TLDR: When I swap my slot component with a button, the text layer color inside my slot is applied as a preserved override as a fill to my button label container, which is using a typography component.
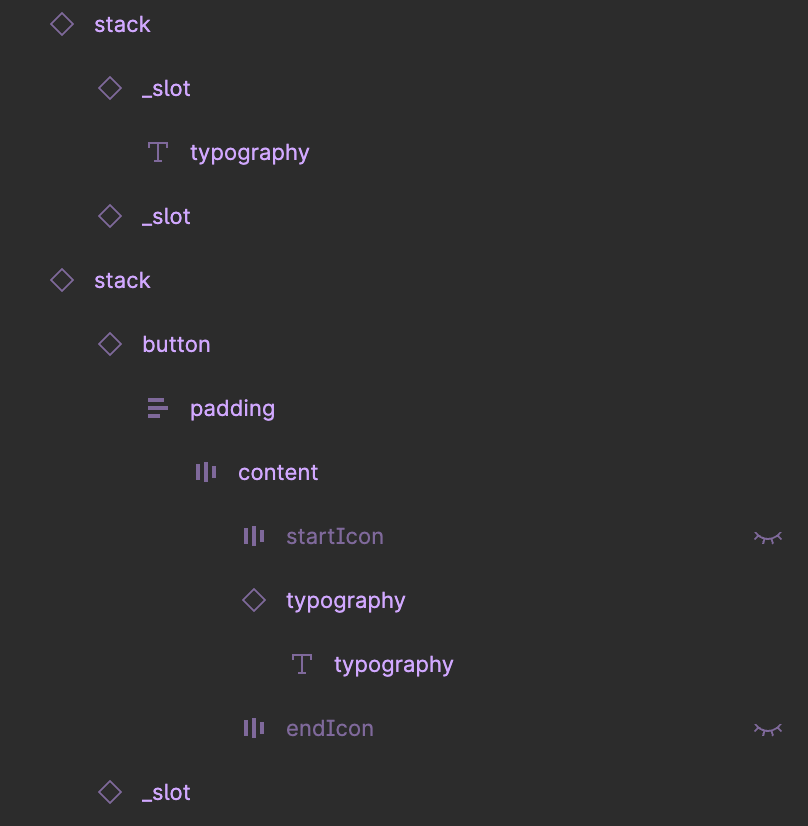
My team created a stack component to mirror MUI layout properties for custom content projection. The stack is essential a group of slots, which are placeholder components, so we can instance swap one to many slots in a stack without detaching component instances, like the content inside a card or dialog (could be buttons, text, or form controls). E.g. here’s a stack with two slots inside. Each slot contains a text layer, which isn’t meant to do anything other than signify this is a placeholder component meant to be instance swapped.
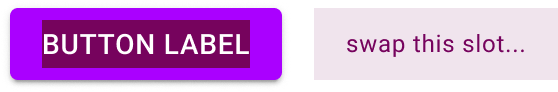
But when I instance swap a slot with a button, I end up with this. The purple text from the slot is being preserved as a fill on the frame for our typography component, which is not what we want. Since the slot is just a placeholder, we want the actual component to be brought in from the instance swap without any of the fills of the original slot instance.

Any words of wisdom would be helpful.