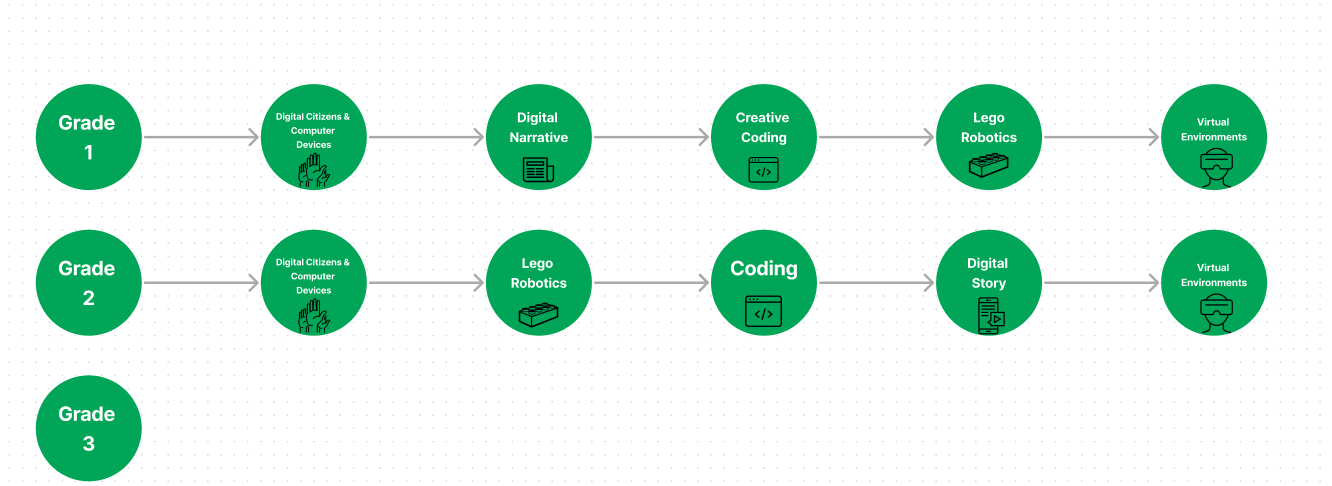
New to Figma here. I’m trying to create a curriculum map that when you hover over one circle (topic), for example, all other circles that are related change color to green to signify a connection. How can I do this in Figma? Any assistance is appreciated!
Answer
Create a hover effect for multiple objects
Best answer by Nate_G
Thanks for sharing @Makeba_McCray, and welcome to Figma!
It looks like the screenshot you shared may be from FigJam, but if you want to create an interactive curriculum chart, you’d want to build that in Figma Design.
The fun (or at times stressful) thing with Figma is you can solve design & interaction challenges in so many different ways.
That said, I put together a rough example of how one could build it.
→ View Prototype
→ Get Example File
Note: This approach uses components, variables, variants, and interactions. If you are not familiar with those, check out the Figma Help Center.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.