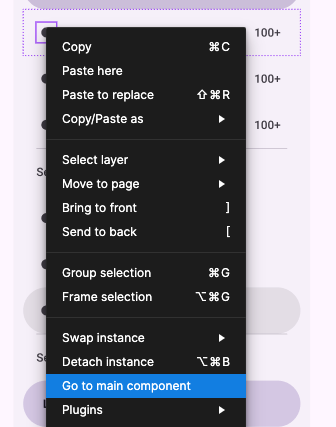
I’m using the Material 3 UI Kit and trying to replace the default icons (e.g. from a navigation drawer). If I try to paste a vector icon (from the material icons plugin), I can’t move it inside the state-layer, where the default circle icon resides. I have no clue how to do this.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.