next steps to repeat:
CSS property:{
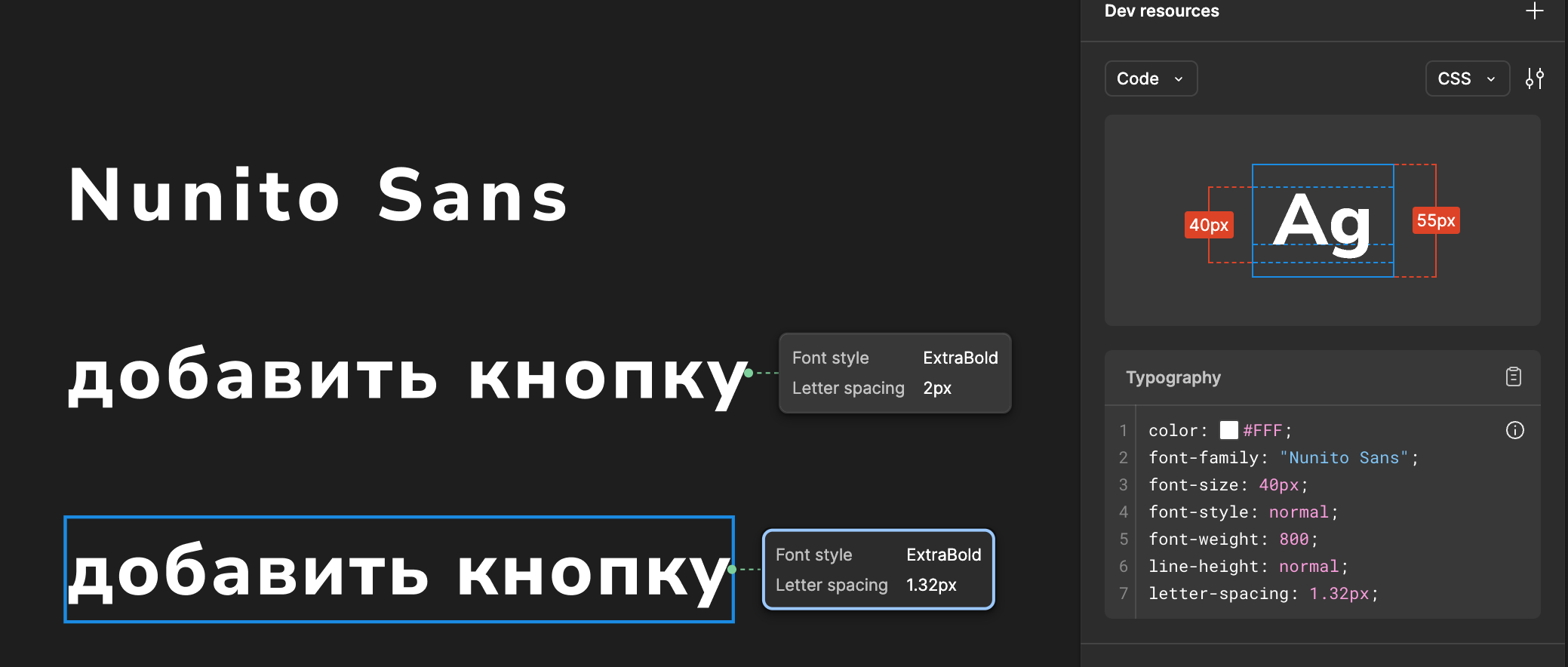
font-family: “Nunito Sans”;
font-size: 12px;
font-style: normal;
font-weight: 800;
line-height: 18px; /* 150% */
letter-spacing: 1.32px;
text-transform: uppercase;
}
text:“добавить кнопку”
the text in the browser is the same as in the design if there is no letter-spacing
otherwise, the text is wider
Question
[bug]dont work letter-spacing css property for "NunitoSans-ExtraBold" font
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.