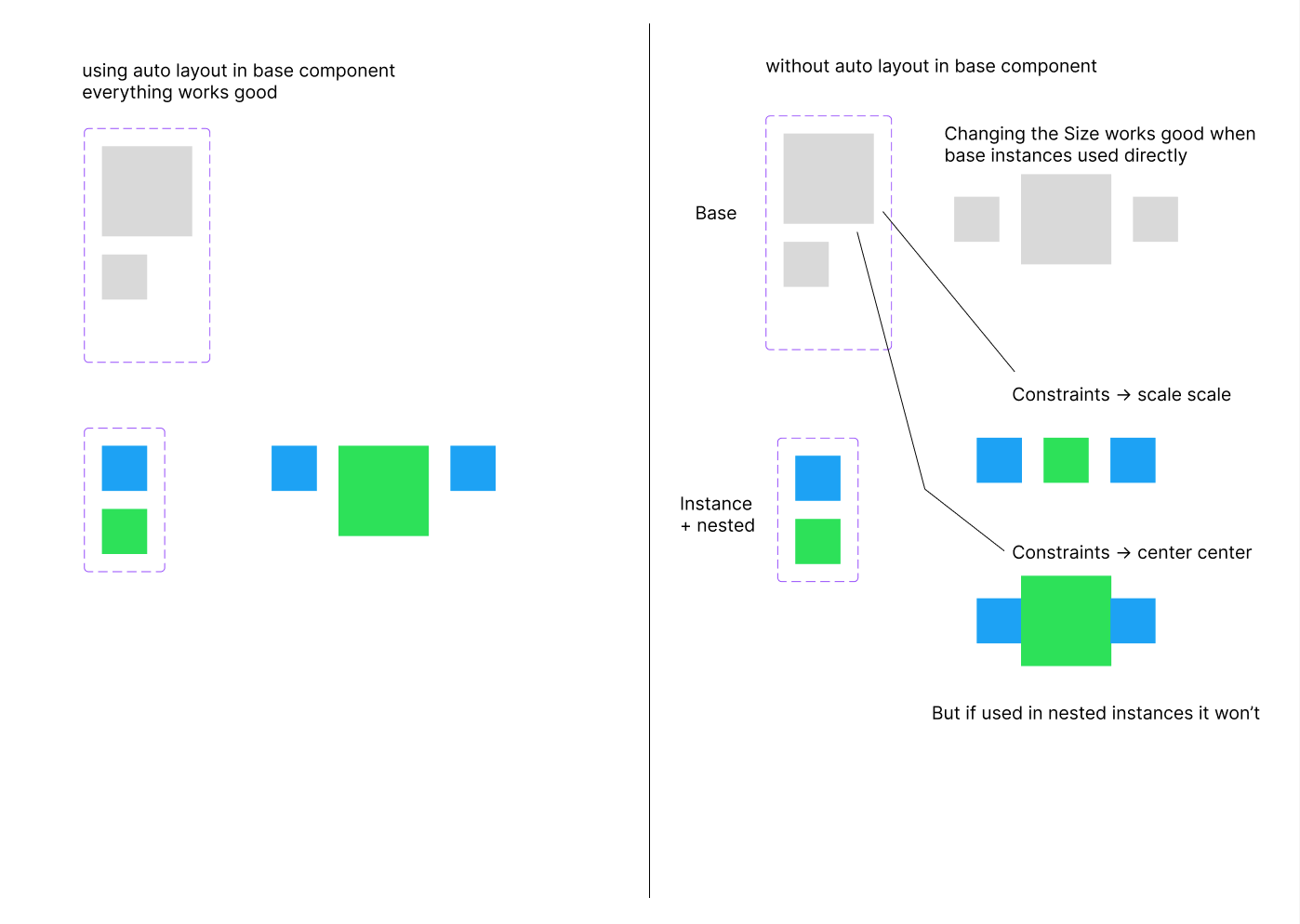
With auto layout, everything worked perfectly. Without auto layout, if the instances of the base component are used directly, it works perfectly as well. However, if I create an instance of a base component and then convert it to a component, setting the base component as a nested instance, the different sizes of the base component do not work. Changing the constraints of the base component’s variants somewhat resolves the issue, but the container does not change, leading to unexpected behavior.
So, my question is, why does changing the size of instances in the base component work when the instance is used directly (I mean just copy or drag an instance in base component and changing its properties), but not when it’s used as a nested instance?
More info:
Base component consist of two variants of rectangle (large and small).
In nested instances (for changing color) without auto layout (right section of the screenshot), applying large size to the rectangle (green) wont work.