
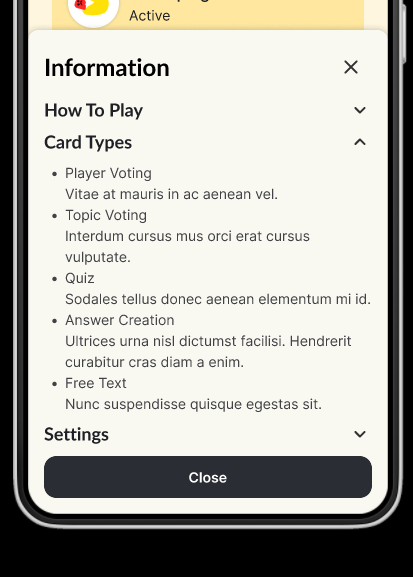
In my app design i want to create a menu for my info section like shown above.
When clicking on one of the headers the section should expand and all the other sections close themselves.
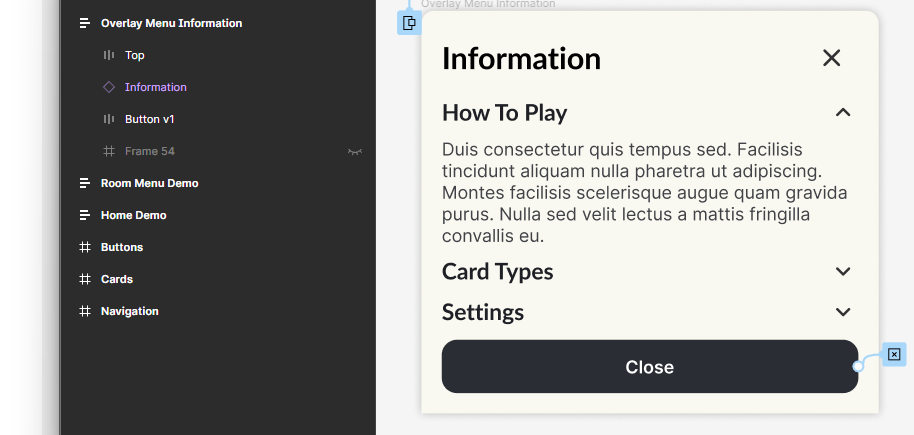
I created a information component which works perfectly.
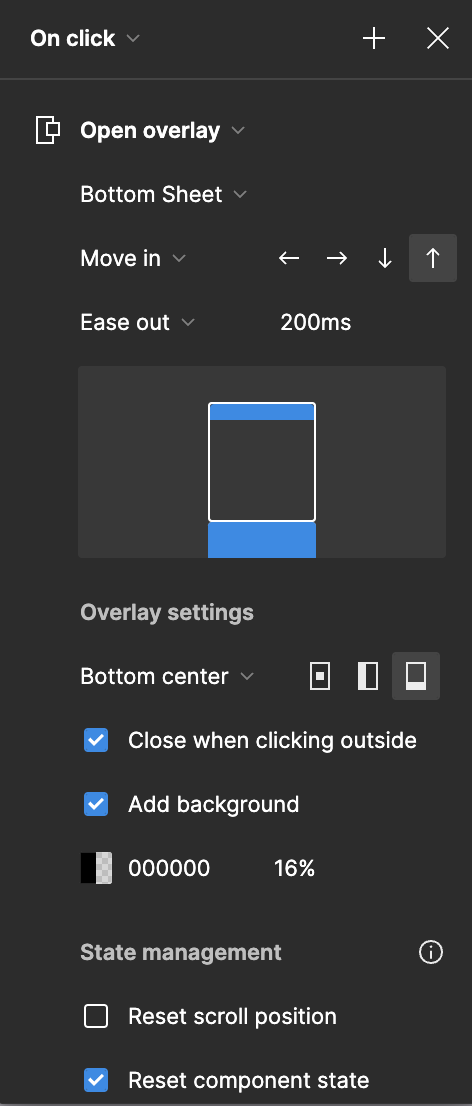
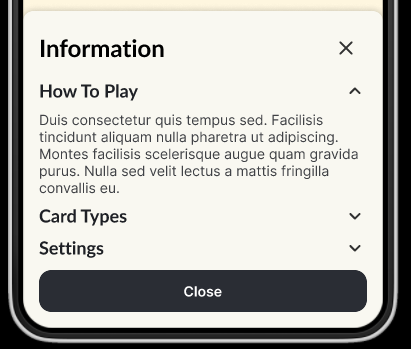
Is it somehow possible, that when the size of the information component changes, that the “Overlay Menu Information” Auto Layout Frame only rezises on top? So that when the container should grow, the top border moves up and when shrinking it should move down. The bottom border should stay at the same place.
I need this behavior, so my Smart Animate Transition looks smooth.