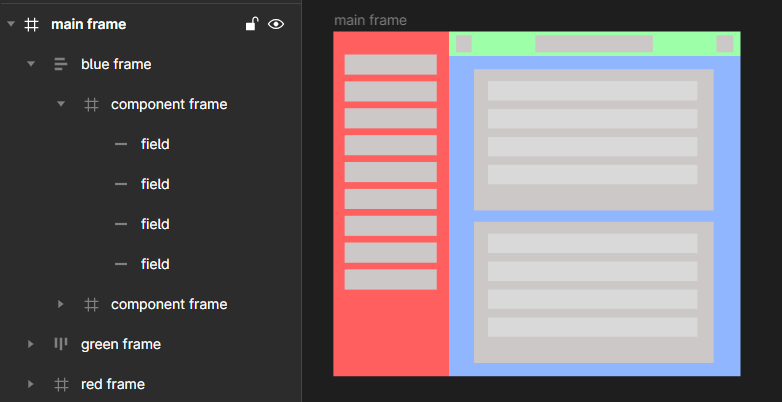
Hello everyone! I’m working with a main parent frame that contains three child frames. Within the blue frame, there are several other frames with fields and its set as a component. My goal is for the main parent frame to automatically adjust its size whenever the components inside the blue frame expand (thus the blue frame expands, but in my case the main frame does not). Any guidance on how to achieve this would be greatly appreciated. Thank you!
Solved
Child frame expands the parent frame
Best answer by IraX
Set it up as a 2-column layout; so two containers, left and right, in a parent container. Left is the sidebar, right is the header and content.
The rest is a matter of applying “Fill” and “Hug” appropriately with the right spacing.
It’s all fluid and you should be able to view this to see the auto layout settings:
Figma – 2 Nov 23This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.