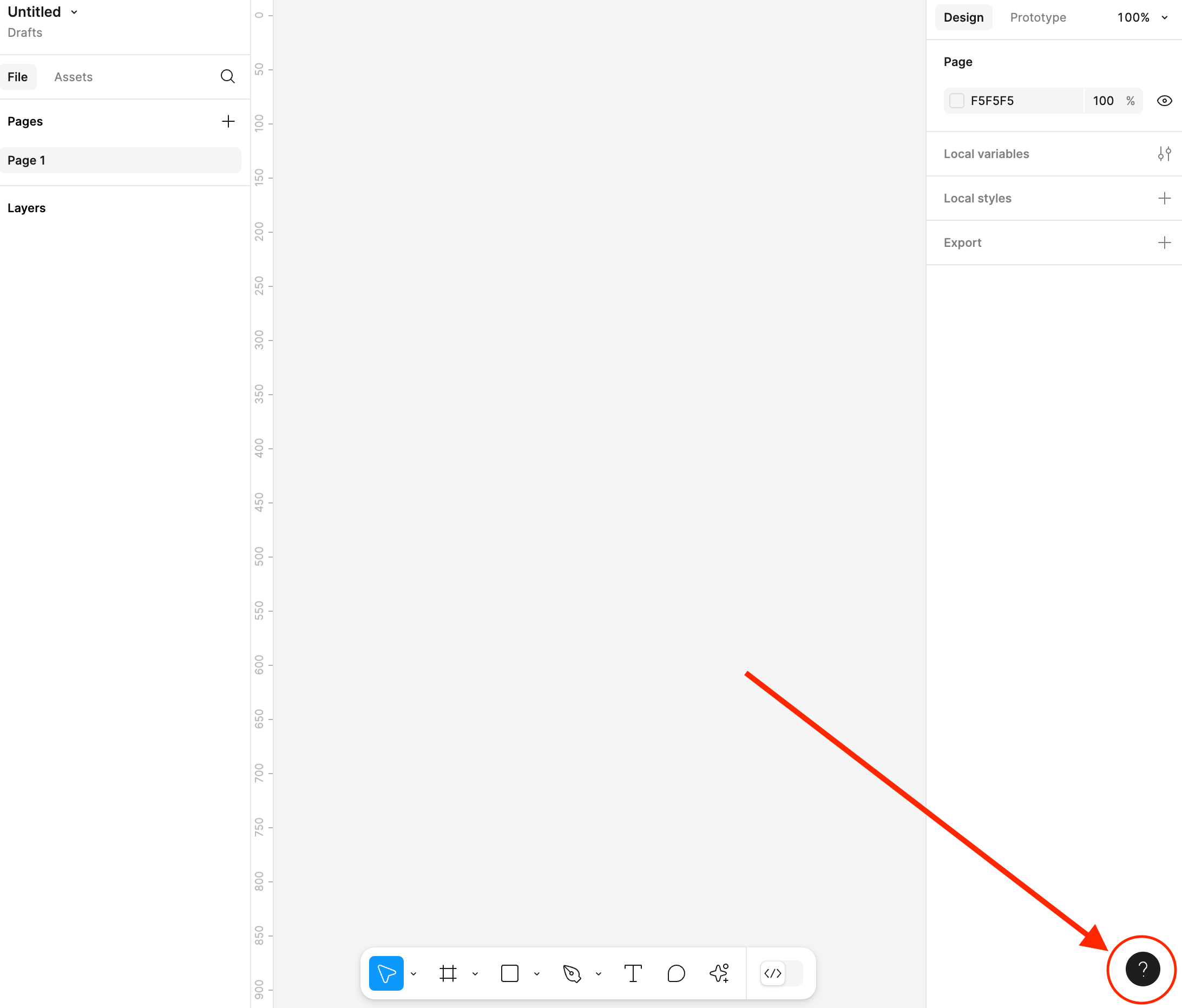
The toolbar is now a floating bar in the centre of the bottom of the page making it look like something has been put in the way of the design space, the same for the left and right sections of the interface, these now feel like immovable boxes on top of my design rather than having a solid, neatly contained design space - I appreciate the extra space, but if that’s what we want, just allow for greater collapsibility of the left and right sections or make things slightly smaller to fit more into one space without compromising on readability. Seeing a tiny sliver of my design on the far side of each sidebar is useless to me - push them flush to the sides. I struggle to navigate the right-hand sidebar, it doesn’t feel intuitive even after 2 weeks of constant use, navigating so many changes brought about in this new layout, slowing me down amid a time-sensitive project.
Solved
New Figma interface layout is frustrating to use
Best answer by djv
Hey @Jennifer_Don, thanks for the feedback!
Everything you’ve mentioned is already on the UI3 team’s radar for improvement - stay tuned!
x.comThis topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.