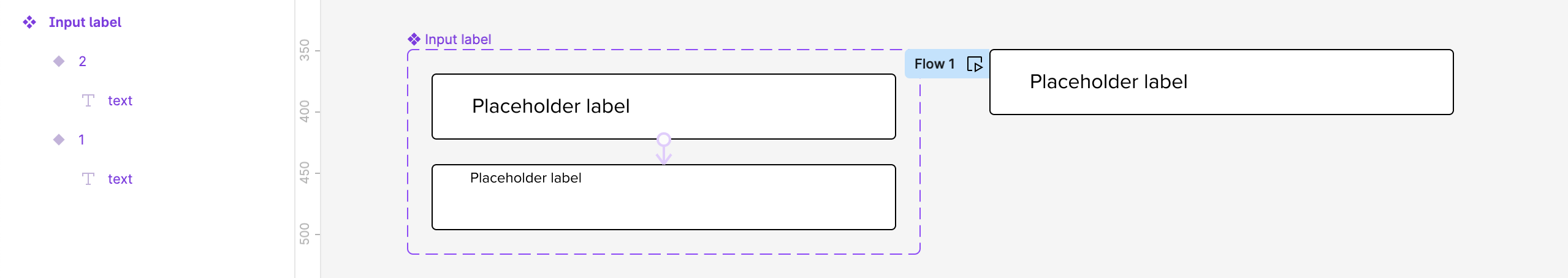
I want to animate the input field label with smart animate. Smart animate, however, does this weird transition. I want the transition to be smooth. Any ideas how I could achieve this? I watched tutorials on youtube, double checked my components… I can’t figure out why the transition is behaving like this. Thank you!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.