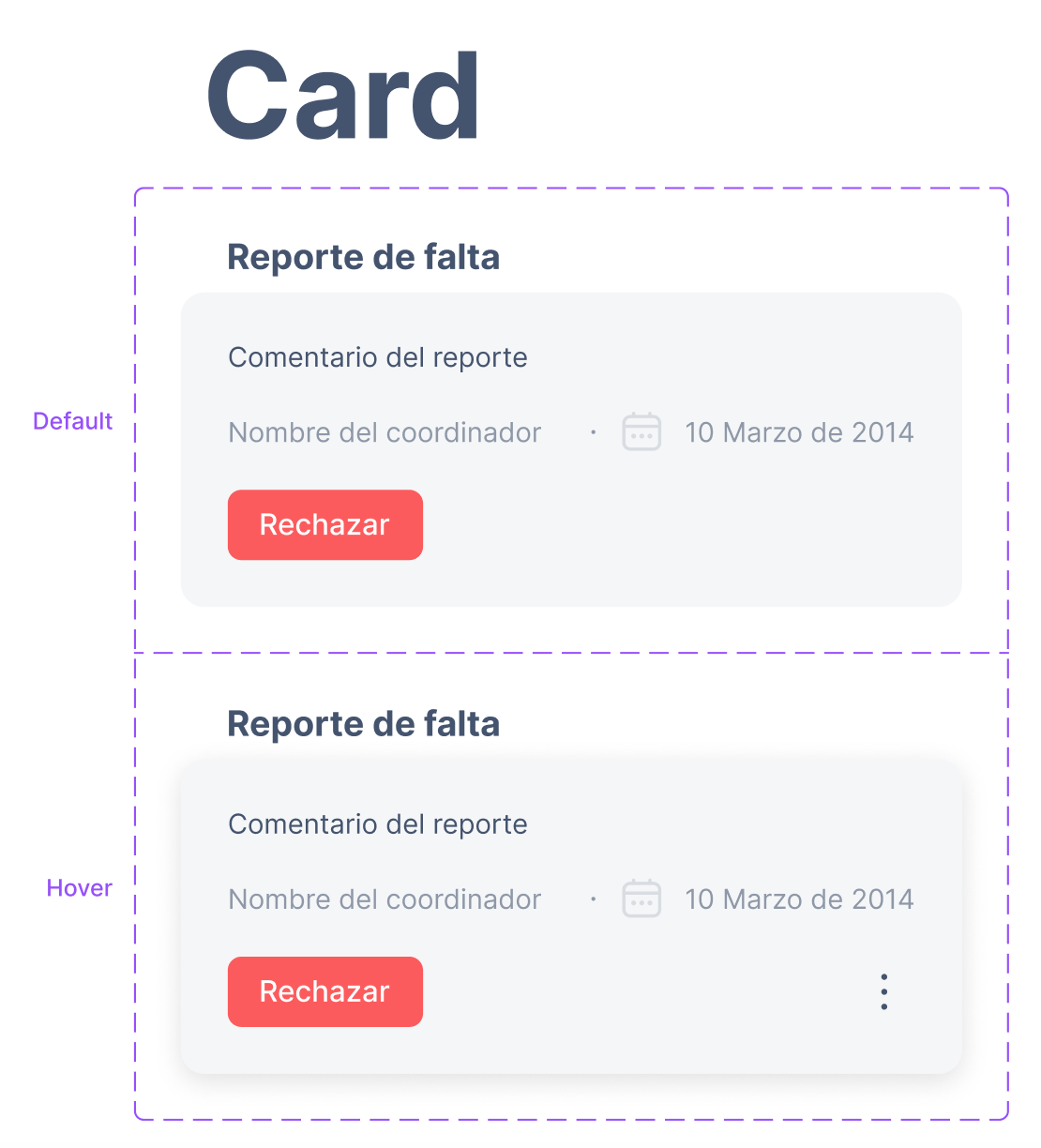
I have designed a card that has two states: one Default and another Hover to generate interaction. In the hover state, a shadow is added and an options button appears.
The problem arises when I try to access the options of said button in the hover state. Instead of allowing me to interact with the options, the card returns to the Default state.
How can I access the button options without affecting the list of cards?
I would appreciate it if you could help me with this problem.