I don't quite understand why
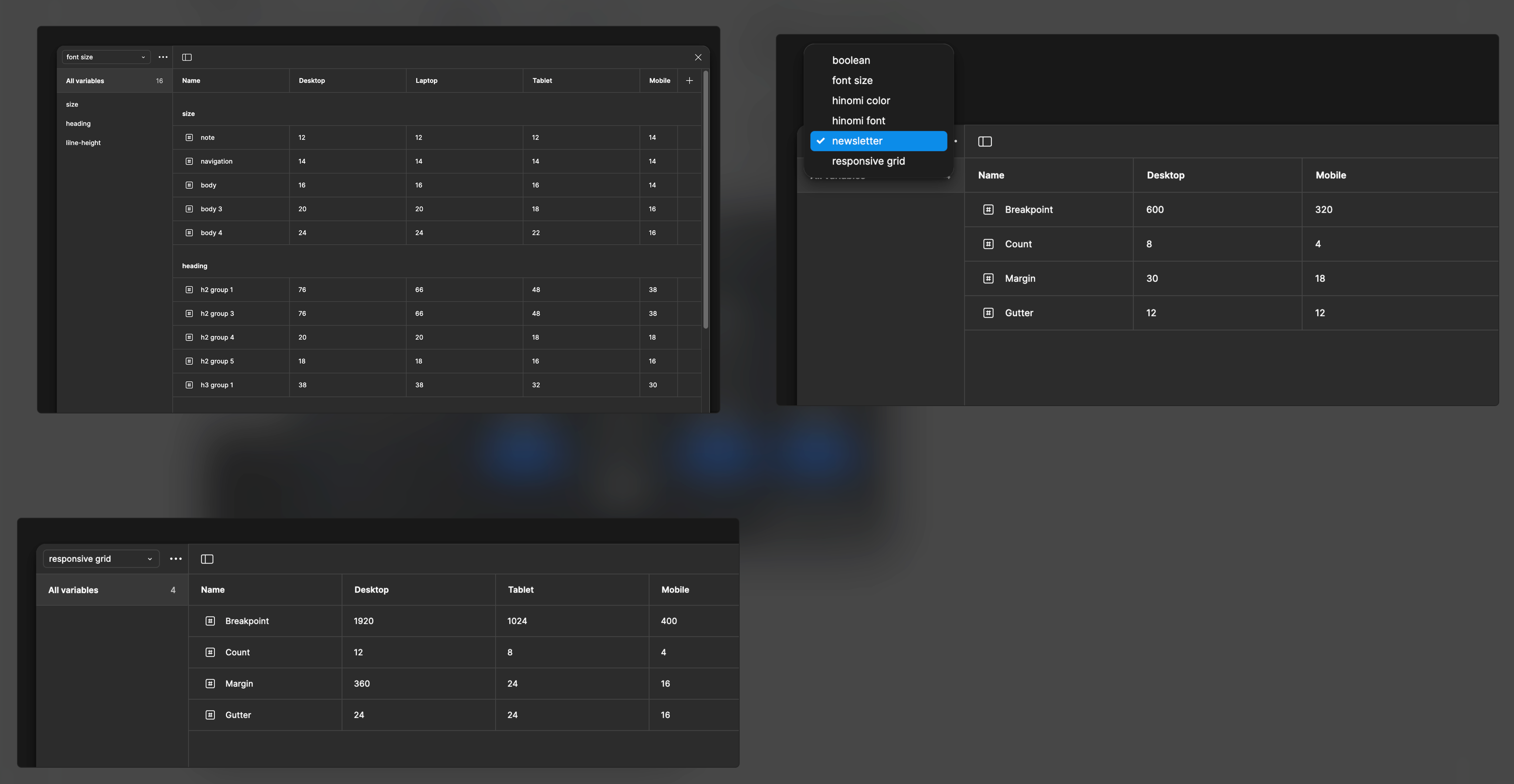
- I have 3 collections that I set different modes - responsive grid, font size, newsletter

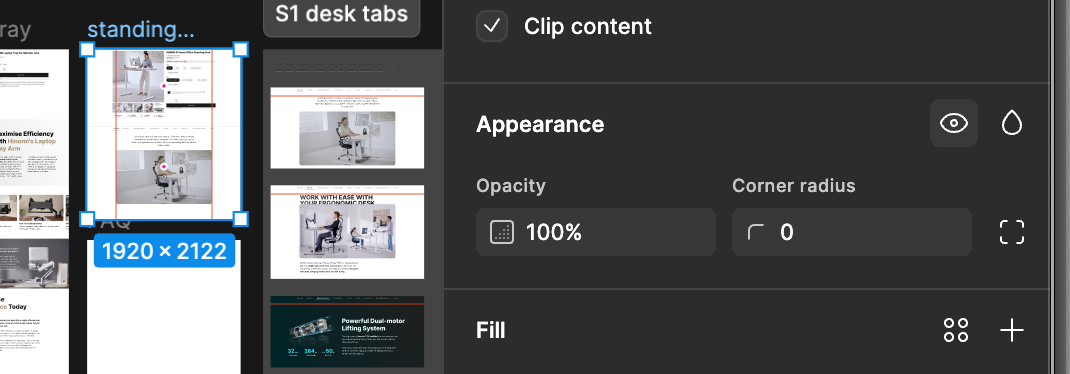
- currently, I have design for newsletter in desktop and mobile version
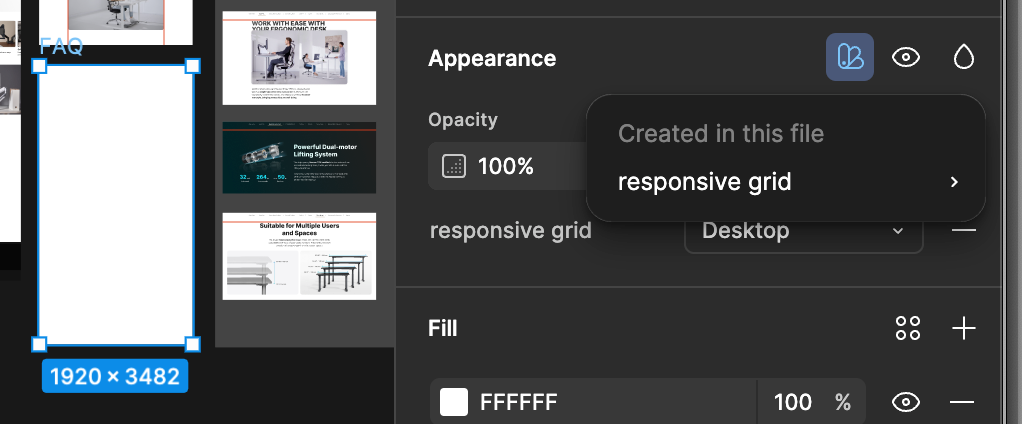
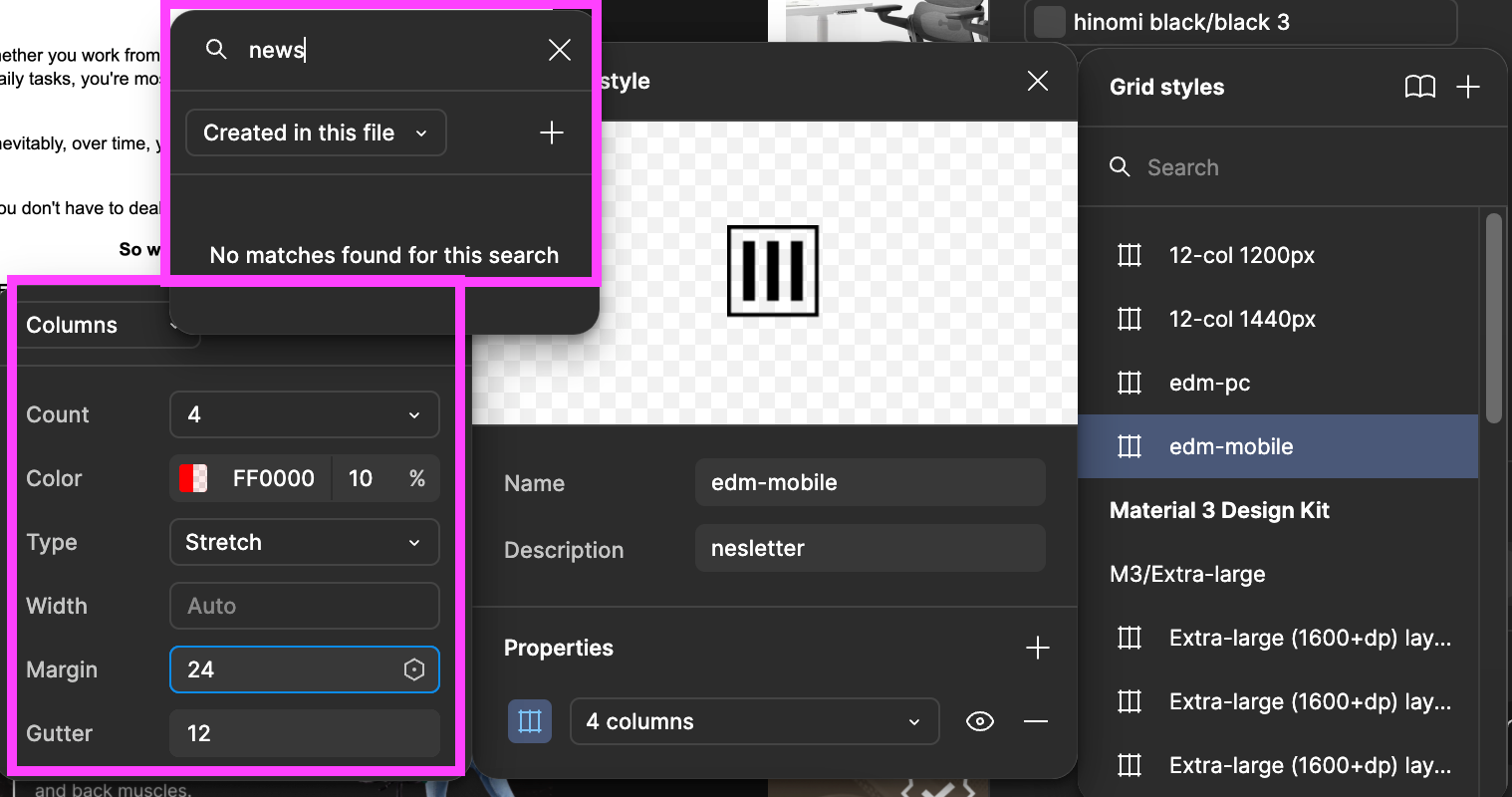
- I wanted to assign newly created “newsletter” collection to desktop and mobile so I create Desktop and Mobile mode in my newsletter collection but this collection just won't show in Appearance and also any value I try to search

- previously, in my newsletter Desktop 600px, I still can see “responsive grid” and “font size” collection appear in Appearance, but Mobile only show “font size” collection, but now, I don't know why both of Desktop and Mobile can only see “font size” in Appearance now
there must be something I don't know about using Mode and Appearance, I thought it is for responsive and light/dark mode, but I have no idea what is the restriction now, also i thought as long as I set something in the Local Variables, I can search them while setting the values.
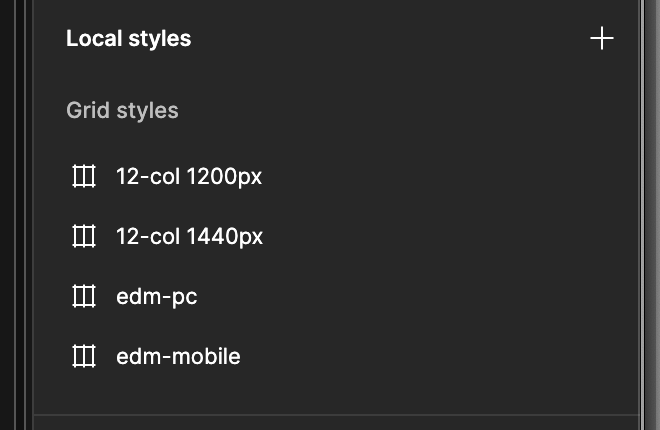
my initial thought was to set that in Local Variables and I can just set the value in Layout Grid, but I have another question now, in general, should I actually set the layout grid in Local Styles as a whole or I should set mode and just change the value?

I don't understand why some can see only one, some can see two, some totally does not have that icon, but the “newsletter” not showing everywhere.
anywhere these are from different pages but they are all in one project.