The awesome new auto layout! Thanks Figma <3
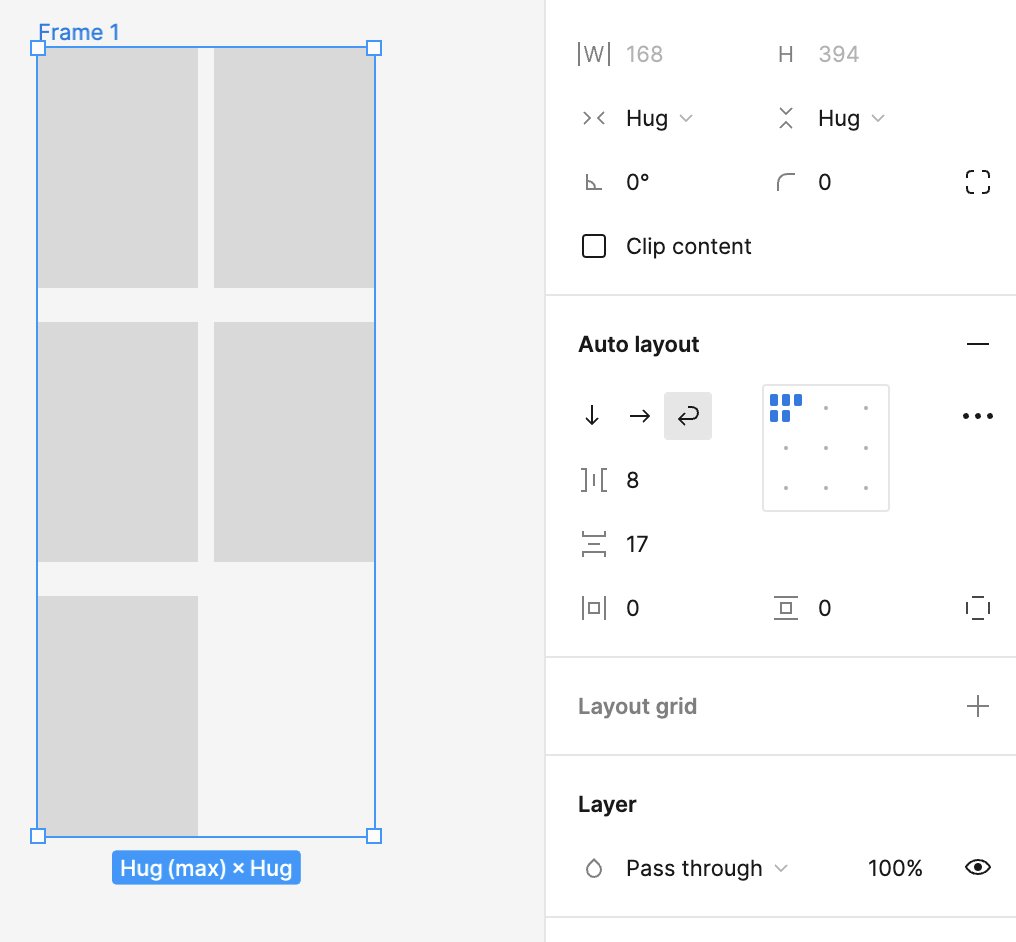
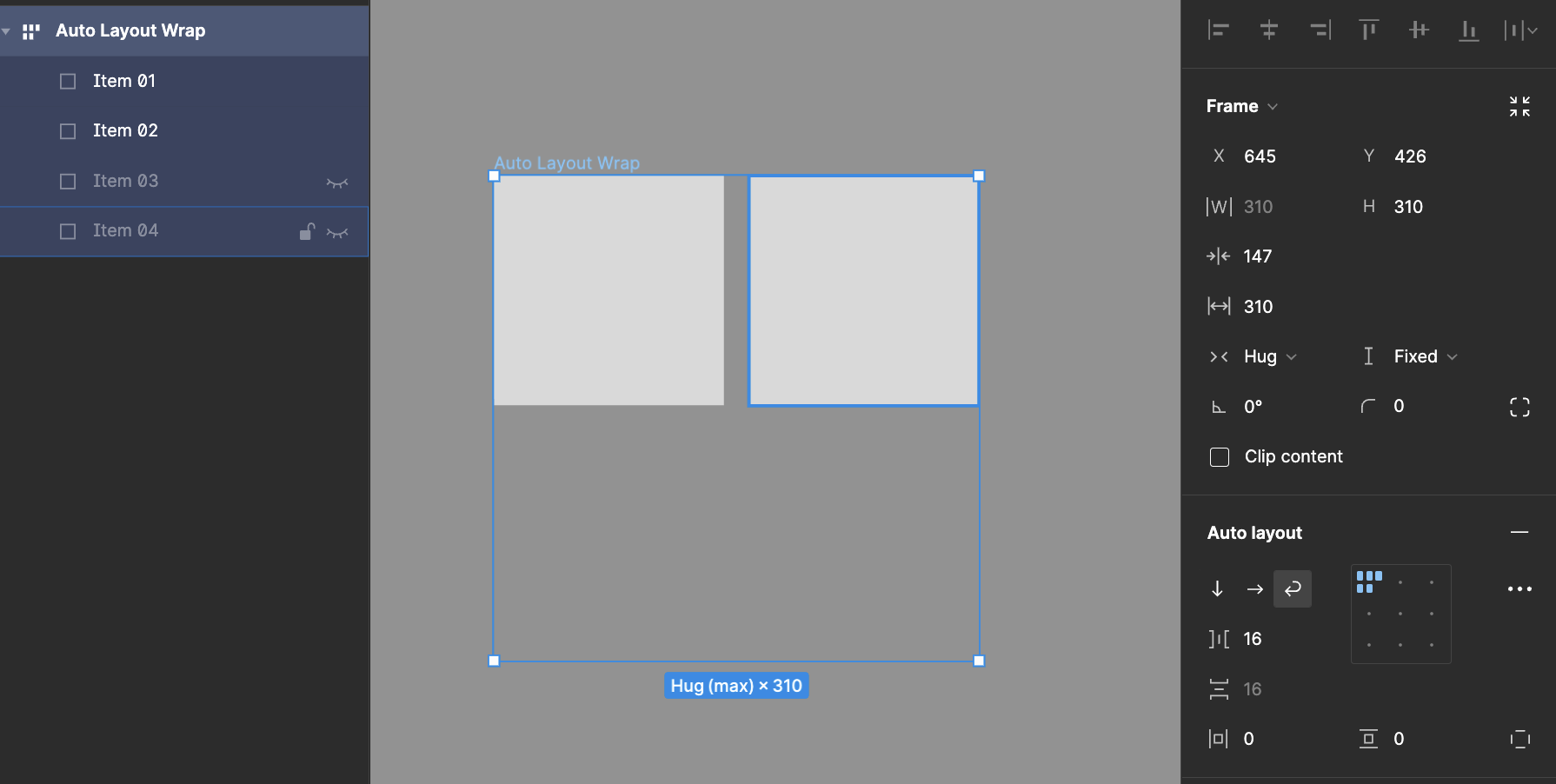
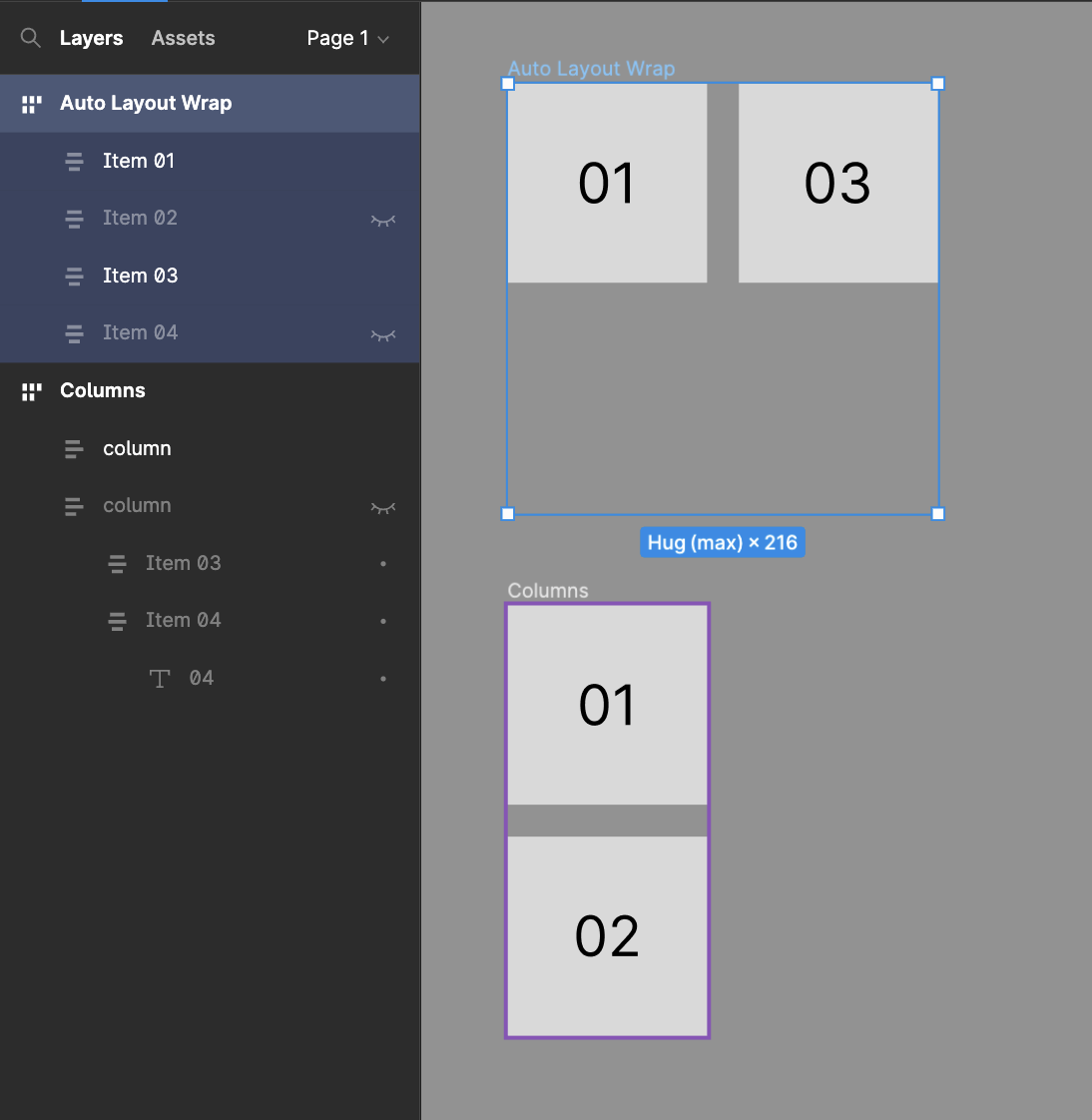
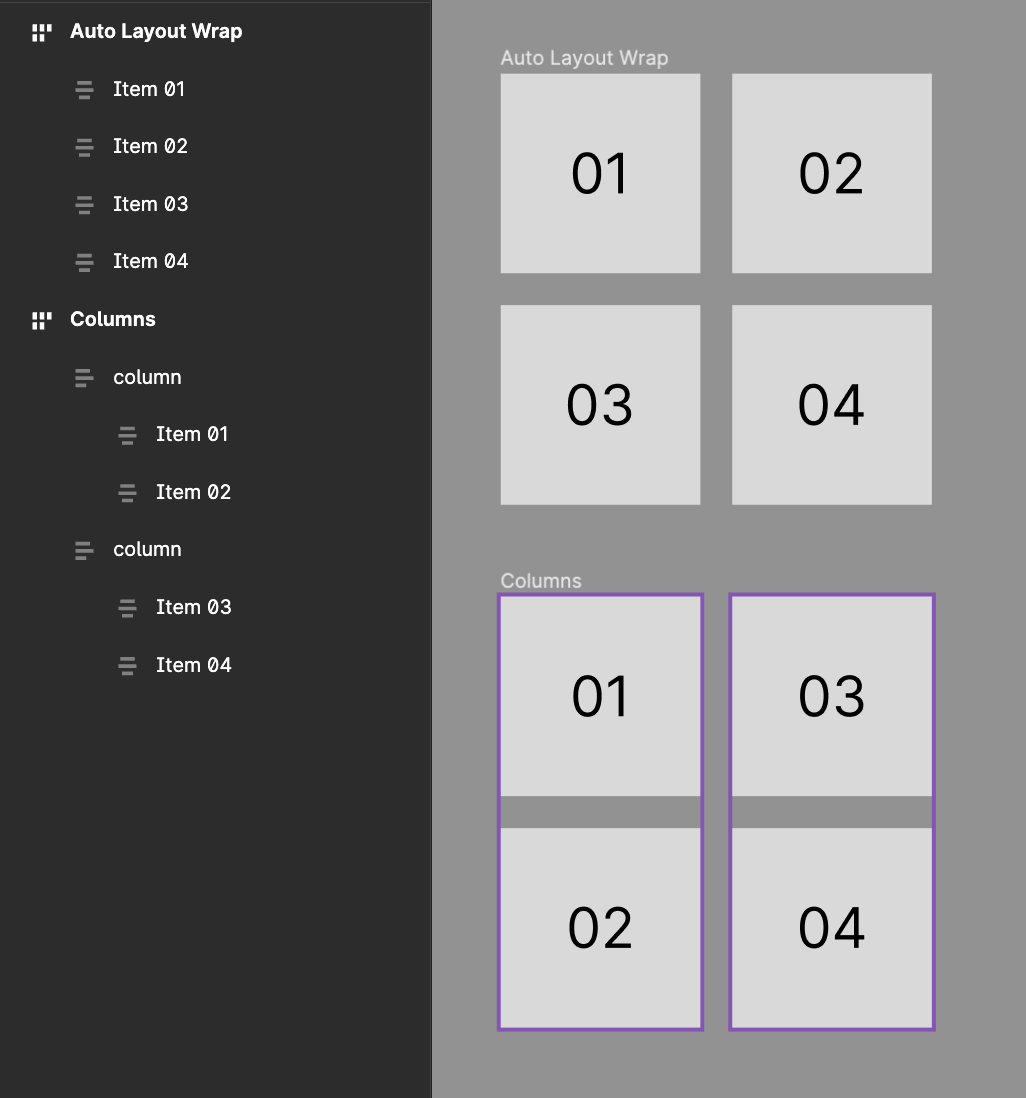
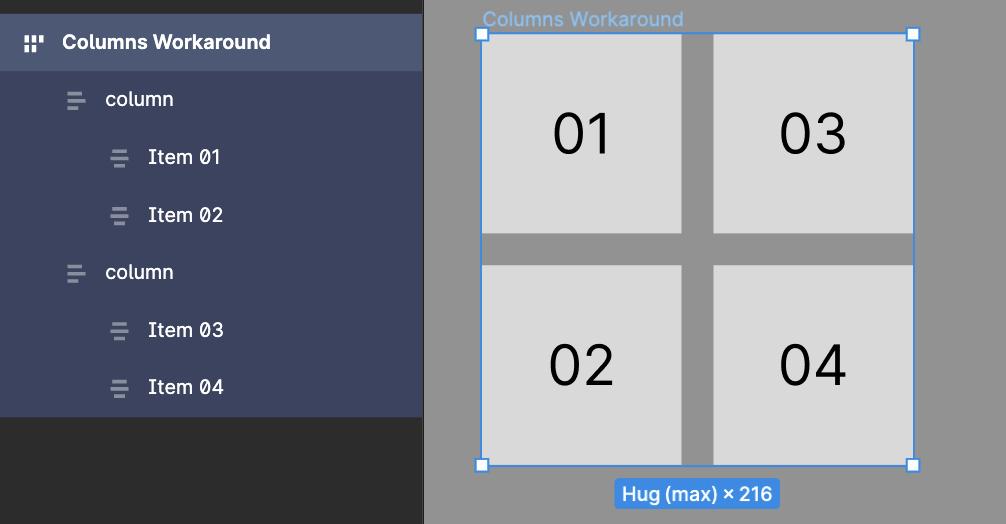
My topic: The wrap feature does always fill the available width, before adding a second row.
I’m looking for the setting how to fill the possible height first, before adding a new column.
In the screenshot you can see the fifth item will always align top right instead of below-right.

Is there a setting to choose “vertical first” instead of “horizontal first”?
Best, Kerstin