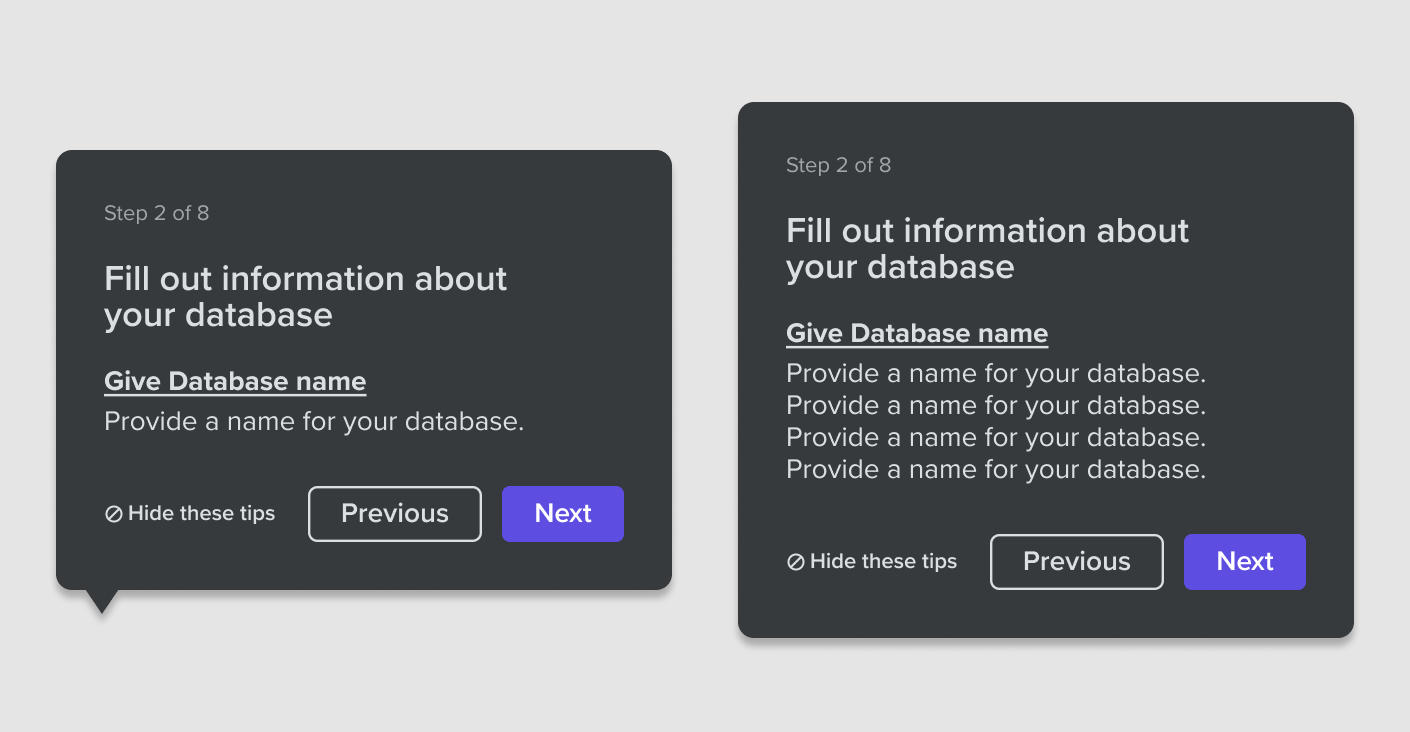
I have an onboarding component with an arrow at the bottom. The problem is when the component gets bigger when theres more copy added, the box gets larger from the center and the arrow gets hidden. Is there a way to have it resize by going upward? or have the arrow move down along with the bottom edge of the shape?
Component resizing from the center can I make it resize upward?
Best answer by KennLucas
OK.
So I created you TWO new components.
You will NOT be able to drag to resize with these methods. This is set to hug your content and expand appropriately. If you want to drag to resize, you would construct differently and not use auto-layout.
- Onboarding Absolute - where I absolutely positioned the tail.
- Onboarding Framed - where I used a frame to contain and position the tail. I prefer this method.
I think you should be able to look over the differences to the original and see where the constraints are pinned to bottom-left where you had them to the top-left. Also some rearranging of the nested frames and eliminating extra nesting helped to make it more clear.
You can create your variants from whichever method you choose to use.
Message me or comment here if you have trouble or want to chat about it.
Hope this helped.
K
Onboarding-Component REVISED.fig (87.4 KB)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.