Let’s say you want to update all the color styles in a shared design system library that looks something like this:
Primary-Blue-1
Primary-Blue-…
Primary-Blue-10
Secondary-Green-1
Secondary-Green-…
Secondary-Green-10
Neutral-Gray-1
Neutral-Gray-…
Neutral-Gray-10
Etc…
You now want to update the color values for the above, and you have the new values as local styles. The local styles may be named differently. Let’s say for example:
NewBrandBlue-Lightest
NewBrandBlue-…
NewBrandBlue-Darkest
NewBrandGreen-Lightest
NewBrandGreen-…
NewBrandGreen-Darkest
… and so on.
We all know how cumbersome it is to manually edit many color styles in Figma without plugins, but I haven’t yet found a plugin that would make this process easier either. Anyone have any recommendations on a process and/or plugin that would make this a bit easier?
I was imagining the following process for example:
-
Use a plugin to batch rename the local styles (that have the new color values) to somehow match the names of the design system styles, plus some special prefix (like “New-[DesignSystemStyleX]”)
-
Use a plugin to replace the color values of the design system styles with the color values of the local styles you just renamed. The assumption there is that the plugin would be able to do that by leveraging the style names.
Another method might be to “map” the new color values (from the local styles) to the design system color styles via an interface not unlike the one Figma uses natively when it encounters missing fonts and asks you to pick a font you have installed to replace the missing font.
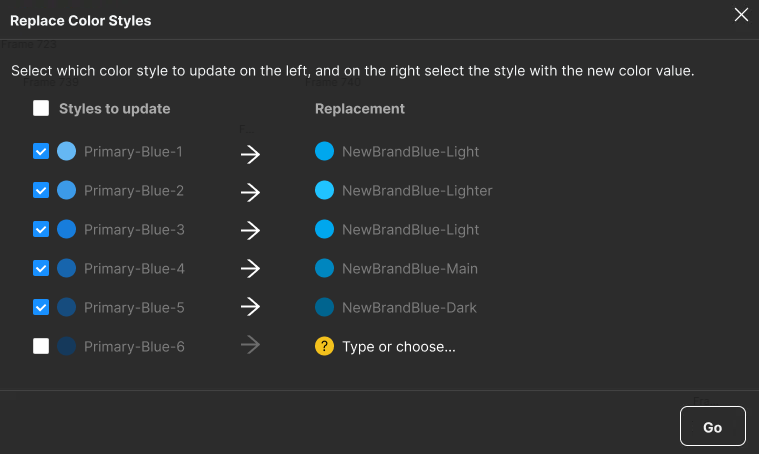
But in this case we are replacing style values. So something that might look like this:
There would still be manual work involved but it would still beat dealing with the color picker and/or copy/pasting color values manually for each individual style, one at a time.
Anyone here know of a good plugin for this, or some method which beats the fully manual method? When you have a lot of styles (like 50+), this is when it really becomes an issue.
Thanks in advance for any pointers!
(PS - I also thought about using variables but I’m finding that the more variables I use, the slower the performance of my Figma file. So I’ve been avoiding using them.)