My Menu Bar is not always sticking at the top left of my webpage when prototyping, whenever i change the pages through components protoyping the menu bar doesnt stay in its place as it should. Important to mention that most of the times the prototypes work correctly first time trying but never the second or more, it also worked well before.
I am new to Figma and I dont see if the problem is the component of the menu, the prototyping or my device. The problem occurs when i change pages without an order and when i go to “About” page.
This is the link: https://www.figma.com/proto/1txB5b3pQZAMdbvJbKmfyM/Mashtra?page-id=0%3A1&type=design&node-id=1-2&viewport=6414%2C464%2C0.39&t=lN2a0EJIqKGjQY4R-1&scaling=contain&starting-point-node-id=1%3A2&mode=design
Solved
Menu Bar not protoyping correctly (not always sticking in the top left through pages)
Best answer by Raphael_M
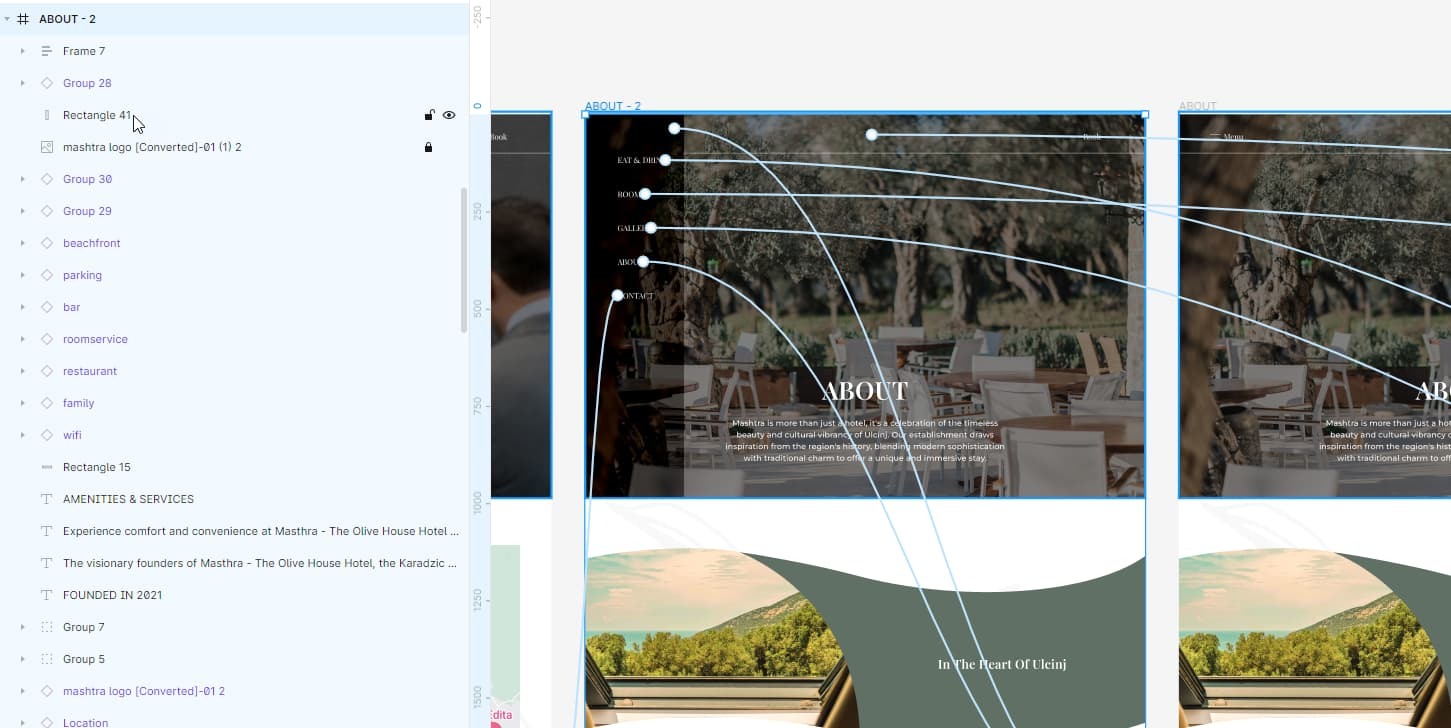
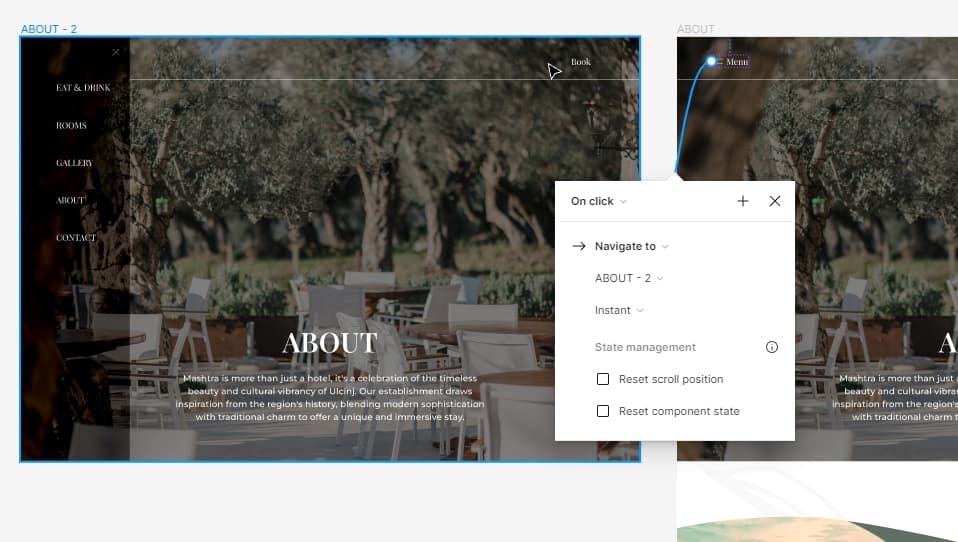
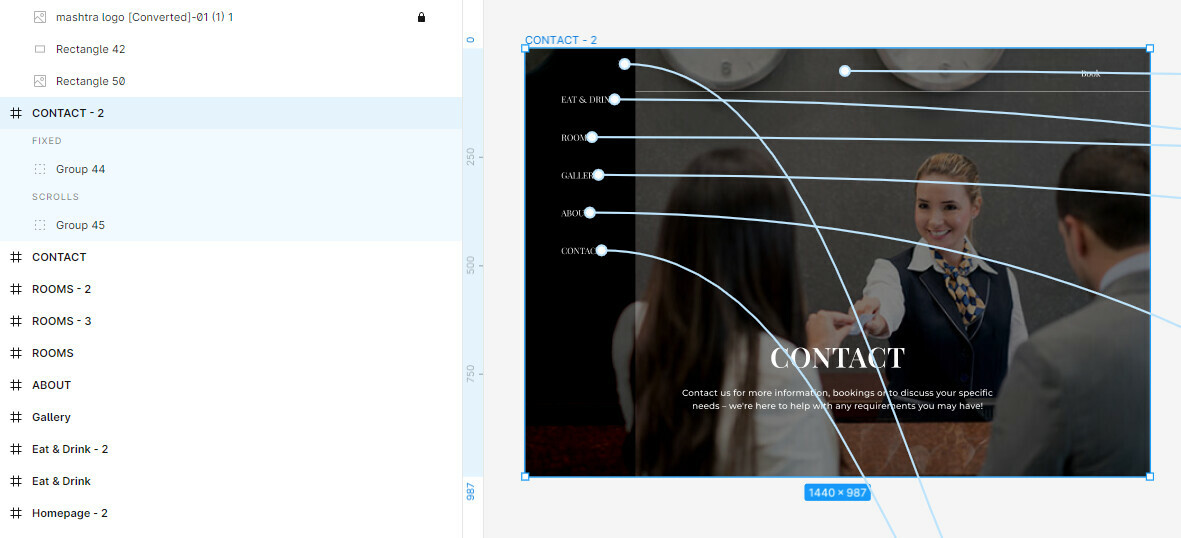
Hmmm. I’m not entirely sure what you mean but based on the file that you gave, I don’t see any fixed scroll in the about page. Probably because it’s not in fixed so it randomly goes
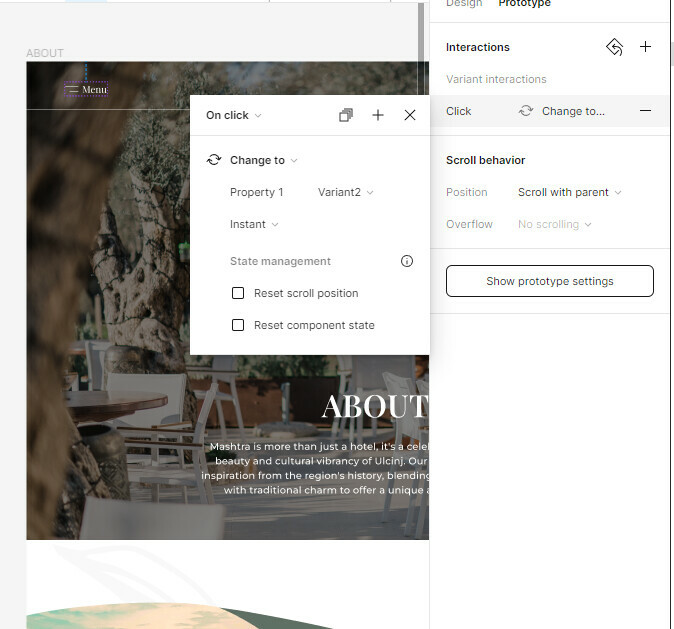
And then this is the current function of your about page.
I suggest that you correct it and add the same implementation you did in all the other pages.
I’ve kind of arrange it and it works fine with me, not entirely sure what you mean.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.