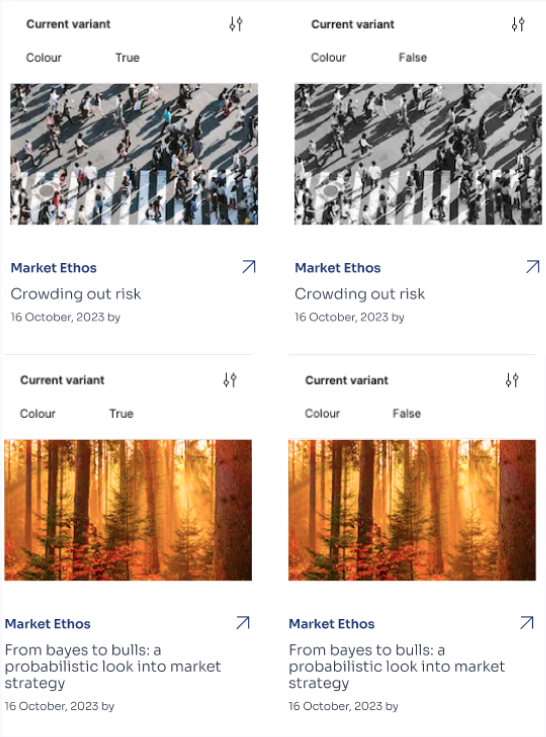
I have a blog component which contains an image. I added a property to toggle the image between black and white. I added the effect manually in by changing the saturation to 0.
I need to change the image within the component for each different blog post and I do this by pasting the image into the fill of the component. When I add the new image (in colour), the component does not change the image to black and white when I switch the variant.
Is it possible to replace the image within a component and maintain both variant settings of the mother image? (Saturation 100%> saturation 0%)