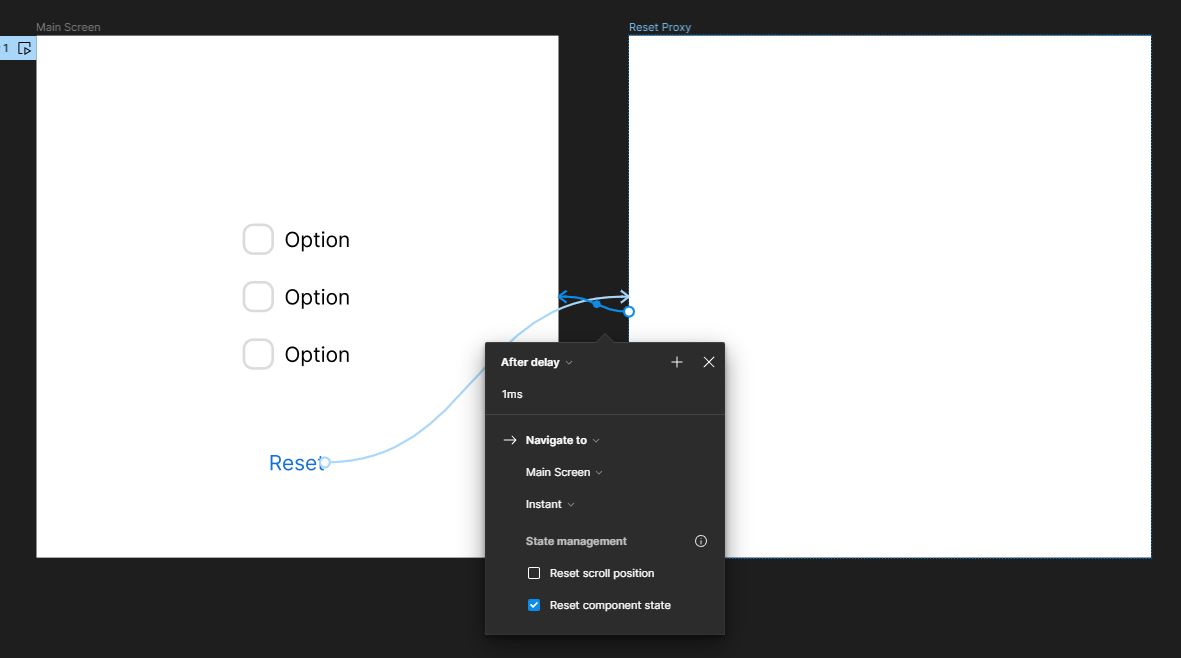
no native way. you can implement hack like this
Ah, very helpful. Thank you so much @apretov
Hello, I did this and there’s a “blink frame”(black frame) when the Reset is clicked. Is this inevitable or am I missing something?
You can use Variables.
Each box should have two variants: selected and unselected.
Assign a Variable to each box instance on the artboard, so the variant of the instance is controlled by the variable.
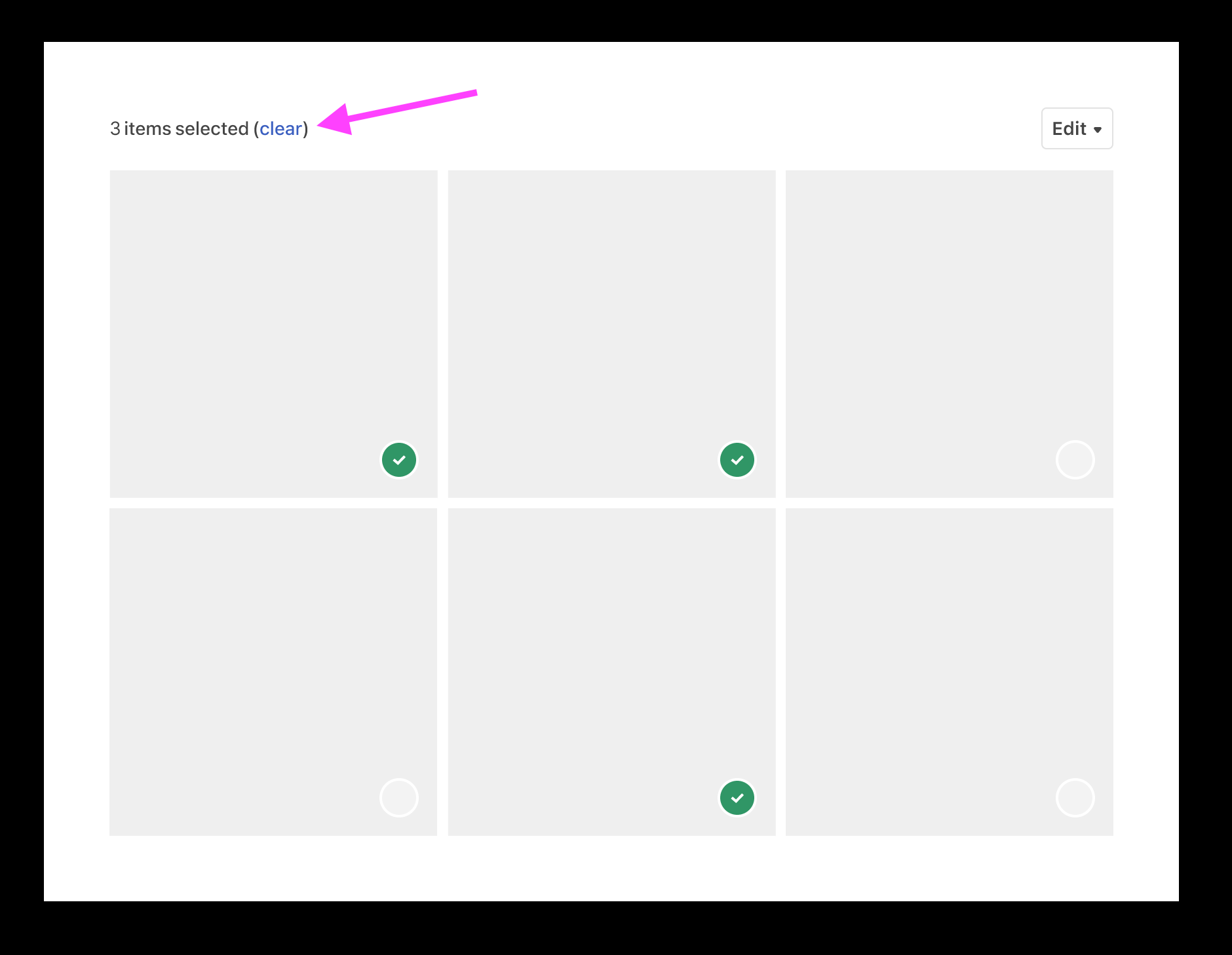
Then when user clicks clear, specify interaction.
Variable 1 = unselected;
Variable 2 = unselected;
Variable 3 = unselected;
… and so on
So by clicking on the clear link, the user is setting all Variables values to ‘unselected’.
It’s not ideas as you might need to specify large number of variables.
This is badly needed. Scenario: I’ve designed a step process where user is selecting and clicking to change variable values along the way. Once the process is complete, a button is clicked to return to the home screen, where they can initiate the process again. The problem: all the data and selections remain from the previous flow. Yes, I could clear each variable value in the button click to return home, but that’s a lot of variables and very cumbersome. I’d love something like “onPageLoad: return all variables to their default values”, but it doesn’t seem to exist.