I have 3 sticky objects at the top of the page but when I scroll to the footer, it overlaps the sticky items. Also, the sticky items overlap each other on scroll. Does anyone know how to fix this?
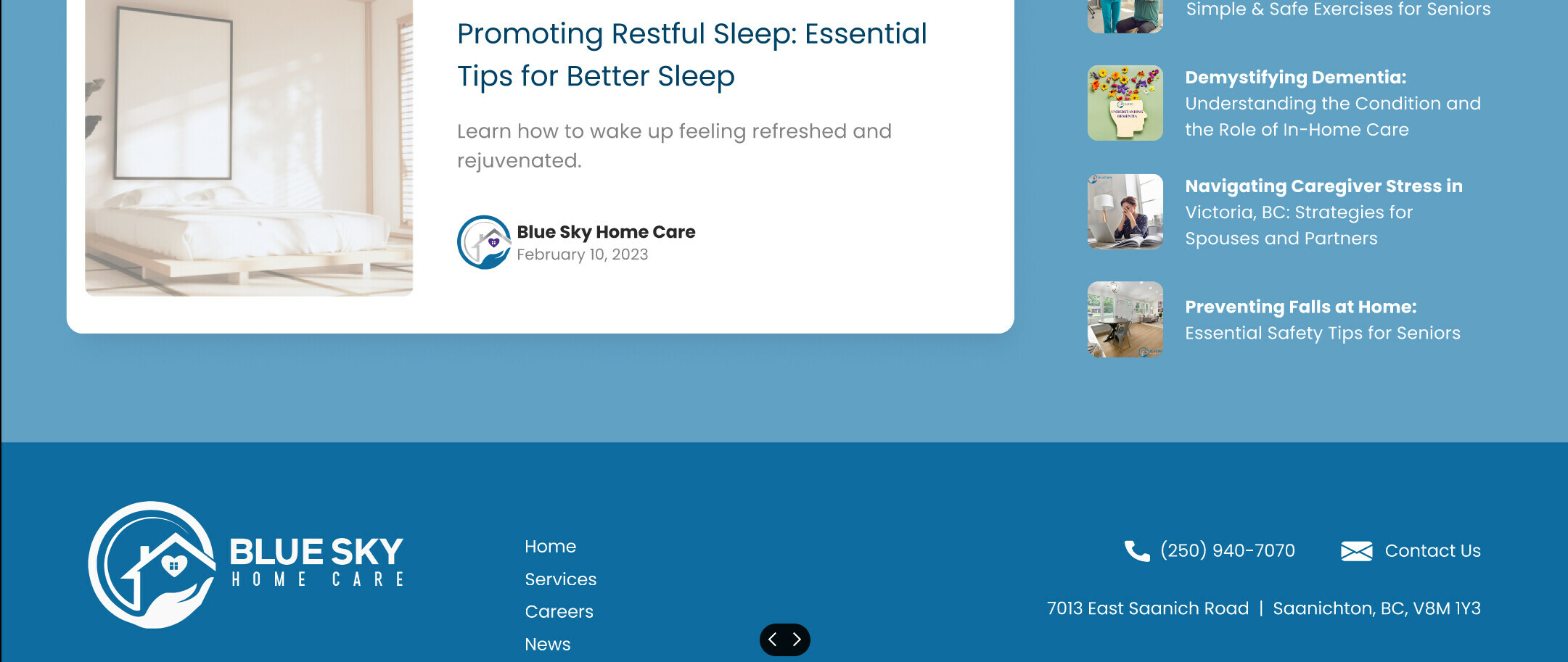
Footer before scrolling to end of page:
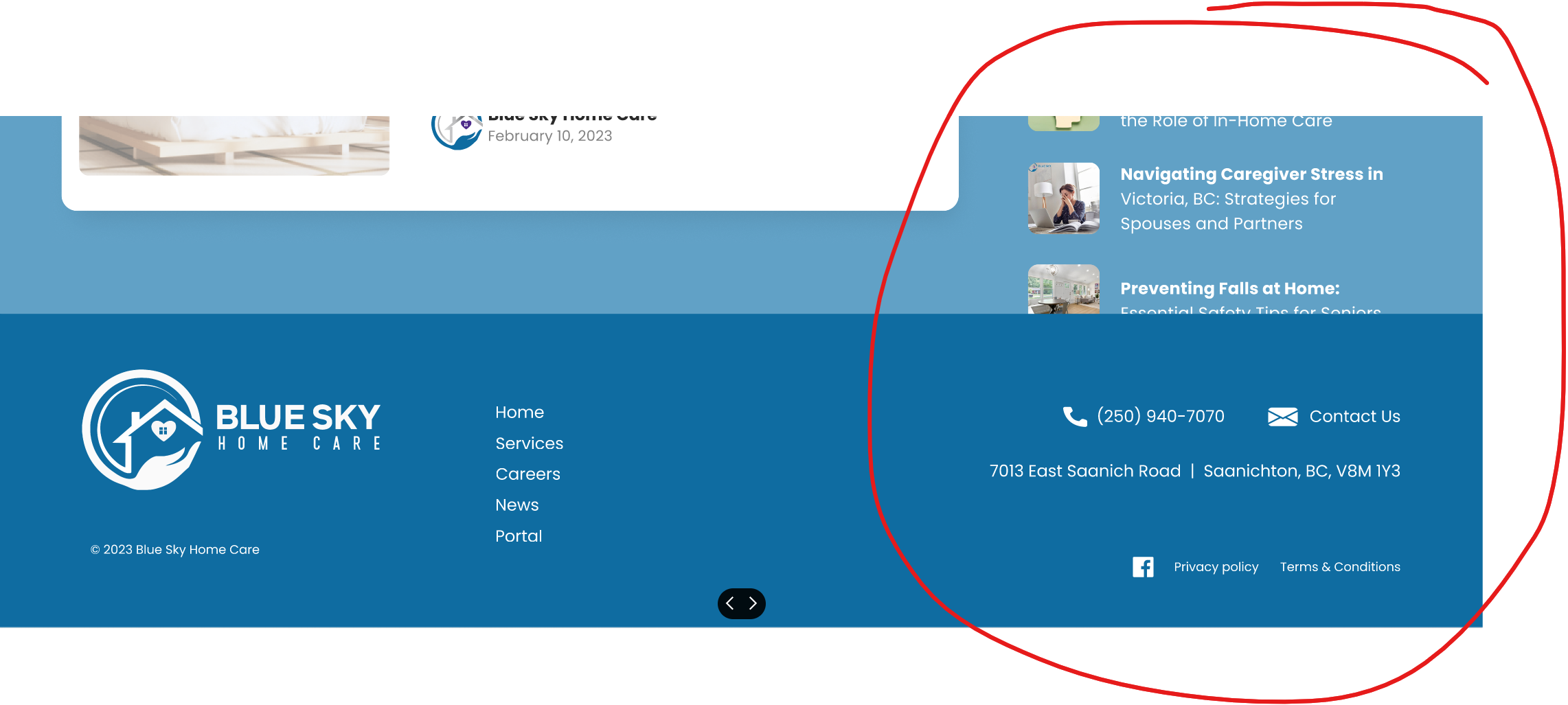
Bottom of page:
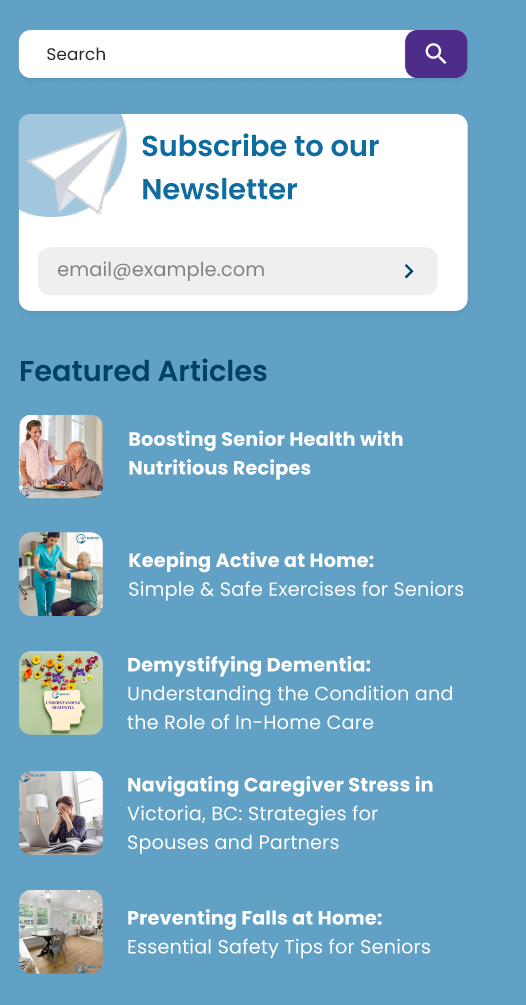
Sticky objects prior to scroll (all labelled as sticky and are in a group - no auto layout because the sticky option is no longer there when I try that):
Sticky objects on scroll:
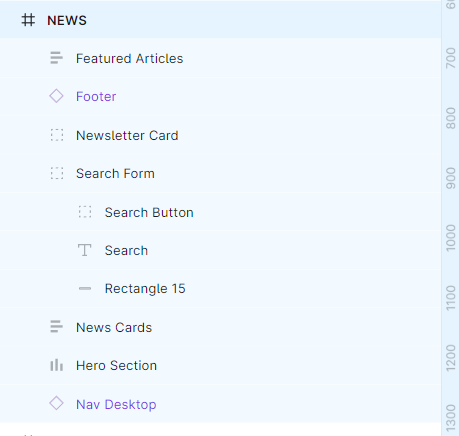
Layers: