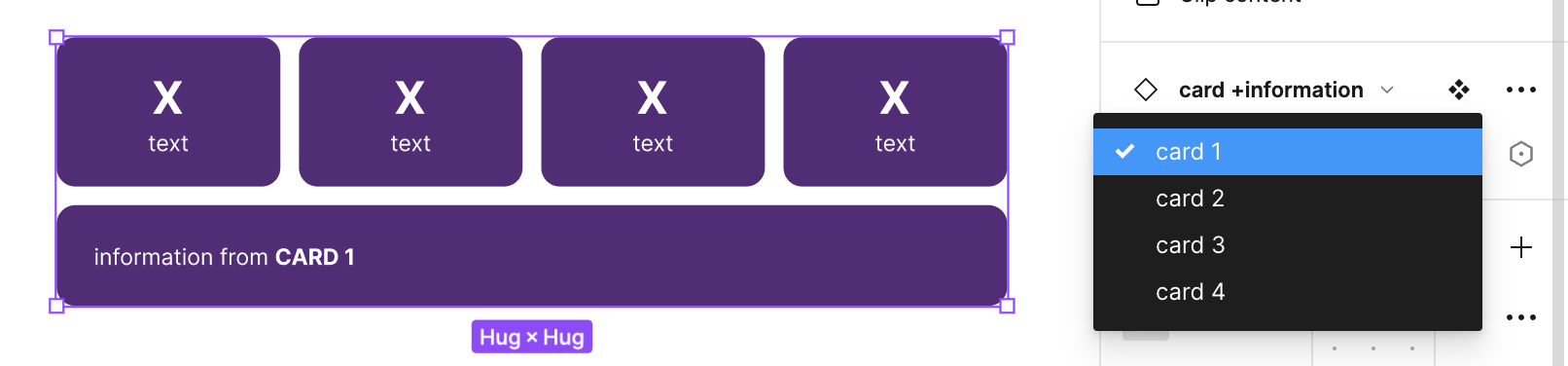
I’m fairly new to Figma and I’m not sure how to even search this to find answers, I’m trying to prototype a desktop website. I want a horizontal list of cards that when you click on them, more information shows below them. I am trying to make it like an accordion type card where the information is hidden in the default component and shown in the variant component.
EDIT: “new users can only put one media” Im going to comment the rest of the images
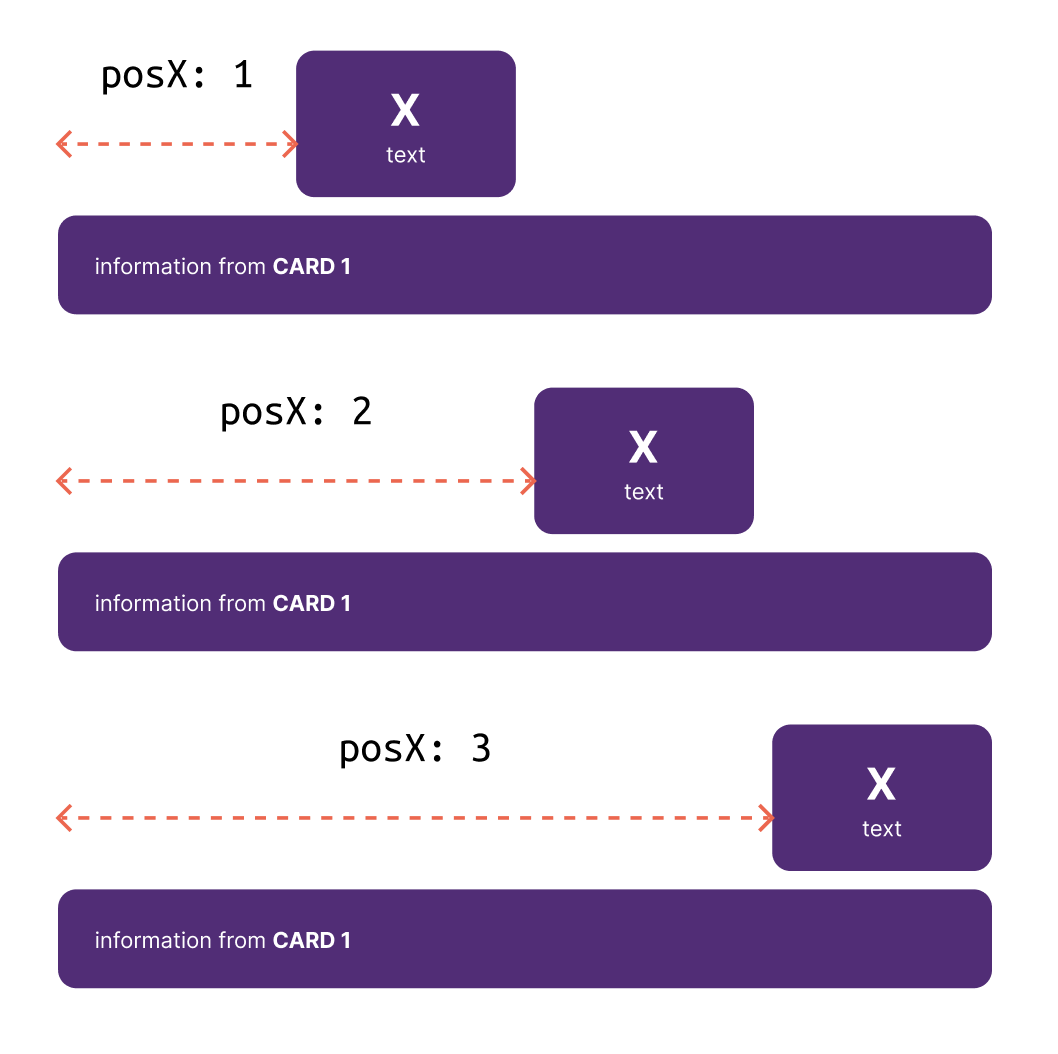
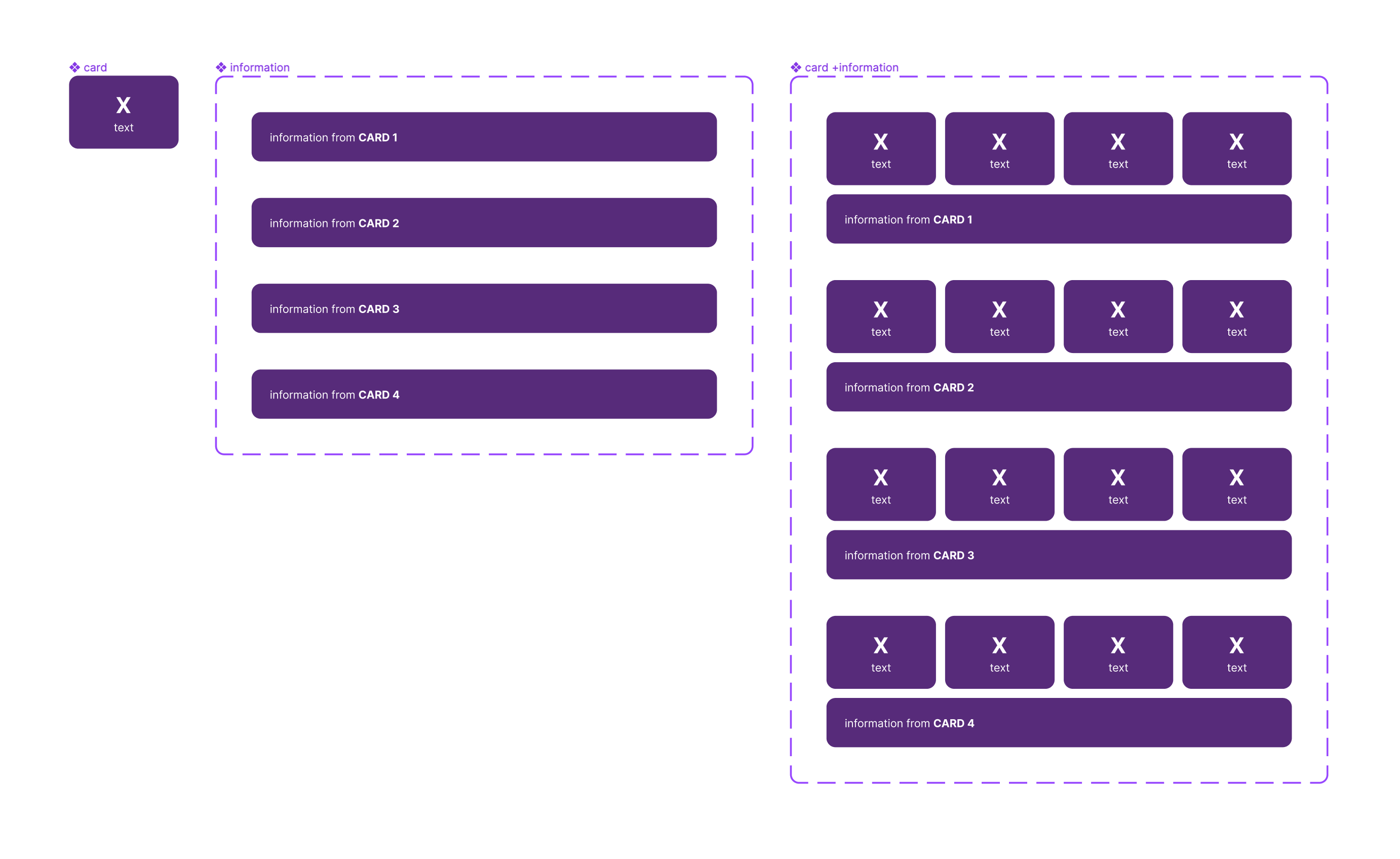
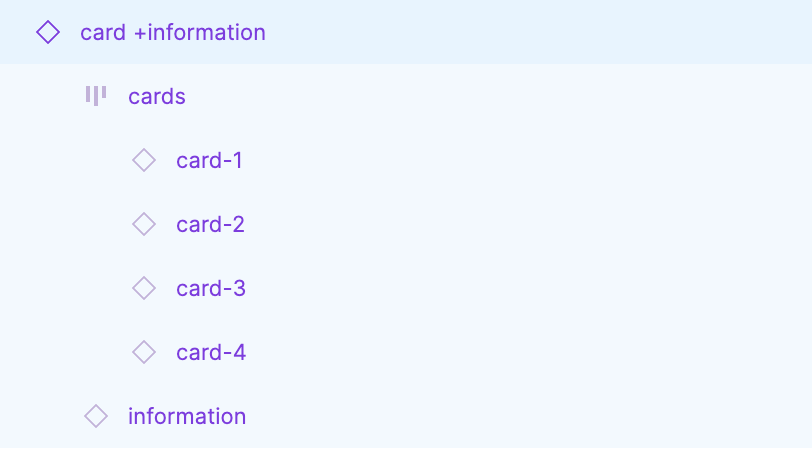
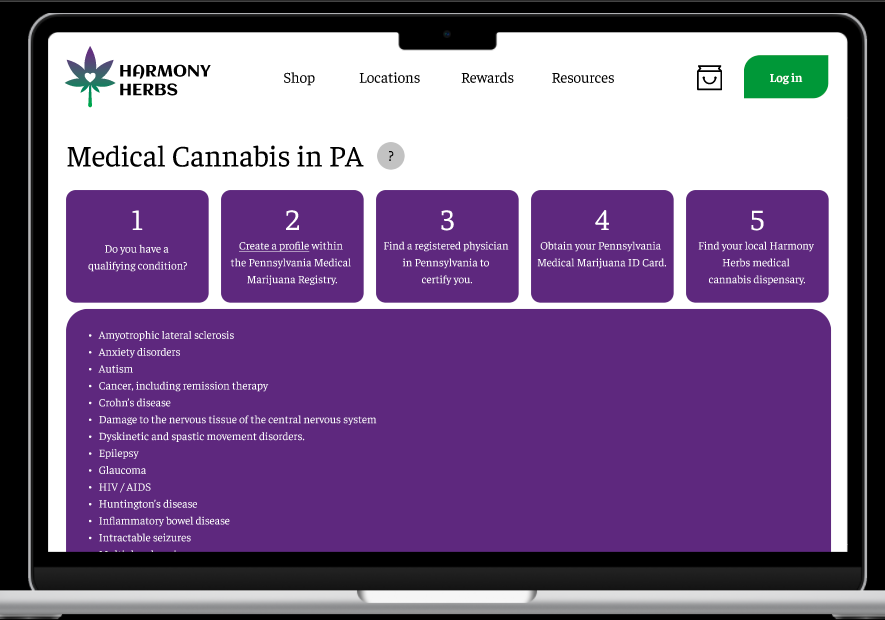
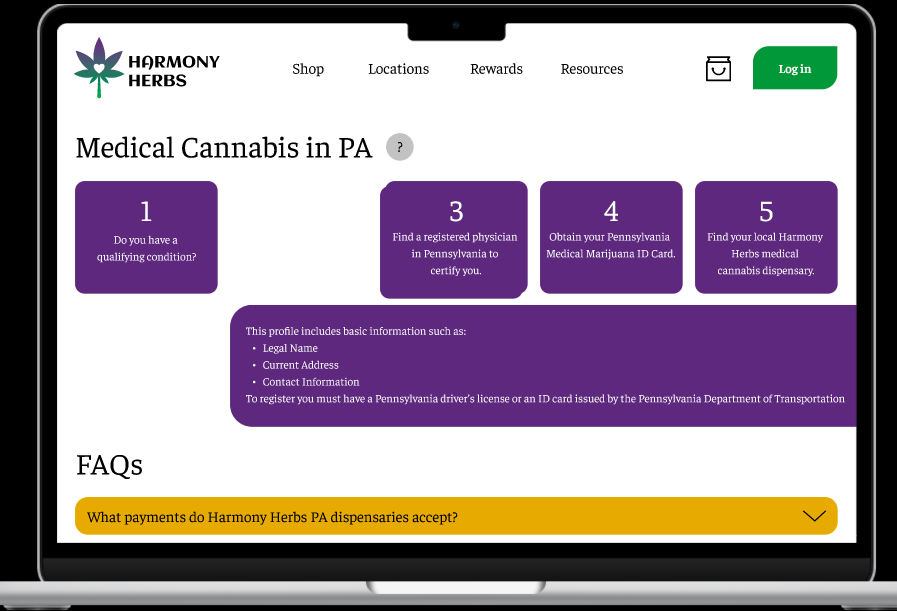
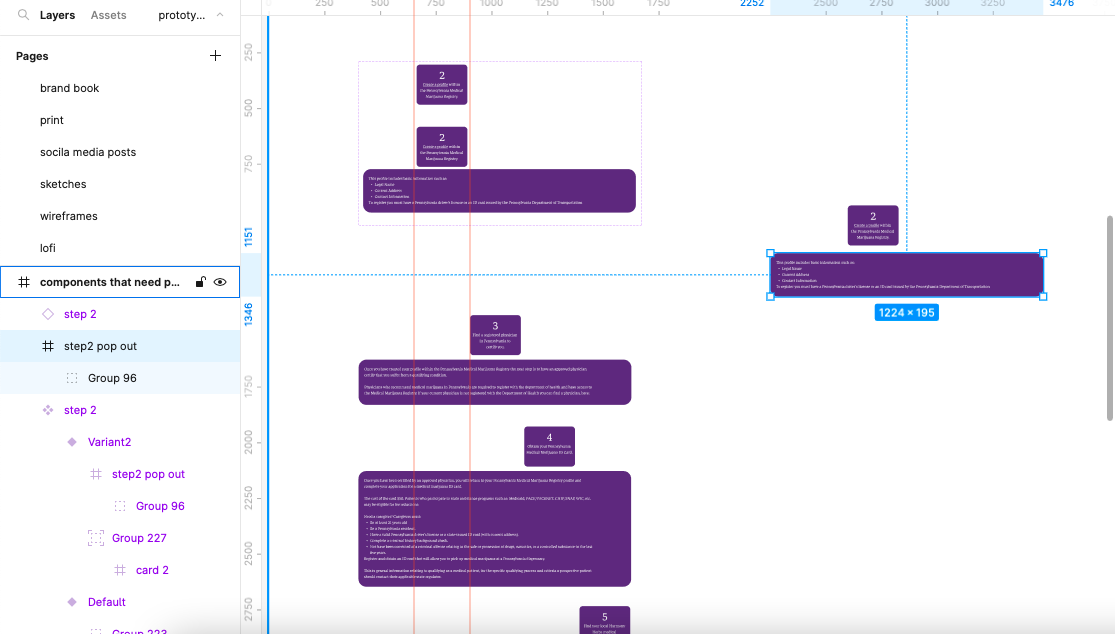
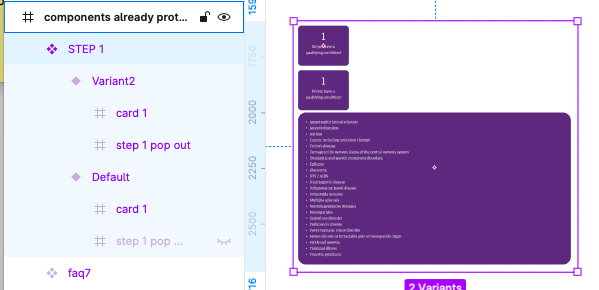
the first image shows how they’re all in a line, the second is a successful pop out. the third image shows how step 2 is not sitting right within the frame/auto layout. the 4th and 5th images are my wip components. Does this make sense? Does anyone know how to have the step 2 sit in line with the rest of the cards and have the information pop out below?