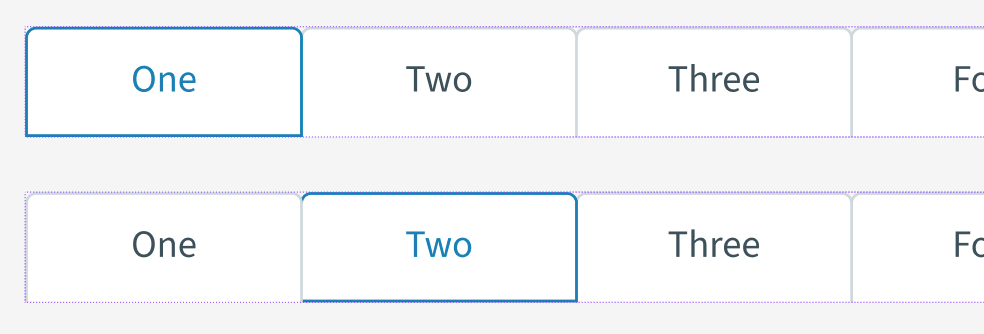
I have a frame full of component tabs set in an auto layout. The tabs are stroked and the gap between is set at -1 to avoid double line thickness between them. The default tabs have a grey stroke whereas the active tab has a blue stroke. Canvas stacking is set to ‘last on top’ which works great when the first tab is active. When the second tab is active, it’s left blue stroke is hidden by the first tab’s grey right stroke. I get the same result (but mirrored) by swapping canvas stacking over to ‘first on top’. If I bring the second tab to the front, due to the auto layout, it moves physical position to the first in the main frame. How do I keep it’s position in the auto layout but also move it to the front?
Solved
How to bring an element to the front but retain its position in autolayout
Best answer by Raphael_M
Hi, Ian.
That’s not possible yet in Figma since we cant control the z-index of each layers or components.
I could show you a trick though to somehow replicate that behavior since somehow your design satisfy this criteria:
- Light Gray color border
- White background
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.