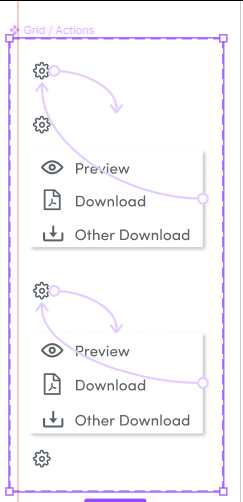
Hi people, I have two components and works perfectly when I look them with my LAPTOP.
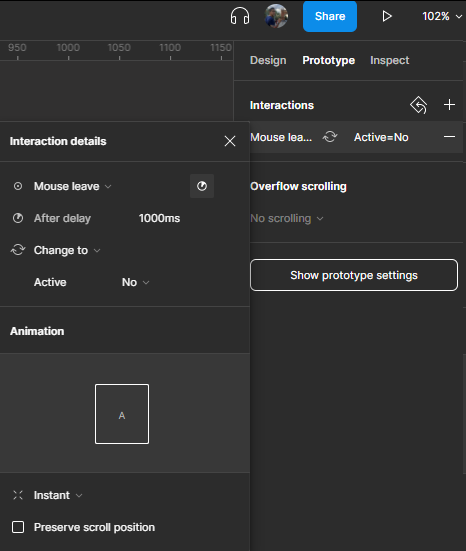
When you click, show a menu (other variant) and when mouse leave, disappear.
I sent the link of the prototype (this link https://www.figma.com/proto/XQXakrIJSWcsnws68ZKOrg/CitizenPortal?page-id=656%3A1992&node-id=656%3A1993&viewport=718%2C477%2C1&scaling=min-zoom) to my MOBILE and I have seen that when I click on my components, never close :(.
Do I need to do something different there?
Thanks