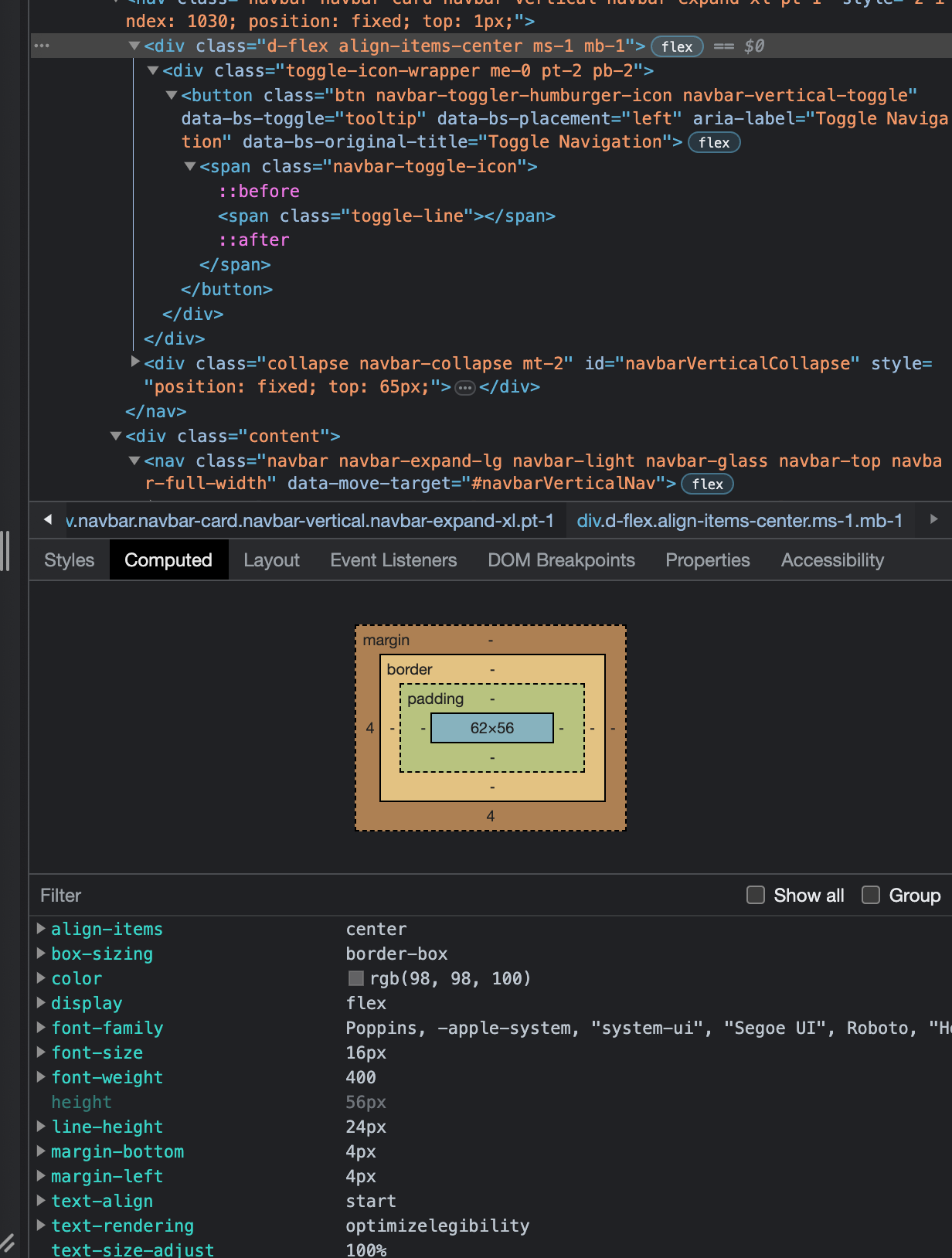
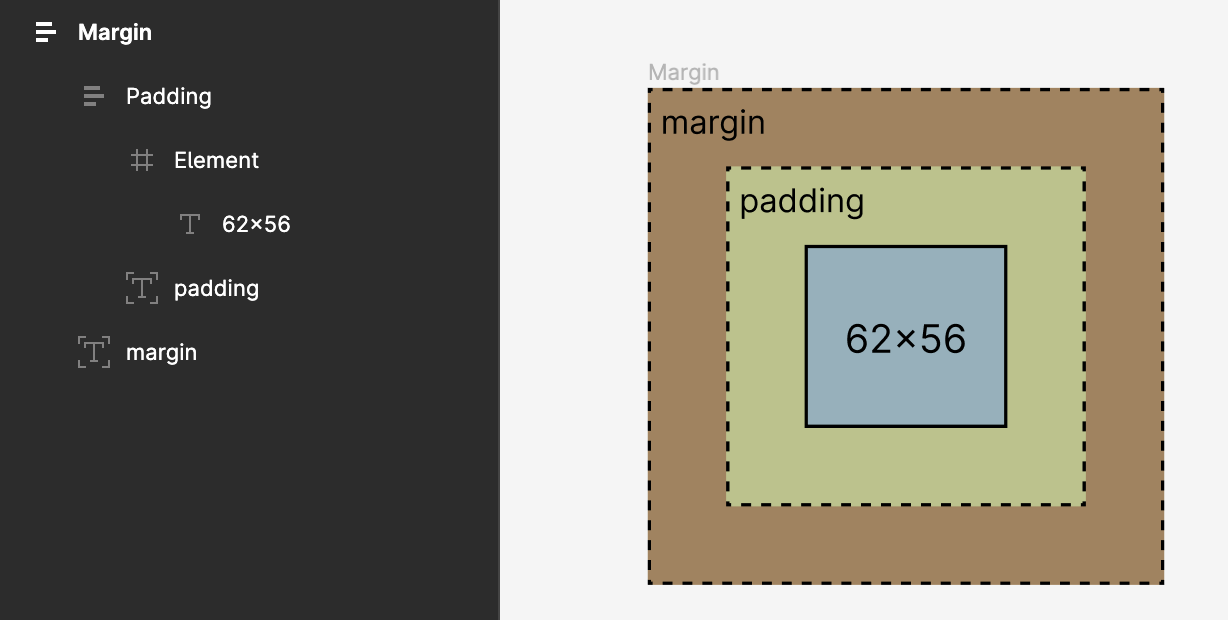
I am trying to build a component library in Figma based off of some CSS and HTML code we are using from a new bootstrap theme. We are customizing the theme to update all of our styling across each page of our SaaS product. When I use the developer tool to inspect elements on the page, some of these specify a value for a margin. I haven’t been able to figure out how to easily replicate margins in Figma, especially when multiple layers of containers call for specific margins. The tool for creating vertical or horizontal gaps can only do one or the other, what do I do when I need a margin for both the top/bottom and the right or left sides?
Question
Trying to build components based off of CSS box model styling
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.