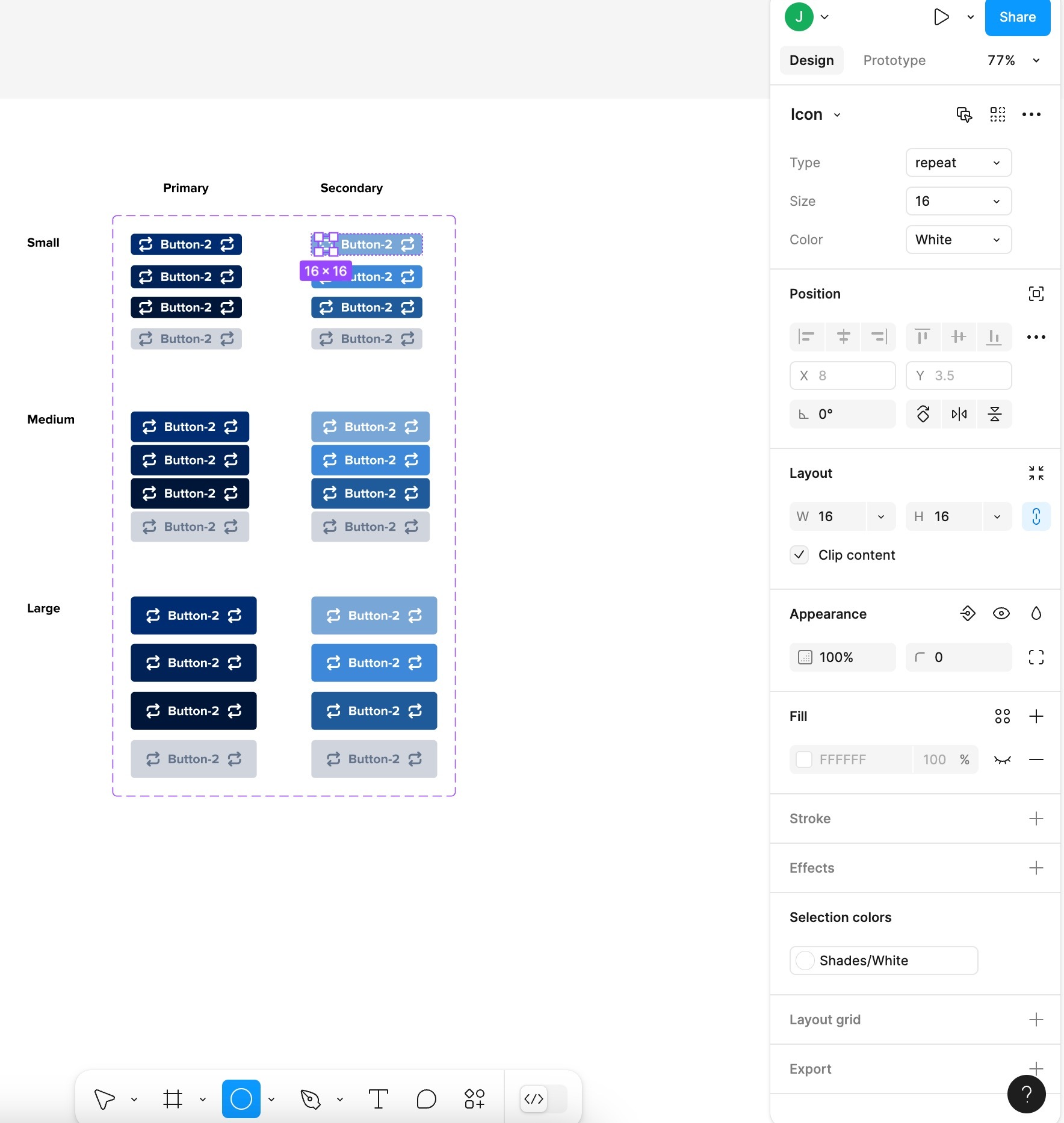
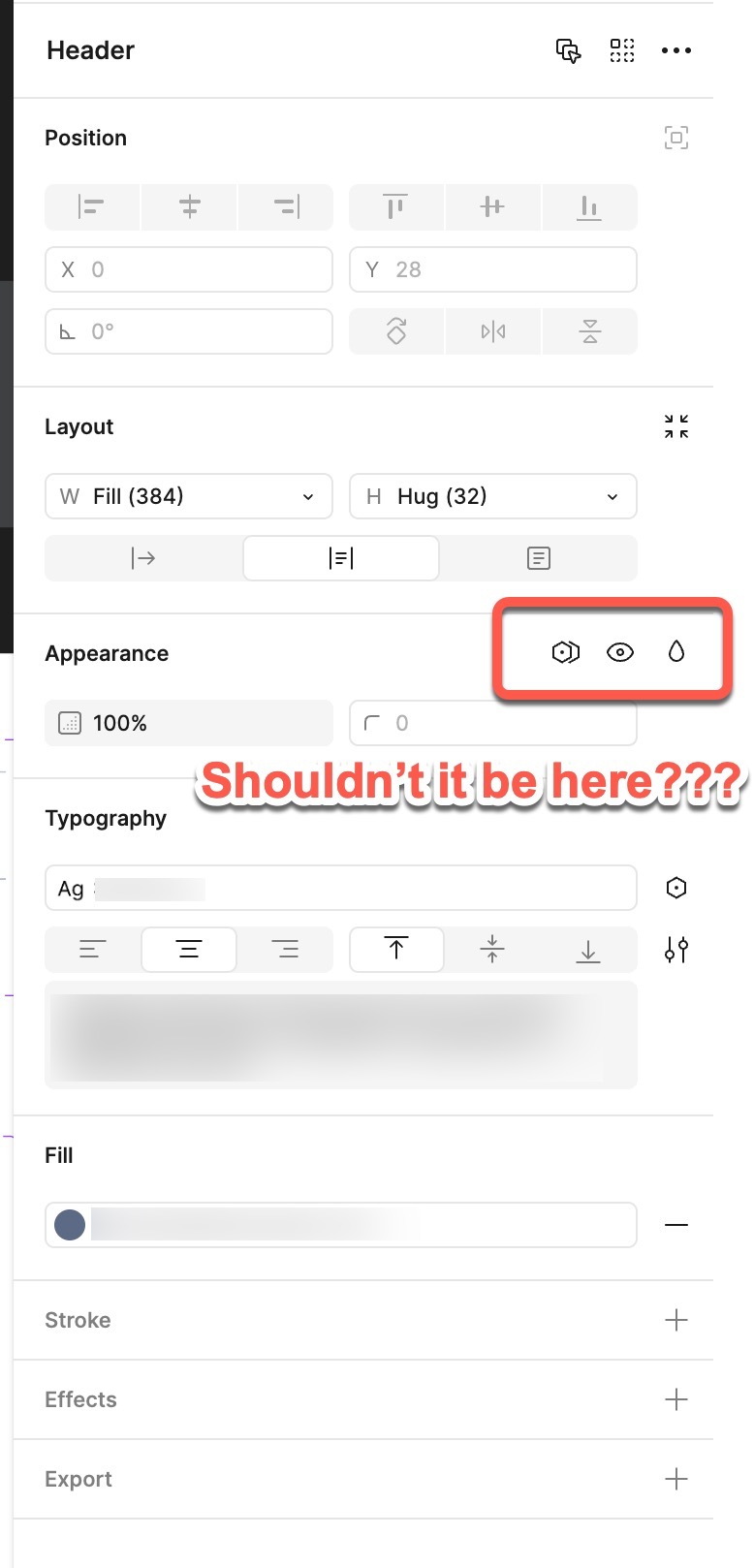
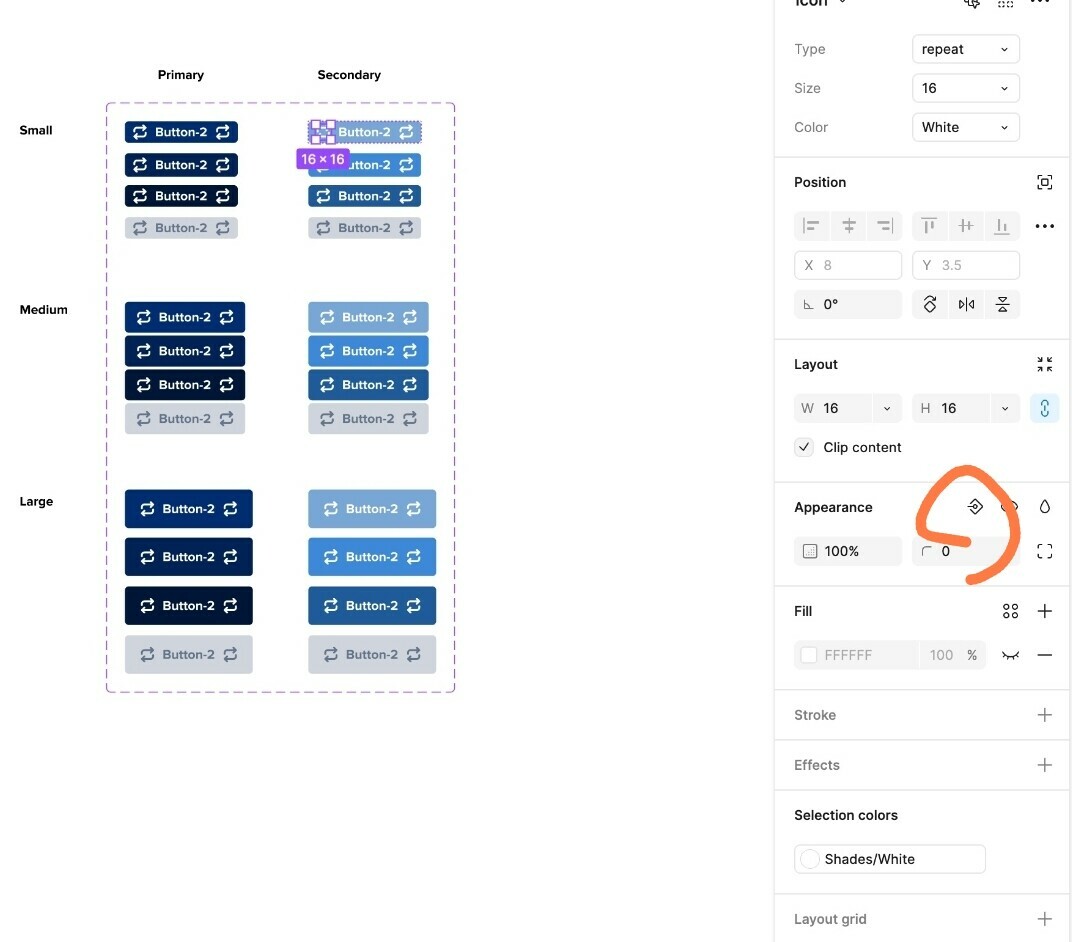
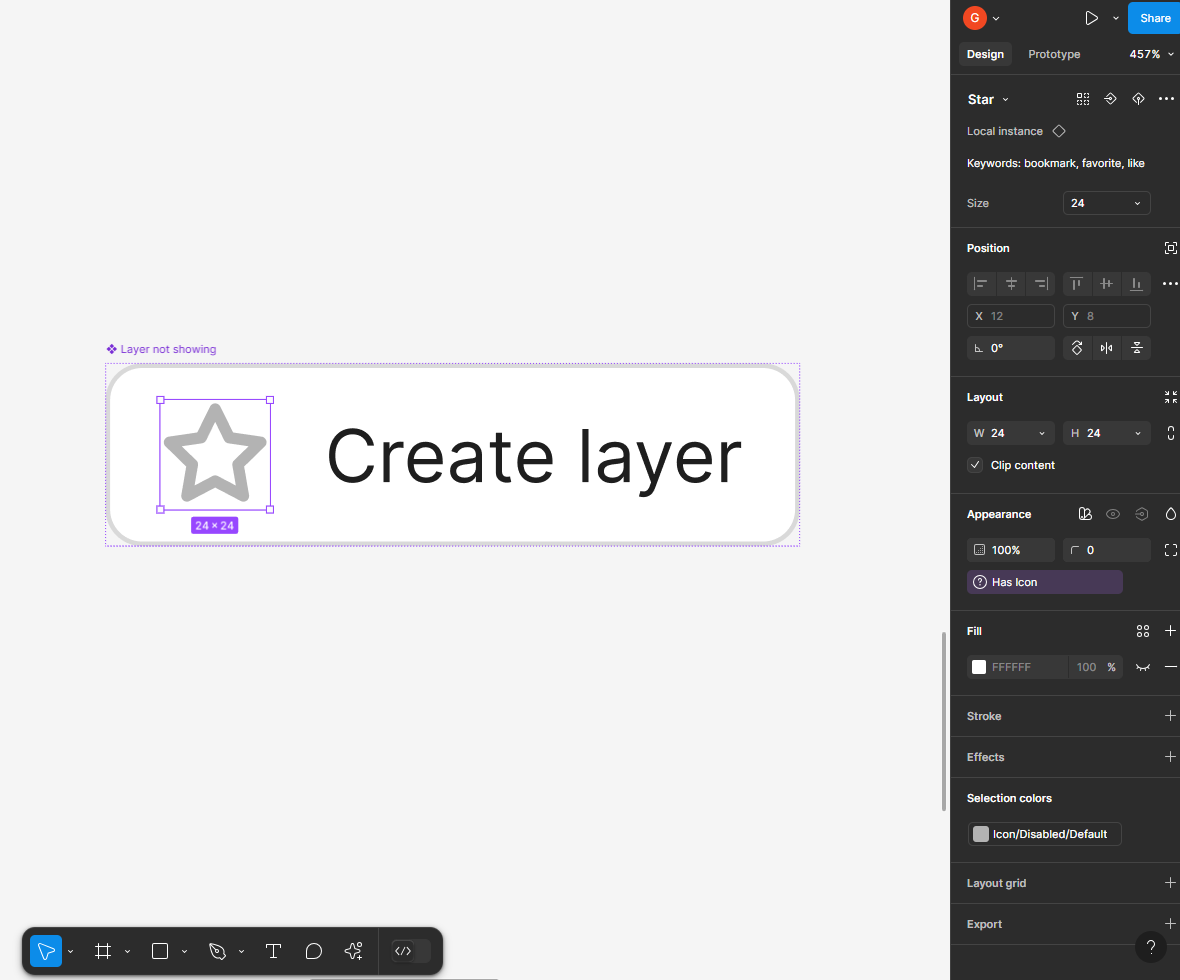
I’m trying to create a Boolean Property on my “Icon” layer inside a button Component, but when I click on the Icon layer, the Layer section in the RIGHT PANEL does not show up. (see screenshot). To be clear, I’m not talking about the left Layers panel. I mean the Layer: Passthrough section in the right panel.
When I even just create a basic shape (not a component) in my frame, I still don’t see the Layer section in the RIGHT PANEL, why??