Hi everyone,
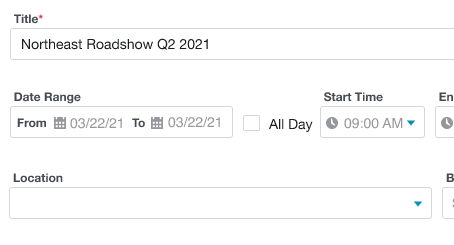
I have discovered swapping overlays which has been really helpful in building interactions on my prototype. I have a screen that has a lot of forms, so I’m swapping form fields and select menus on top of a base component that includes the entire page with header and footer.
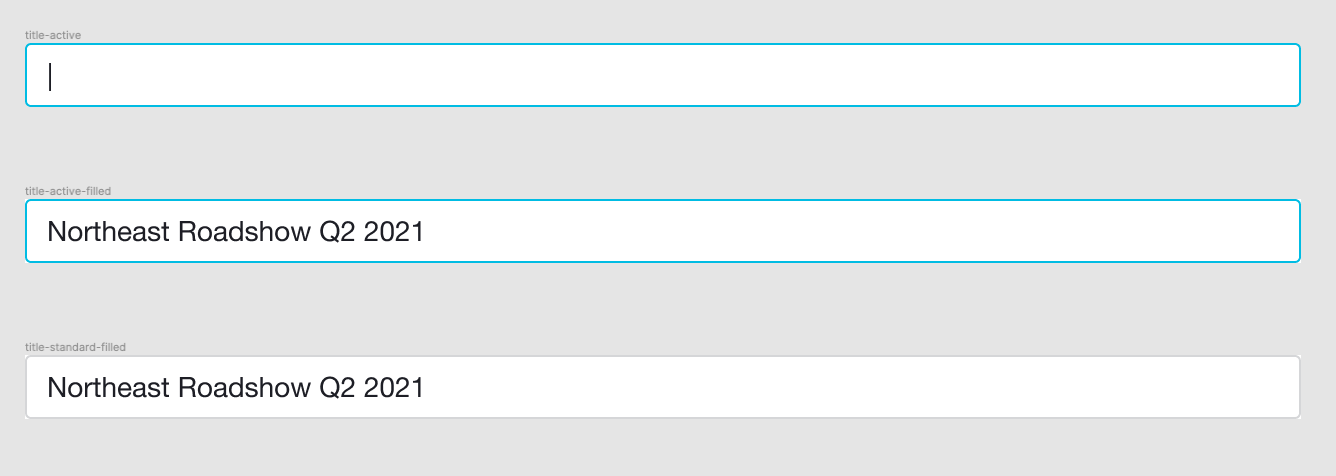
- My initial overlay (title active) is set to close when clicked out so user can click in and out.
- I have swapped an overlay for title-active-filled to show the filled state
- The next swapped overlay is the inactive field filled in with text. I have tried both “swap overlay” as well as “open overlay” (so an overlay on top of an overlay). Both options allow me to have the field filled in on the screen, but my question/problem is…
Can I have an overlay on the screen and still click elsewhere on the prototype? No other clickable areas are allowing me to click in this state where the overlay (the title field filled out) is showing.

Thanks in advance,
Abby