I’m not sure if this really a “bug” or not, but it doesn’t seem to follow other frame behavior, so I wanted to call it out.
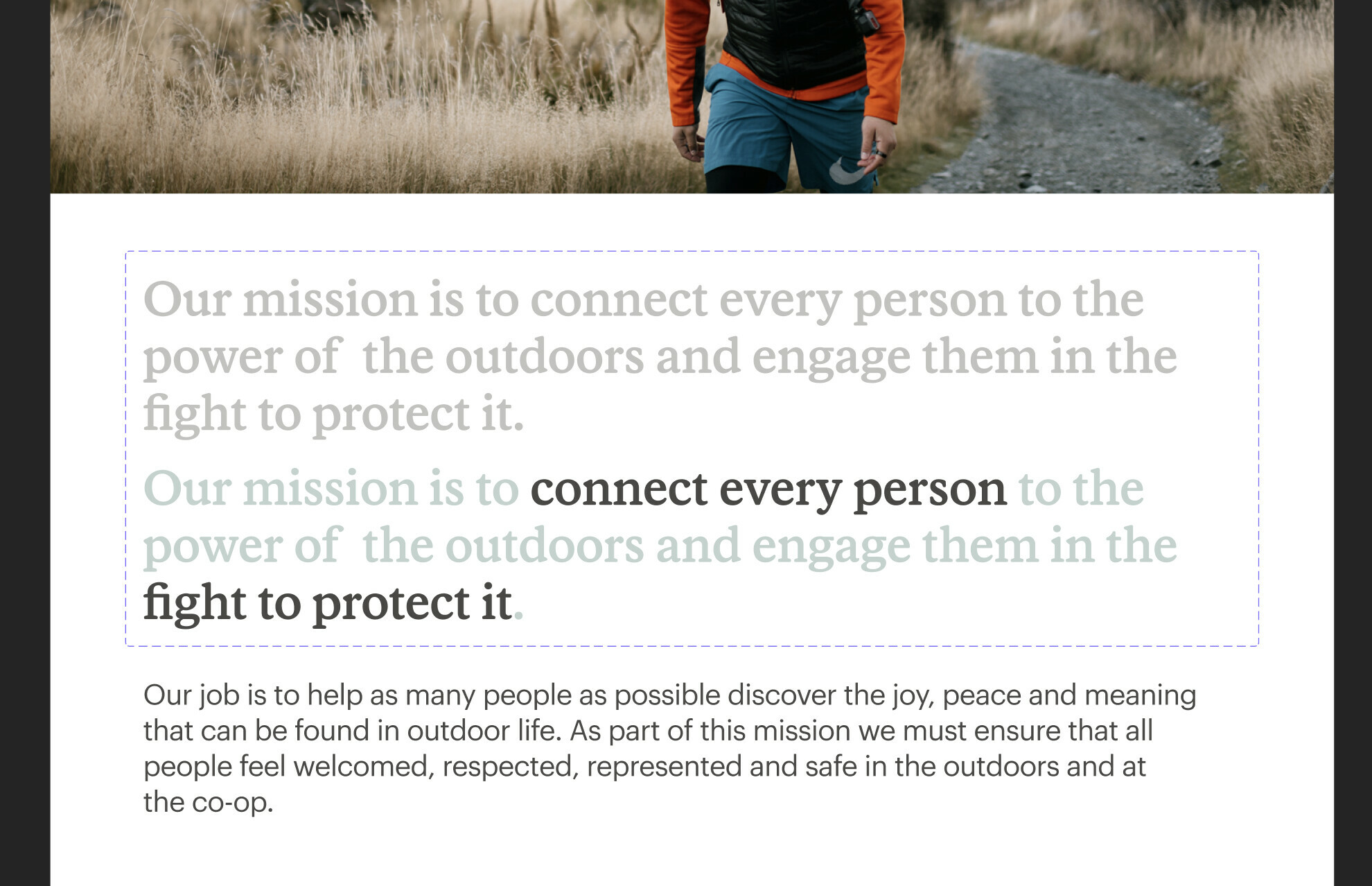
When you drop a frame, a Main component, or a component instance, within another frame, the blue or purple border disappears. However, when you drop a variant Main component within another frame, it retains its dashed border. This is because when you add a “variant” to your component, it adds the dashed border as a stroke to the frame vs. a “native” border. It doesn’t make a huge difference, but it seems odd to me that a stroke would be applied as opposed to just having “native” border properties that signify it’s a variant, and so you have to manually remove the border. Example below of me having dropped a Main component with a variant into another frame: