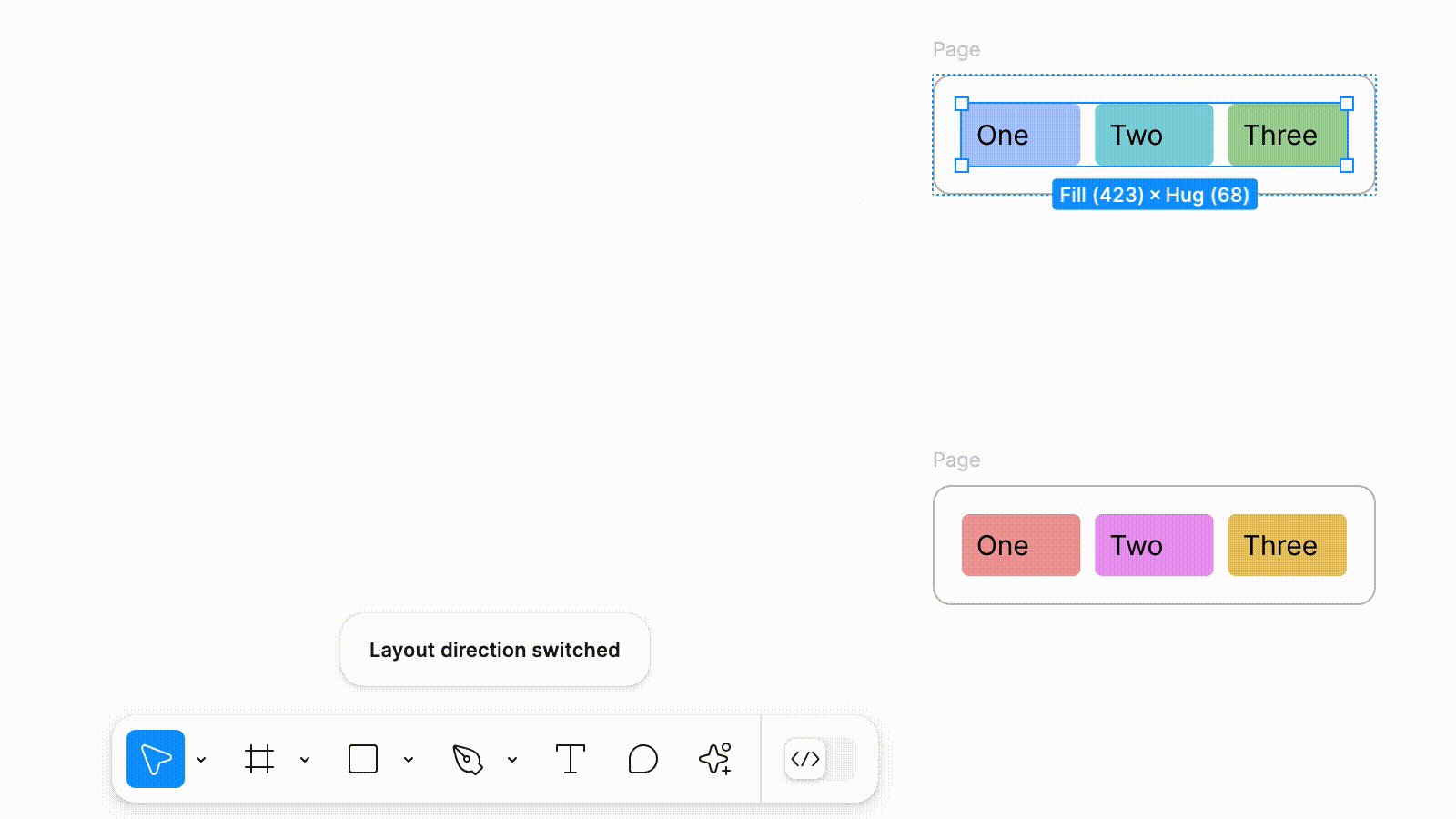
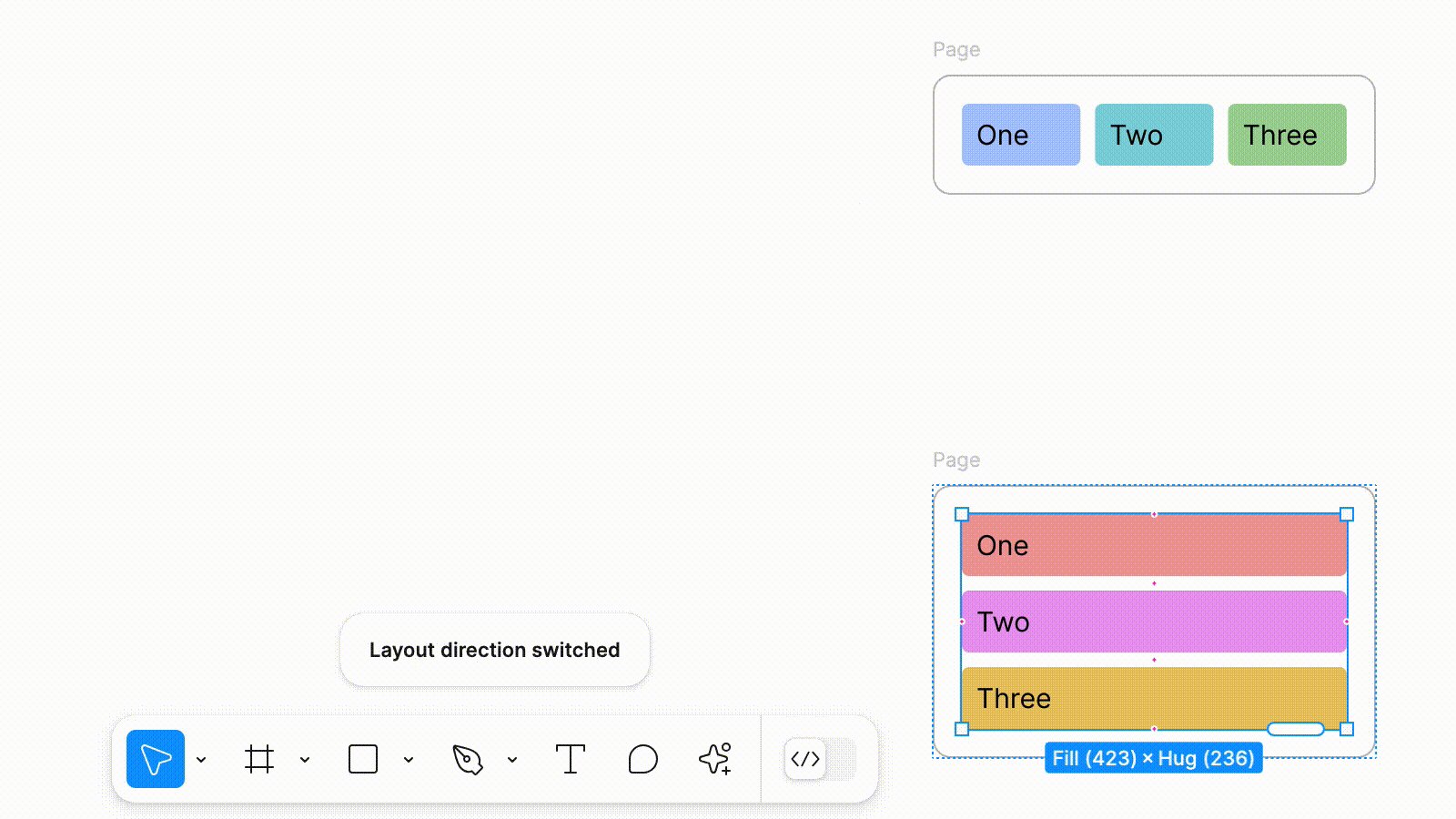
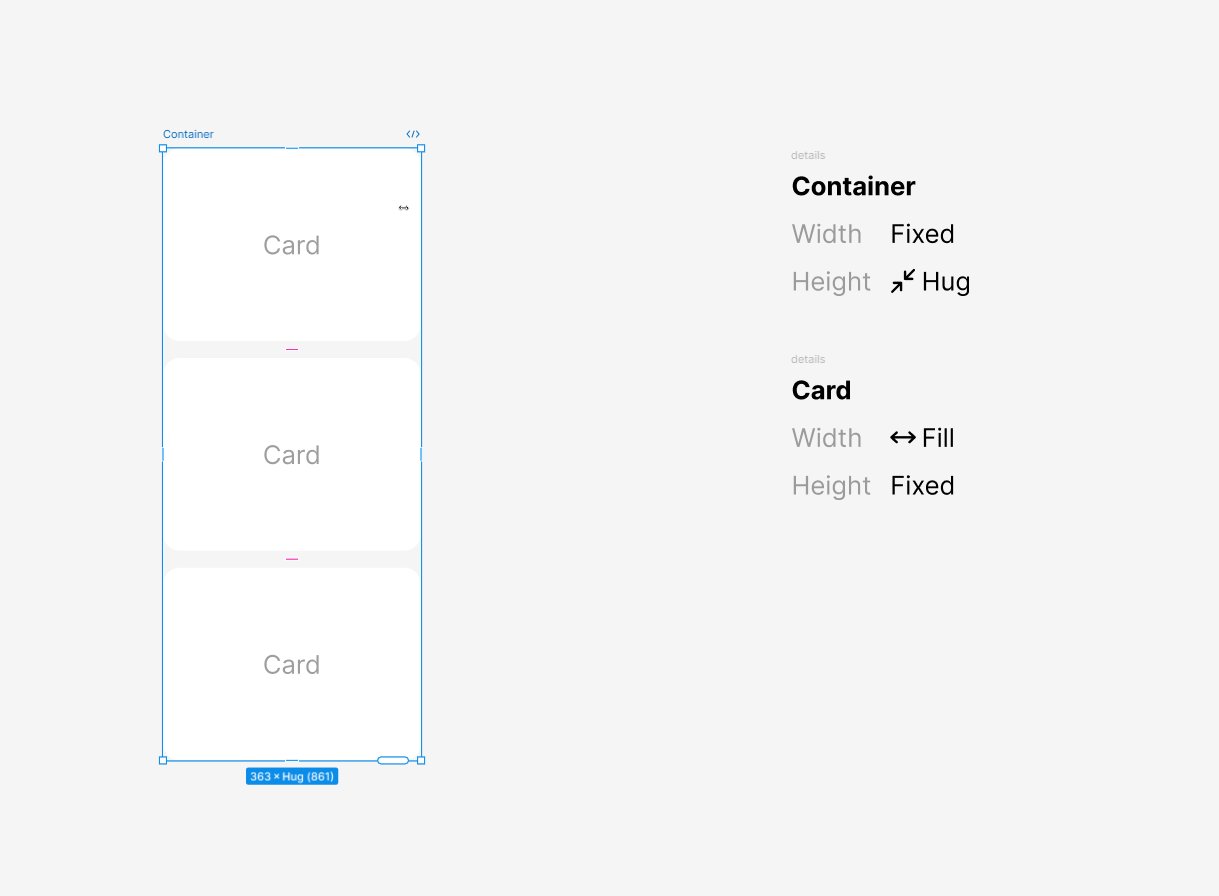
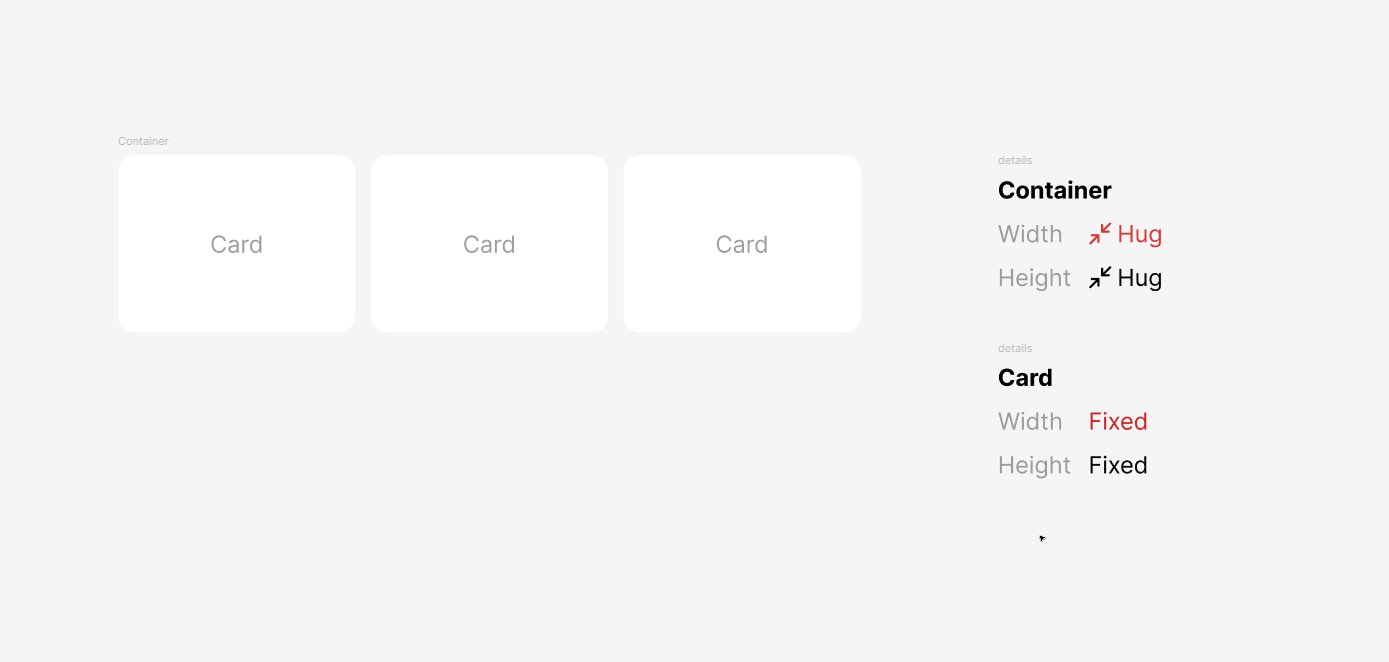
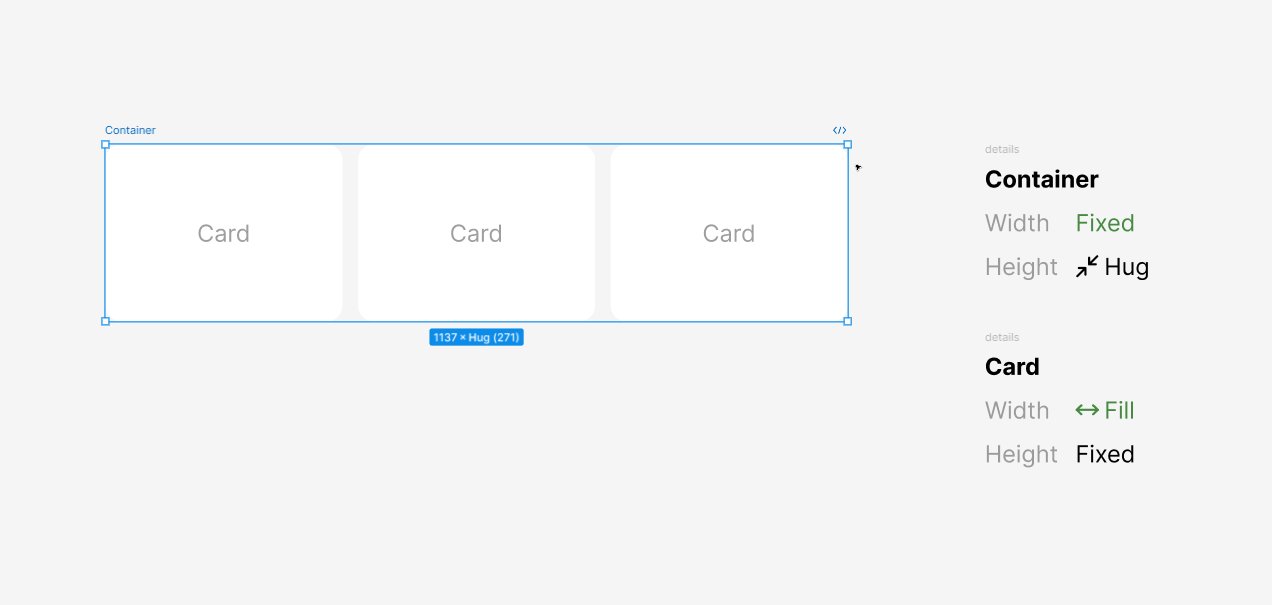
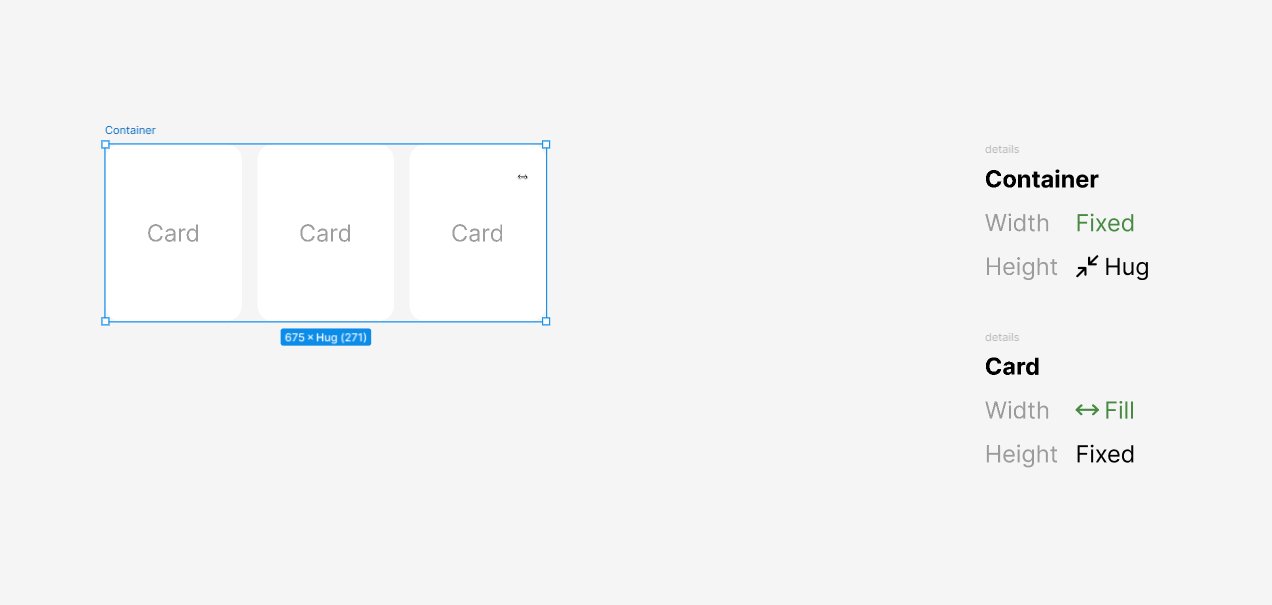
This is the current result:

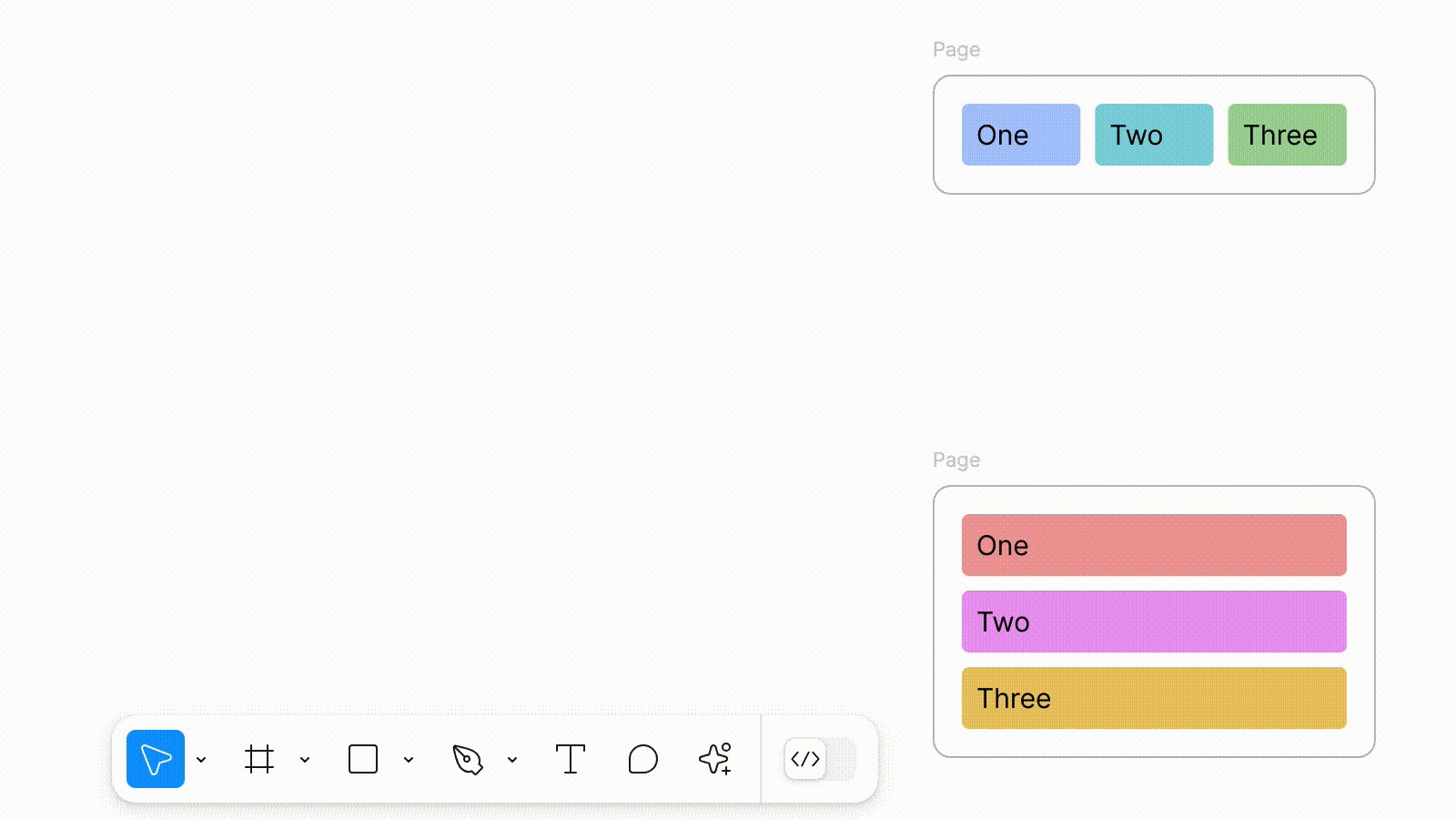
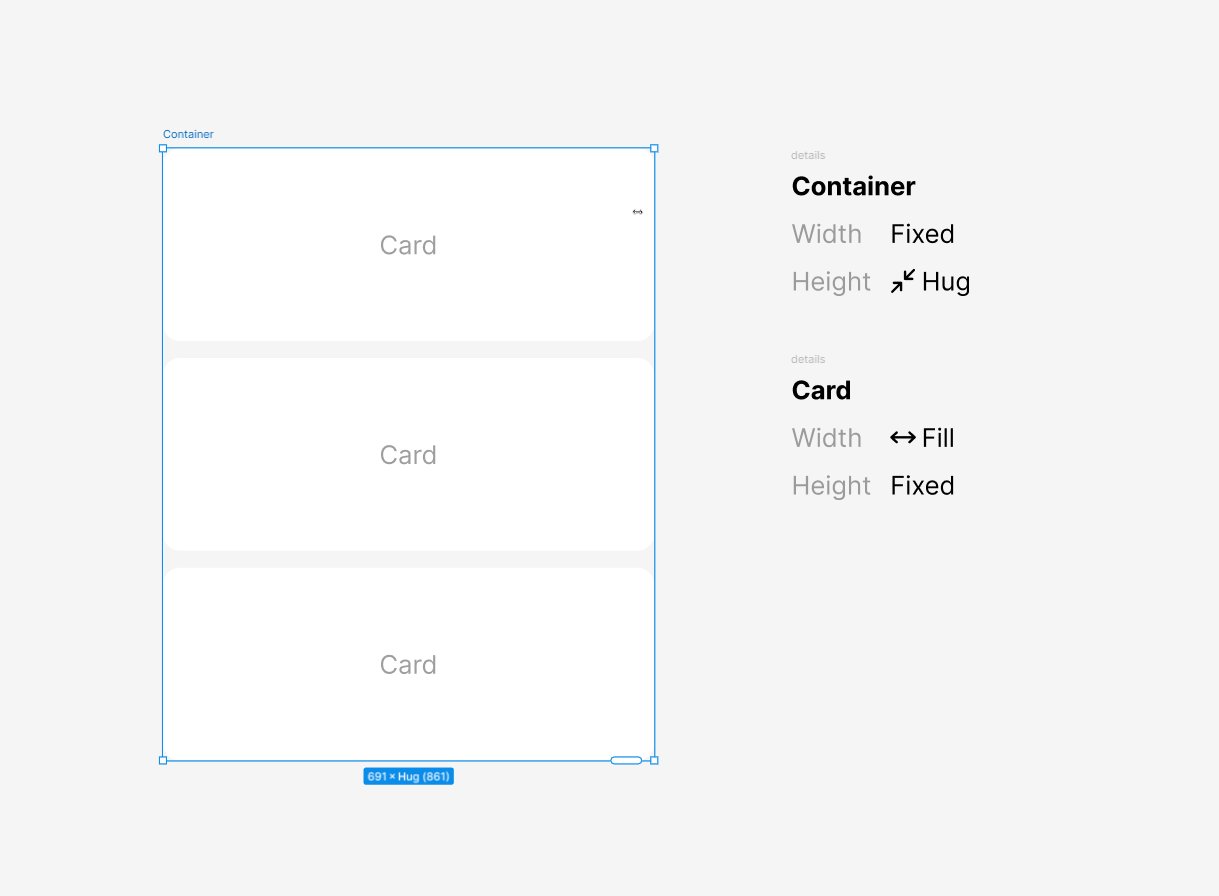
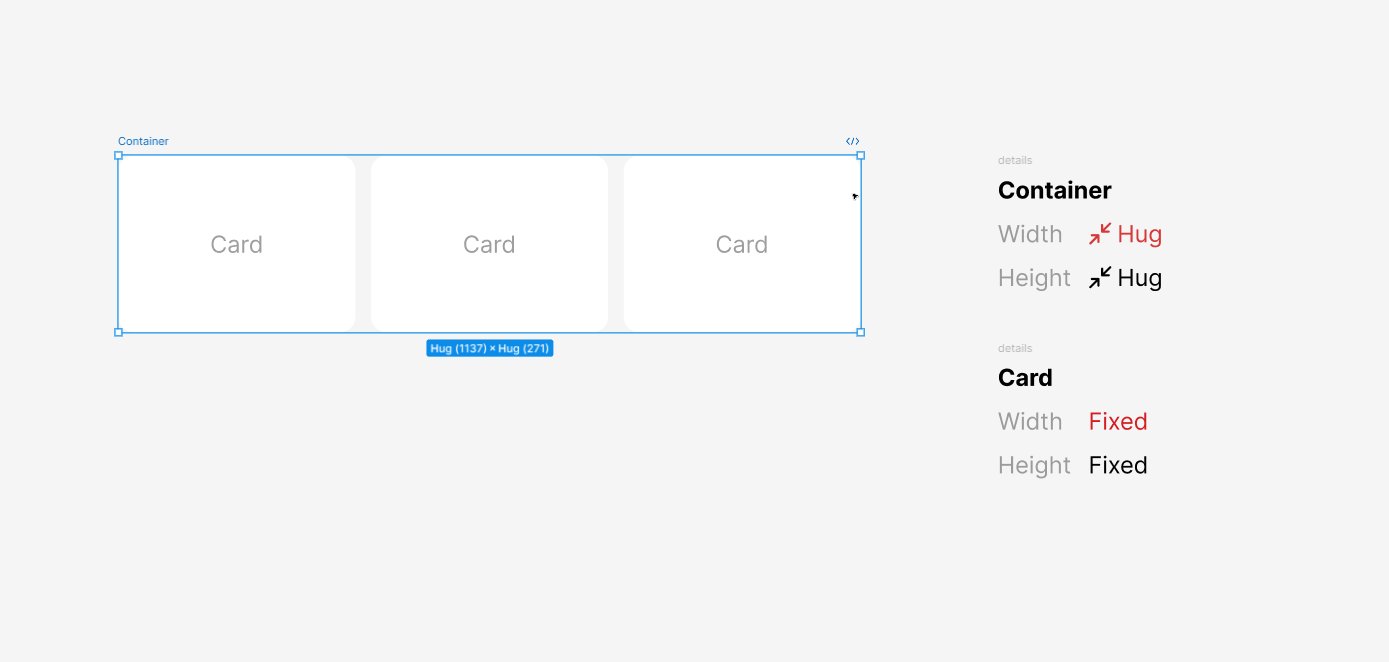
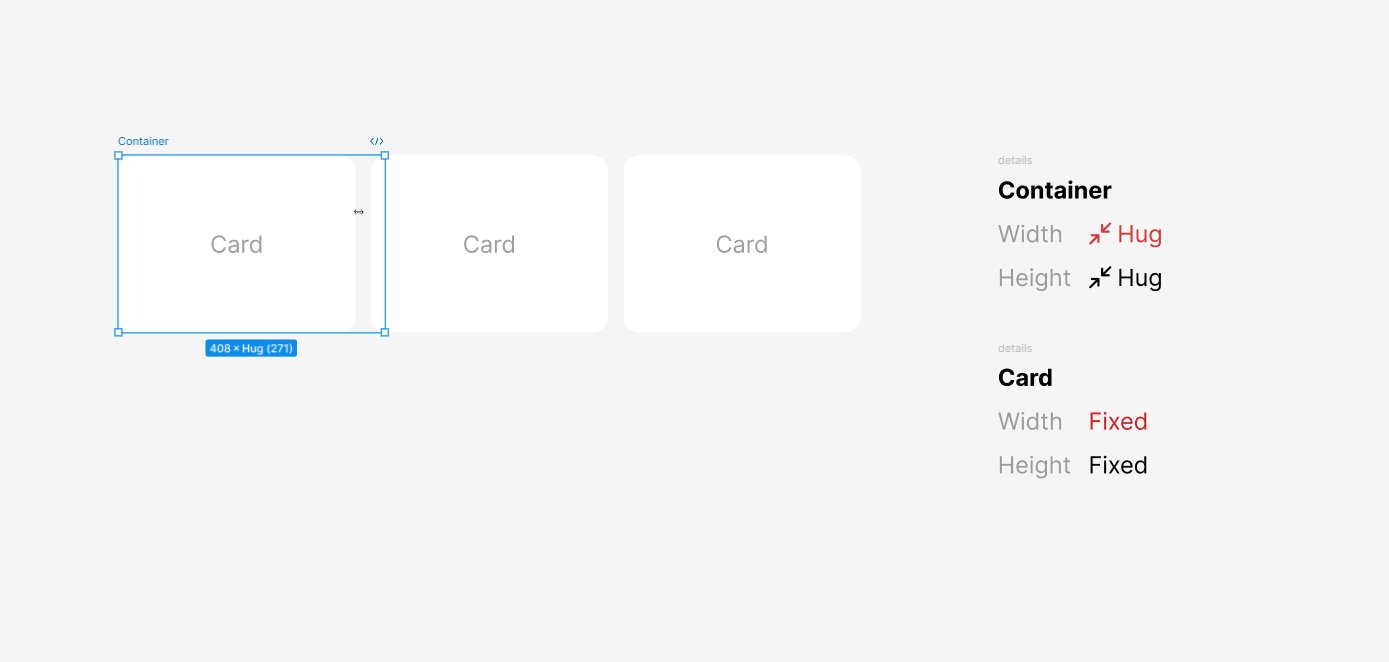
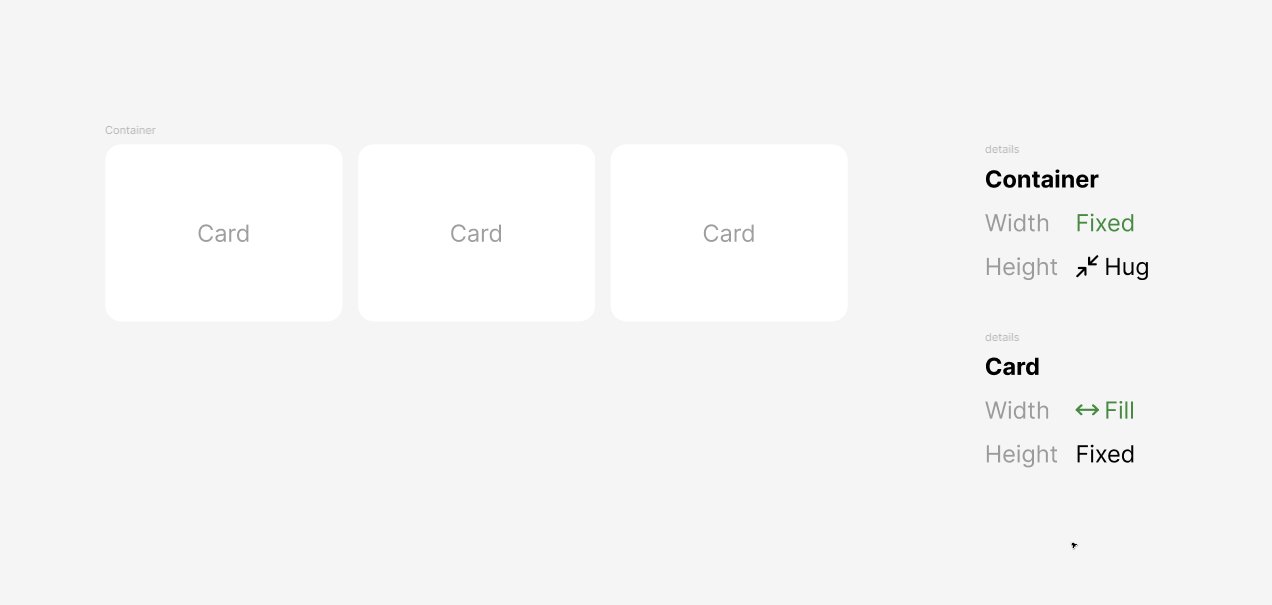
What it should be:

This is an extremely annoying bug and makes working with auto layout more annoying than needed. This was fixed for a couple of months, but the recent updates have reverted it back for some reason.