Hello everyone,
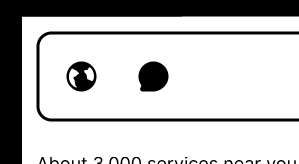
I am creating a prototype and I have a bar with a series of filter categories.
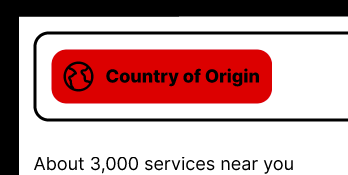
I want to hover over the category icons, and they’ll expand, showing the category name.
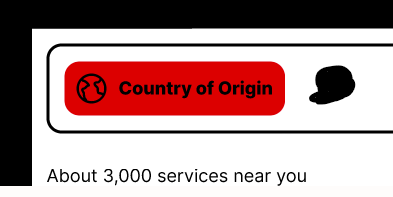
The hover effect is working as expected, but I need to MOVE the rest of the icons to the right while hovering, so that the expanded icon doesn’t rest in front of other icons.
What was supposed to do:

(The icons should move right while hovering → I drew by hand, because the forum doesn’t allow me to put more than one pic. But icons are with WHITE background, when hover, they turn into RED and expand).
I’d love to know if any of you accomplished this in a similar project.
Thank you for your patience!
🙂 Clara