So I did look this up ahead of time, but the most I found was a forum discussing a possible bug from over a year ago, but there was no concrete resolution.
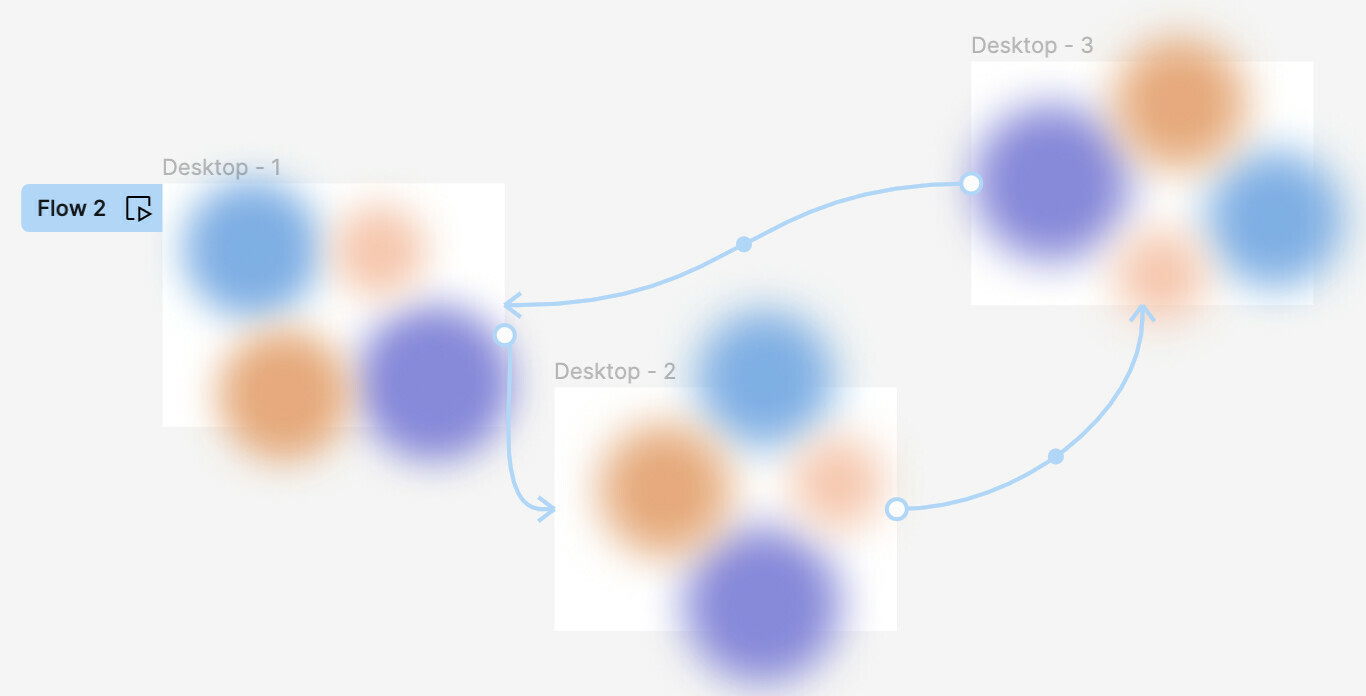
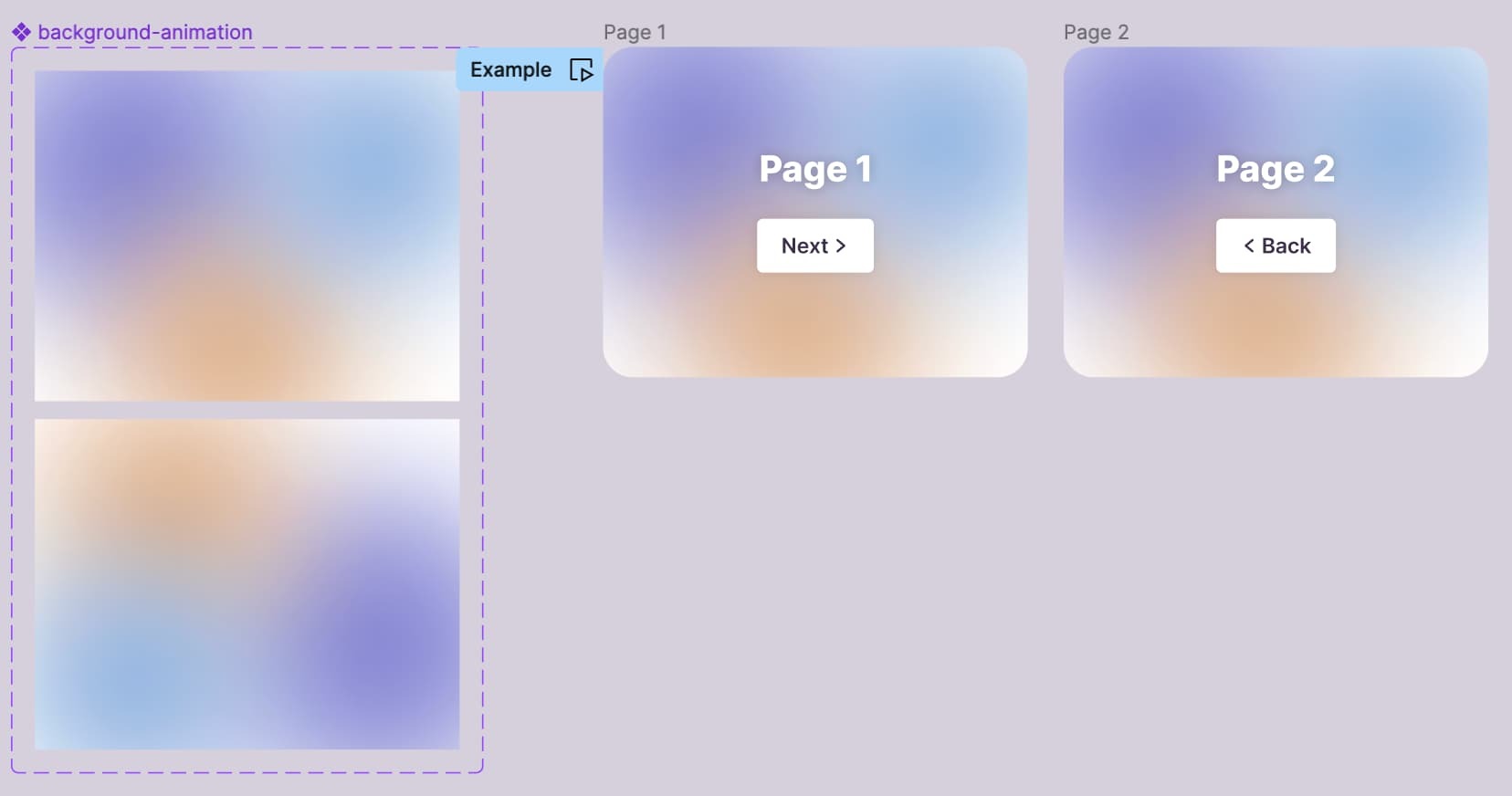
I’m working on an interactive background that smart animates colorful background images. It’s a simple mockup when the prototype moves from frame to frame, but when I try to embed this in my actual Web design presentation, the image remains static and the interaction is broken.
Do yall have any thoughts on how to properly set this as a component or another possible fix may maintain my interaction?
[https://www.figma.com/proto/89Tb9AP2zUVSyBGGjUoGVI/Interactive-Background?type=design&node-id=102-15&t=f1U5B0yo9oLTK1WC-1&scaling=scale-down&page-id=0%3A1&starting-point-node-id=102%3A5&mode=design](https://Interactive Background)