I have a component, which in my case is an Avatar. The local instance of that component is scaled down from its original size.
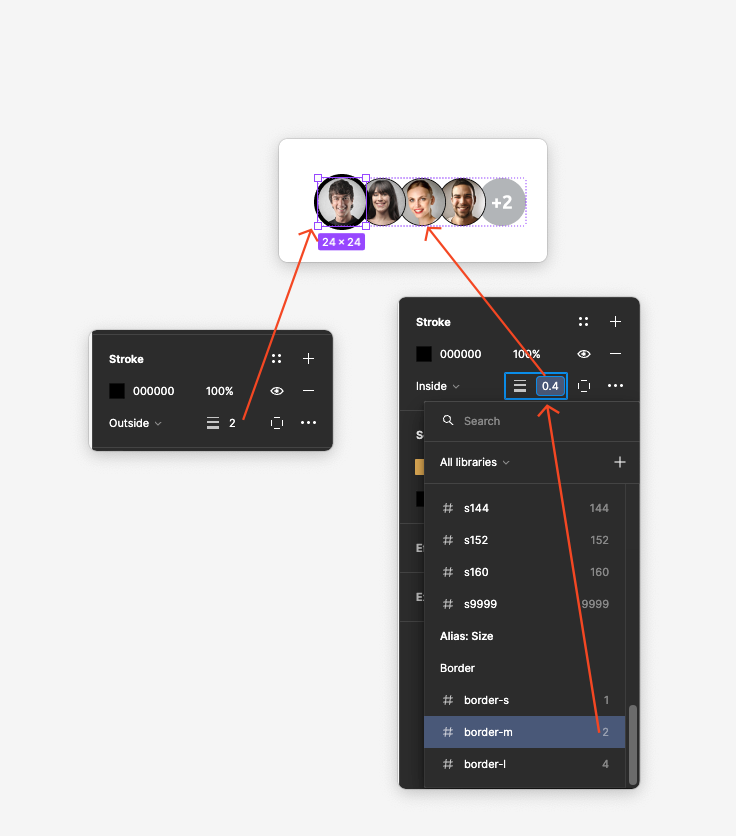
I have observed that while applying a border to the component and adding a variable for the size, it also gets scaled down. However, if the size of the border is manually typed, it appears fine.
In my scenario, I want to use a variable for a 2px border size, but when applied, it gets converted to 0.4.
When I use the component the stacked avatars are placed in, they appear with a 2px border no matter that in the component itself it’s 0.4, and everything looks okay.