-
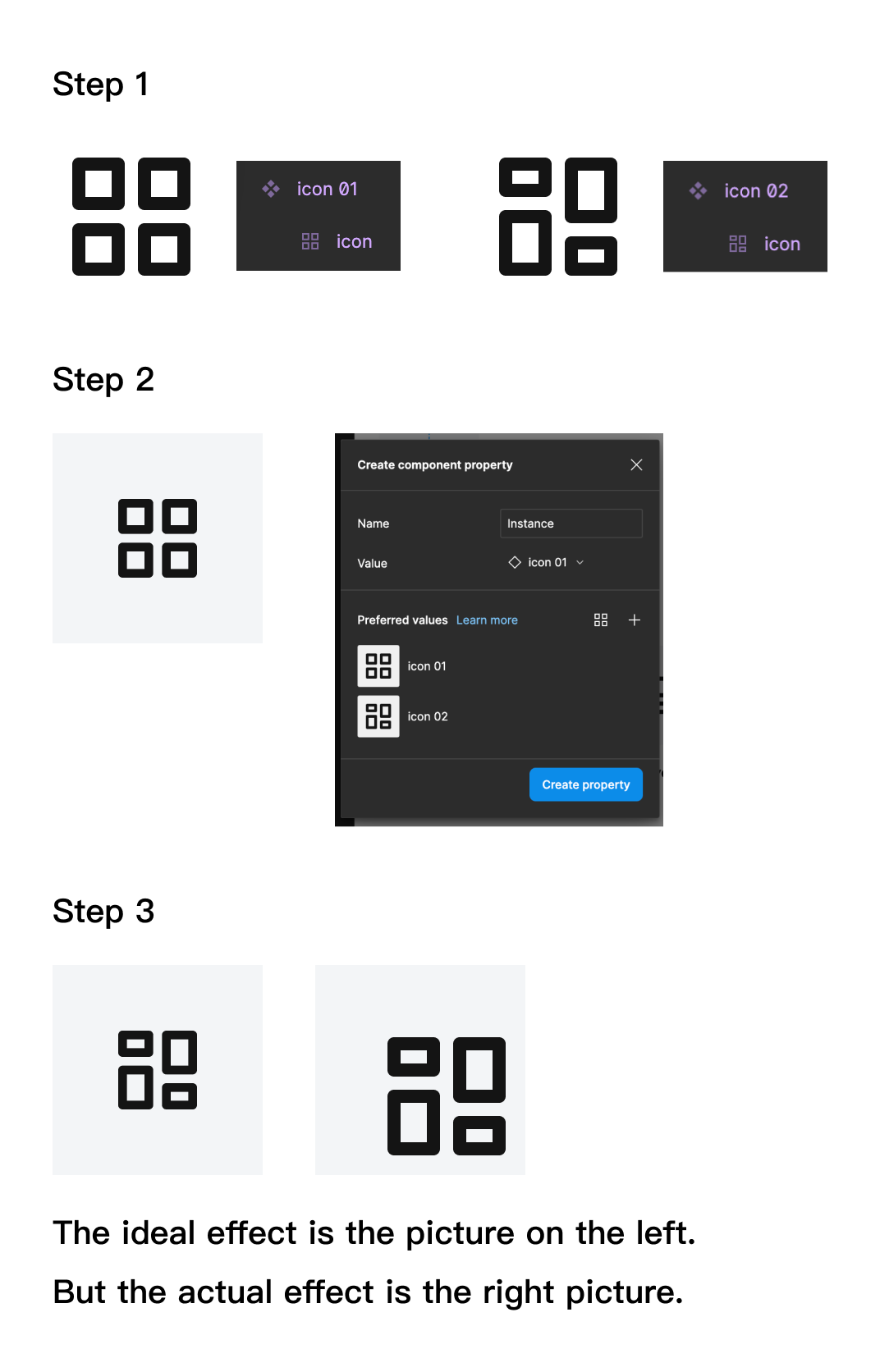
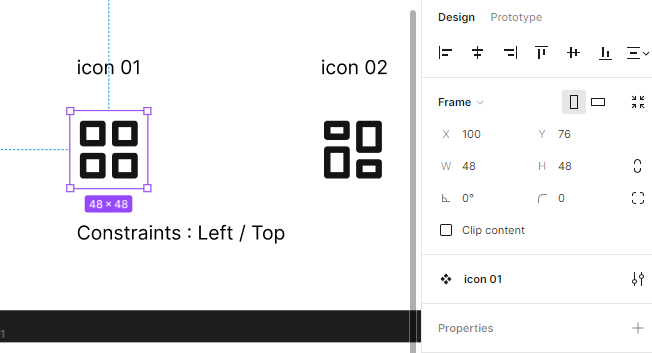
I created two icons as components, named “Icon 01” and “Icon 02”. Prior to this, I flattened all the shapes inside them, ensuring consistent naming (“icon”) and a size of 48x48, as shown in the image.
-
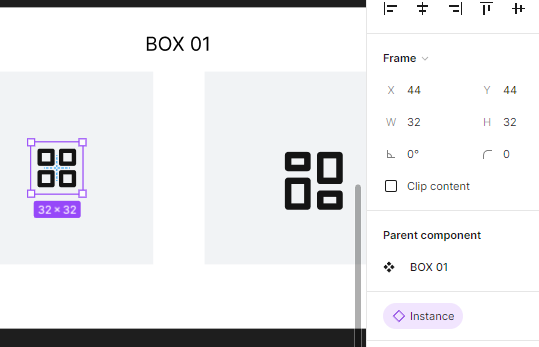
Then, I created a new component named “BOX” and placed “Icon 01” inside it. I applied the instance swap property to “Icon 01”.
-
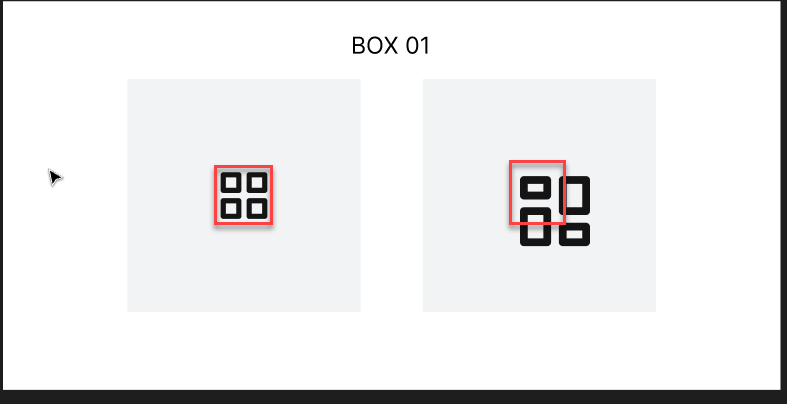
Finally, when I replaced the instance with “Icon 02”, the desired effect was for the instance size to remain consistent, but in reality, it didn’t.
Question
Inconsistency in component instance sizing after swap property application
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.