I have read the ticket about having interaction panel pop out when clicking a node. That’s good but...

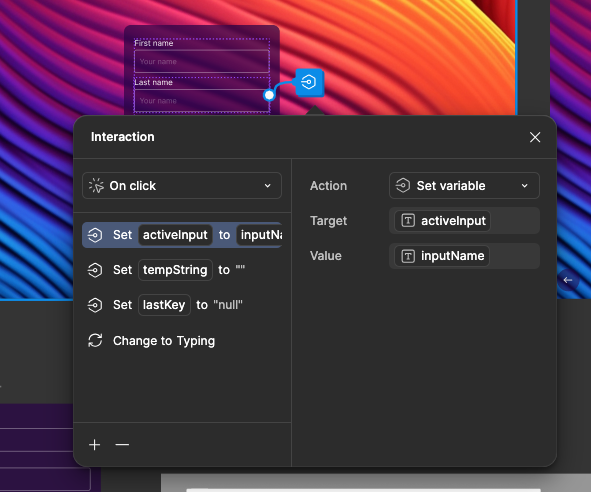
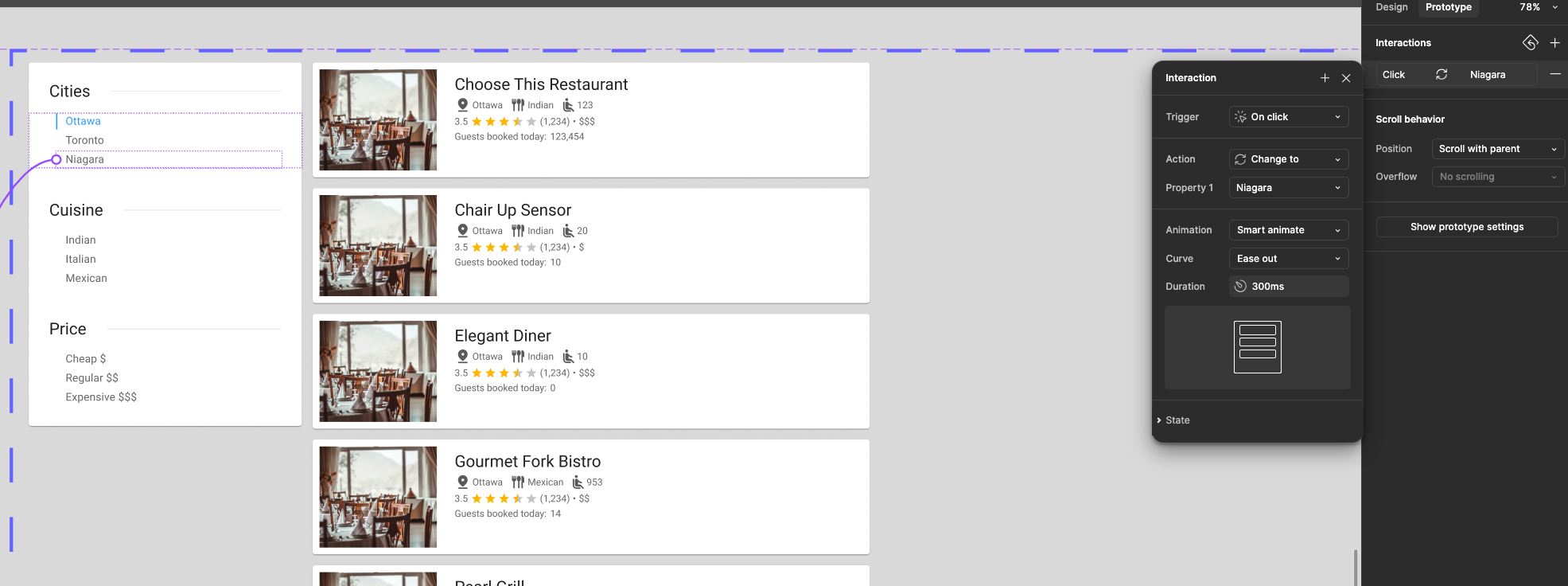
My question is how can I have the interaction panel be ALWAYS OPEN including the specific details it entails even when I have not clicked on anything yet.

I understand probably the idea to have it always there. But when I want to inspect multiple elements with different animations I want the panels to be open all the time and show me all the list of animations and code that was added to a component, variant, element, frame, etc.
I always have to click the Property name (frame name of where it’s supposed to go) and then it will show me the information. I have to click this every time. My wrist is killing me, specially when I am in a big team and I need to inspect each interaction for quality assurance.
Send help, tips, and such.
Thank you!

