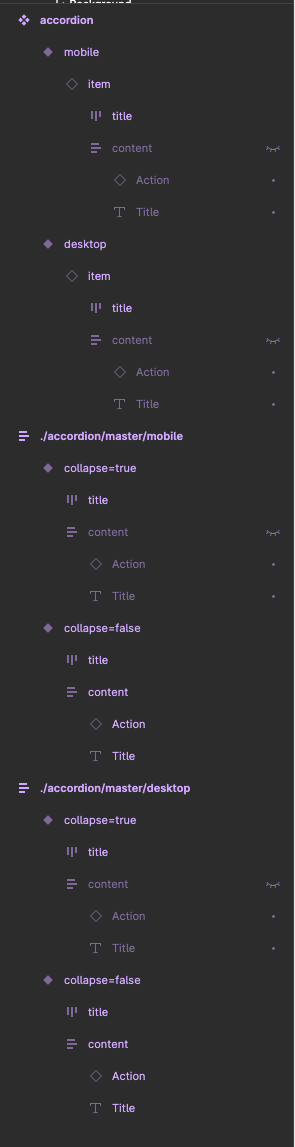
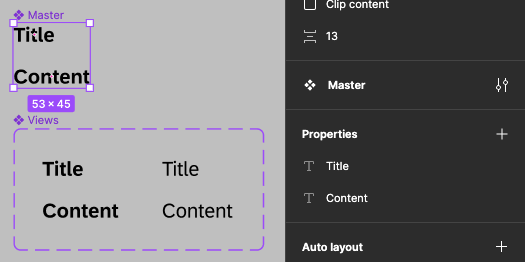
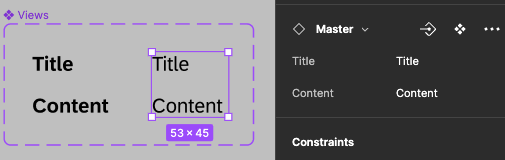
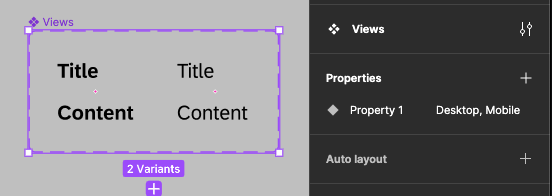
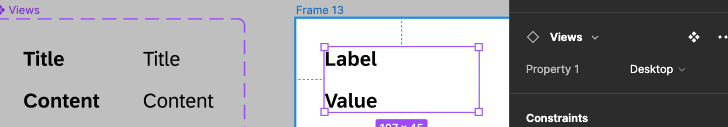
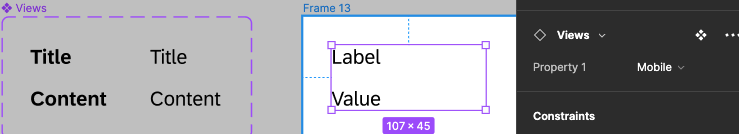
When I’m adding a new text property to a component which is nested inside another one the new text property content resets to the default when filled in, in the variant.
All text properties are connected and have the same naming. IT is not happening to already existing components, but if I add a new text property to an existing component only the already existed ones will work.