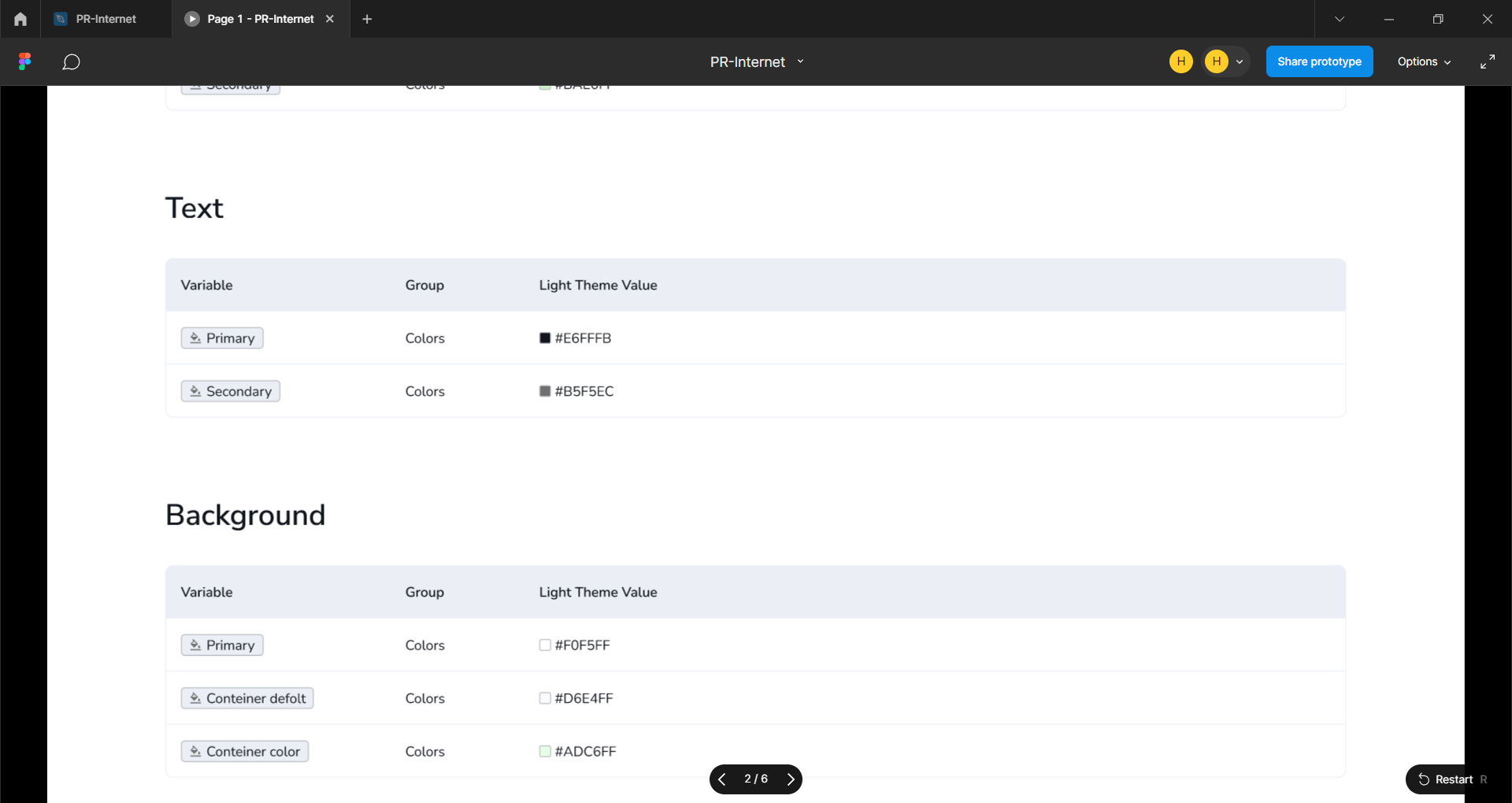
Everything is fine in the browser version. Idk what happens
Solved
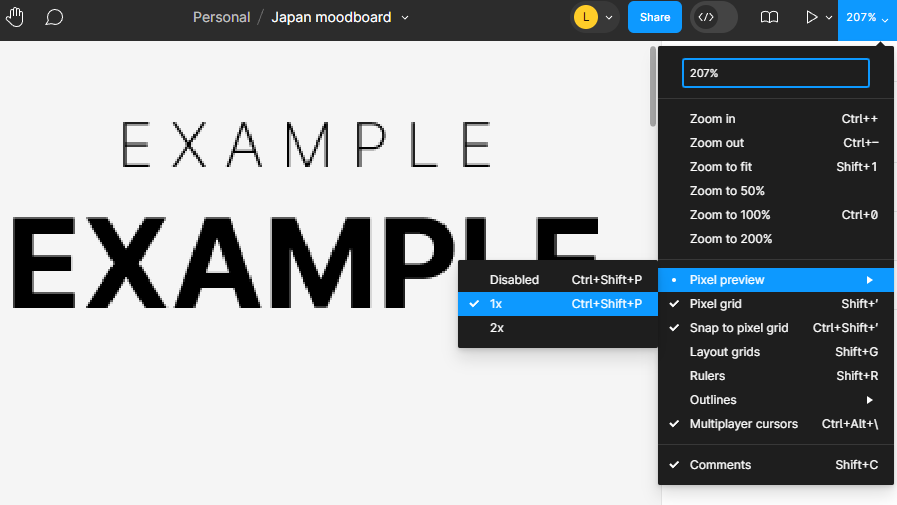
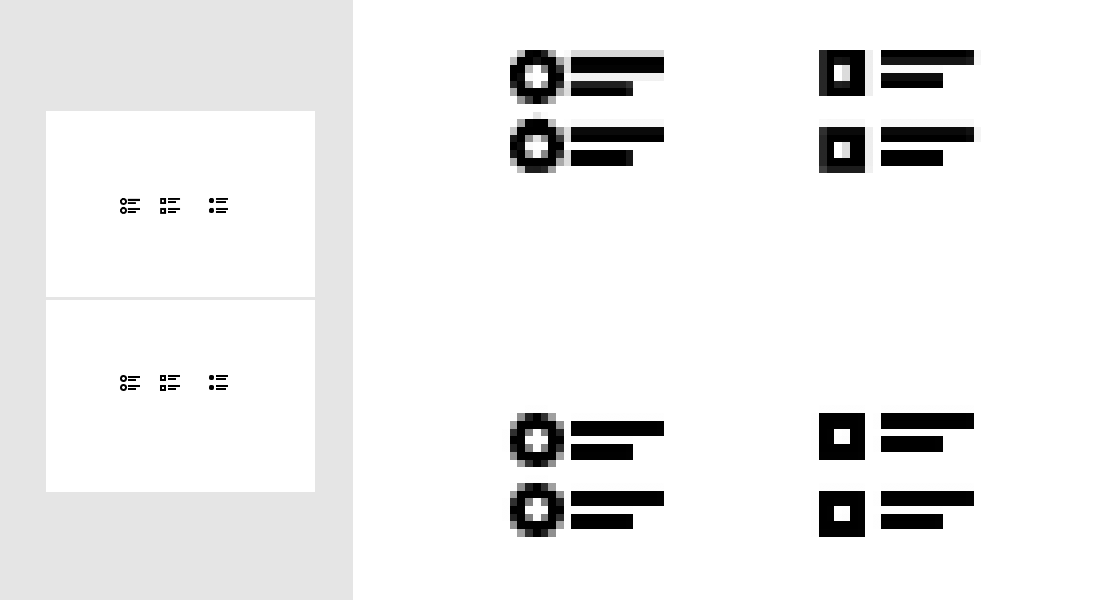
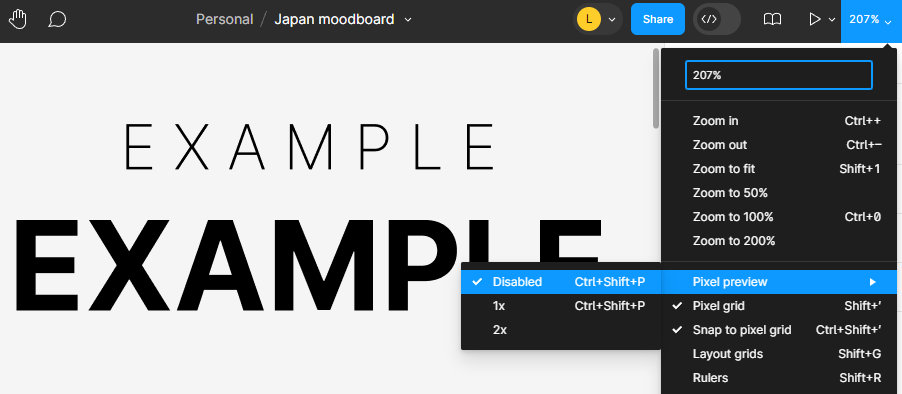
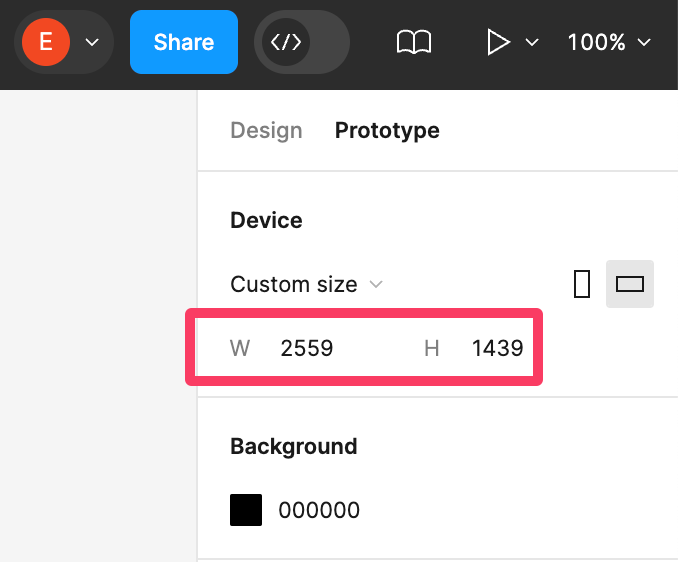
The preview is blurry, when you zoom in everything is fine. What's the problem?
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.