Hi,
I am currently creating my design system and encountering an issue with my dropdown input. Let me explain what I have tried and why both solutions don’t solve my problem.
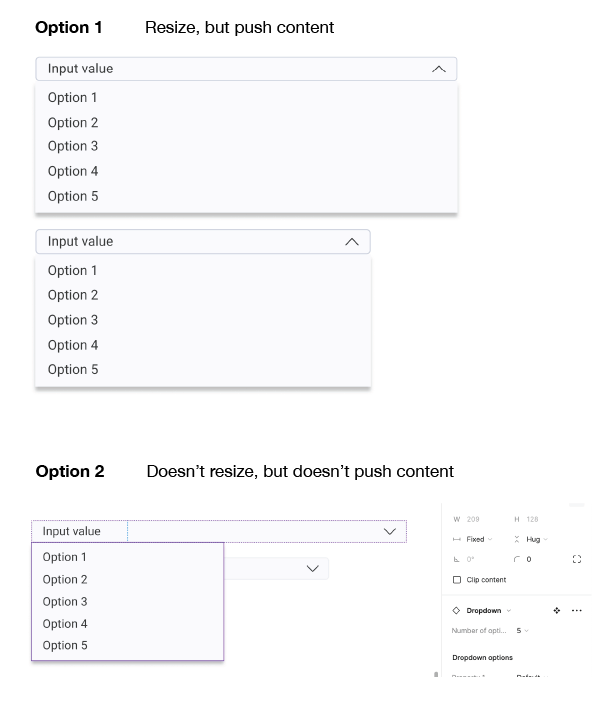
Option 1
- My input is in an auto-layout fill container
- My dropdown menu is in an auto-layout fill container
- Both are in an auto layout frame fix length
Good for: allows me to resize my inputs, and the menu would resize too
Issue: when I have my inputs one after another, when I open the menu to select my options, it pushes the rest of the content (see screenshot below).
Option 2
- My input is in an auto-layout fill container
- My dropdown menu is in an auto-layout fixed-width
- The dropdown is in absolute position (so I don’t have another choice than using fixed with for the size)
Good for: the dropdown doesn’t push the rest of the content.
Issue: I can not resize the menu to match the input size (see screenshot below).
So if someone as a solution to
- still being able to apply auto-layout to multiple dropdown inputs
- ability to resize the input and the menu so they are the same size
- when you open the menu, it doesn’t push the rest of the content
I would be super grateful if anyone has a solution to my issue. I have watched lots of tutorials, and I can find a solution that solves it all.