Edit: I have edited this post from what it used to be because I thought I solved it but now have a different problem
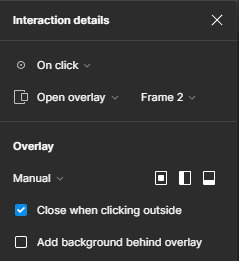
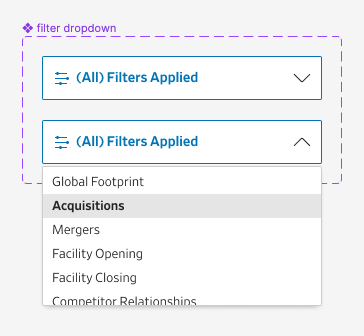
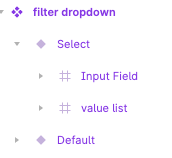
I actually sort of seemingly figured out the issue of the dropdown messing with the autolayout of the menu, but my solution has caused another issue. I made the boundary of the “open section” variant frame just the size of the tab without the dropdown part, and made the dropdown fixed position, so that it doesn’t affect the rest of the menu. This worked, but the problem is I want to be able to show in prototype opening the dropdown and switching to another dropdown. I added the “mouse leave” interaction so that the dropdown would close when not hovering so that there can’t be multiple open at a time, but because the dropdown part is outside the boundaries of the “section” tab frame I cannot hover over it. And I will eventually need to show the hover states for those links as well. Here’s what I mean:
Figma – 7 Aug 22